您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了小程序開發之page()函數怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Page
Page()函數用來注冊一個頁面。接受一個object參數,其指定頁面的初始數據、生命周期函數、事件處理函數等。
object參數說明:

示例代碼:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
}, onReachBottom: function() {
// Do something when page reach bottom.
}, onShareAppMessage: function() {
// return custom share date when user share.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})初始化數據
初始化數據將作為頁面的第一次渲染。data將會以JSON的形式由邏輯層傳至渲染層,所以其數據必須是可以轉成JSON的格式:字符串,數字,布爾值,對象,數組。
渲染層可以通過WXML對數據進行綁定。
示例代碼:
<view>{{text}}</view><view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})生命周期函數
onLoad: 頁面加載
一個頁面只會調用一次。
接收頁面參數可以獲取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 頁面顯示
每次打開頁面都會調用一次。
onReady: 頁面初次渲染完成
一個頁面只會調用一次,代表頁面已經準備妥當,可以和視圖層進行交互。
對界面的設置如wx.setNavigationBarTitle請在onReady之后設置。詳見生命周期
onHide: 頁面隱藏
當navigateTo或底部tab切換時調用。
onUnload: 頁面卸載
當redirectTo或navigateBack的時候調用。
生命周期的調用以及頁面的路由方式詳見
onLoad參數

頁面相關事件處理函數
onPullDownRefresh: 下拉刷新
監聽用戶下拉刷新事件。
需要在config的window選項中開啟enablePullDownRefresh。
當處理完數據刷新后,wx.stopPullDownRefresh可以停止當前頁面的下拉刷新。
onShareAppMessage: 用戶分享
只有定義了此事件處理函數,右上角菜單才會顯示“分享”按鈕
用戶點擊分享按鈕的時候會調用
此事件需要 return 一個 Object,用于自定義分享內容
自定義分享字段
示例代碼
Page({
onShareAppMessage: function () { return {
title: '自定義分享標題',
path: '/page/user?id=123'
}
}
})事件處理函數
除了初始化數據和生命周期函數,Page中還可以定義一些特殊的函數:事件處理函數。在渲染層可以在組件中加入事件綁定,當達到觸發事件時,就會執行Page中定義的事件處理函數。
示例代碼:
<view bindtap="viewTap"> click me </view>Page({
viewTap: function() {
console.log('view tap')
}})
Page.prototype.setData()setData函數用于將數據從邏輯層發送到視圖層,同時改變對應的this.data的值。
注意:
直接修改this.data無效,無法改變頁面的狀態,還會造成數據不一致。
單次設置的數據不能超過1024kB,請盡量避免一次設置過多的數據。
setData()參數格式
接受一個對象,以key,value的形式表示將this.data中的key對應的值改變成value。
其中key可以非常靈活,以數據路徑的形式給出,如array[2].message,a.b.c.d,并且不需要在this.data中預先定義。
注意:
直接修改 this.data 而不調用 this.setData 是無法改變頁面的狀態的,還會造成數據不一致
單次設置的數據不能超過1024kB,請盡量避免一次設置過多的數據。
示例代碼:
<!--index.wxml--><view>{{text}}</view><button bindtap="changeText"> Change normal data </button><view>{{num}}</view><button bindtap="changeText"> Change normal num </button><view>{{array[0].text}}</view><button bindtap="changeItemInArray"> Change Array data </button><view>{{object.text}}</view><button bindtap="changeItemInObject"> Change Object data </button><view>{{newField.text}}</view><button bindtap="addNewField"> Add new data </button>
//index.jsPage({
data: {
text: 'init data',
num: 0,
array: [{text: 'init data'}],
object: {
text: 'init data'
}
}, changeText: function() {
// this.data.text = 'changed data'
// bad, it can not work
this.setData({
text: 'changed data'
})
},
changeNum: function() {
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function()
{
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function()
{
this.setData({
'newField.text': 'new data'
})
}
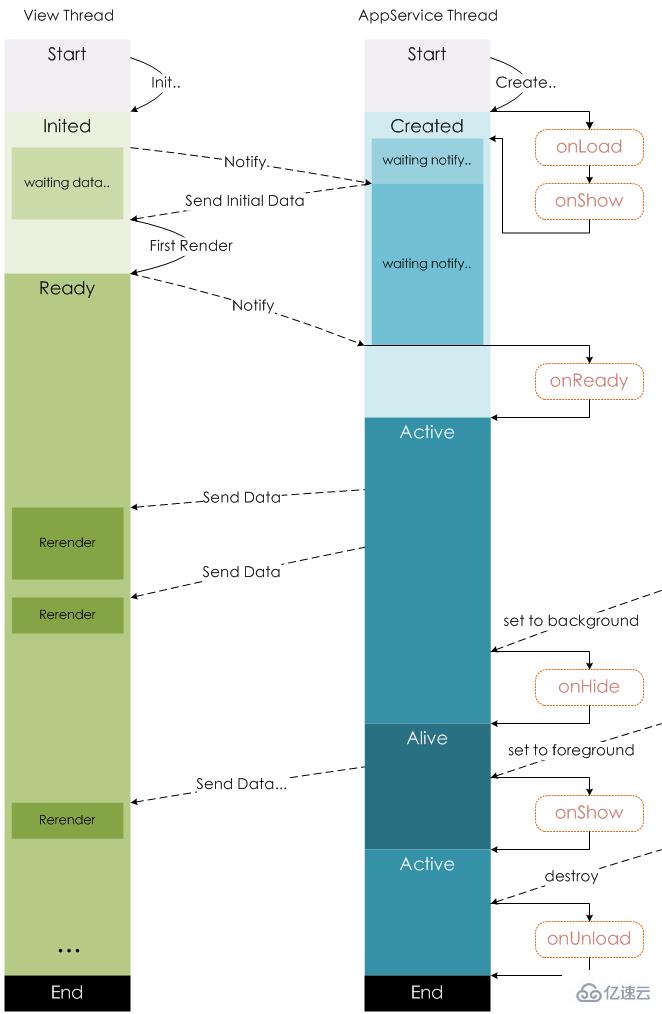
})以下內容你不需要立馬完全弄明白,不過以后它會有幫助。
生命周期函數
下圖說明了Page實例的生命周期。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“小程序開發之page()函數怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。