溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode編譯sass的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
使用vscode來編譯sass
第一步,在vscode中安裝easy sass 下圖是已經安裝成功的狀態

第二步,修改vscode的配置
"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套縮進的 css 代碼。
//expanded:沒有縮進的、擴展的css代碼。
//compact:簡潔格式的 css 代碼。
//compressed:壓縮后的 css 代碼
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "css/" //路徑第三步,新建一個文件夾,在文件夾中新建兩個文件夾,一個sass一個css,如果你沒有建css文件夾,編譯以后也會自動建一個文件夾的

第四步,然后再sass下面建立demo.sass,然后編寫
第五步,按下ctrl + s,就直接編譯了,因為你之前設置的時候設置了easysass.compileAfterSave為true,所以保存就會編譯一次,這也是為了提高開發效率
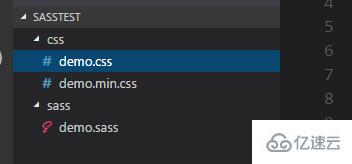
最后你會發現再css下面多了一個 css文件,一個min.css文件,這是和你再設置了設置的有關系的,一個沒有縮進,一個壓縮的

看完了這篇文章,相信你對vscode編譯sass的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。