您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
下文給大家帶來小程序是如何讀取excel表格數據和存儲到云數據庫" target="_blank" href="http://undefined">云數據庫的,希望能夠給大家在實際運用中帶來一定的幫助,云數據庫涉及的東西比較多,理論也不多,網上有很多書籍,今天我們就用億速云在行業內累計的經驗來做一個解答。
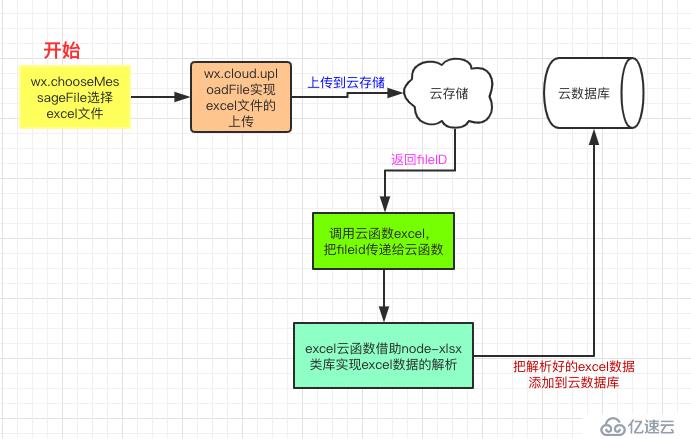
效果其實很簡單,就是把excel里的數據解析出來,然后存到云數據庫里。說起來很簡單。但是真的做起來的時候,發現其中要用到的東西還是很多的。不信。。。。 那來看下流程圖流程圖
通過流程圖,我看看到我們這里使用了云函數,云存儲,云數據庫。
流程圖主要實現下面幾個步驟
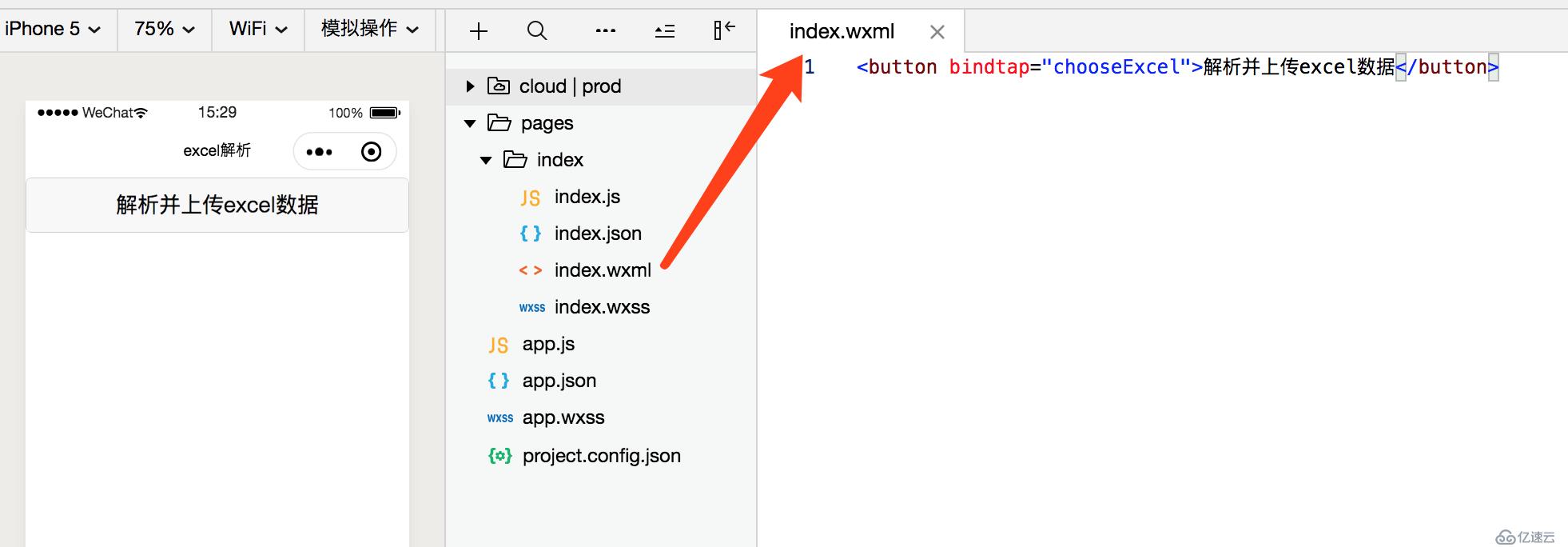
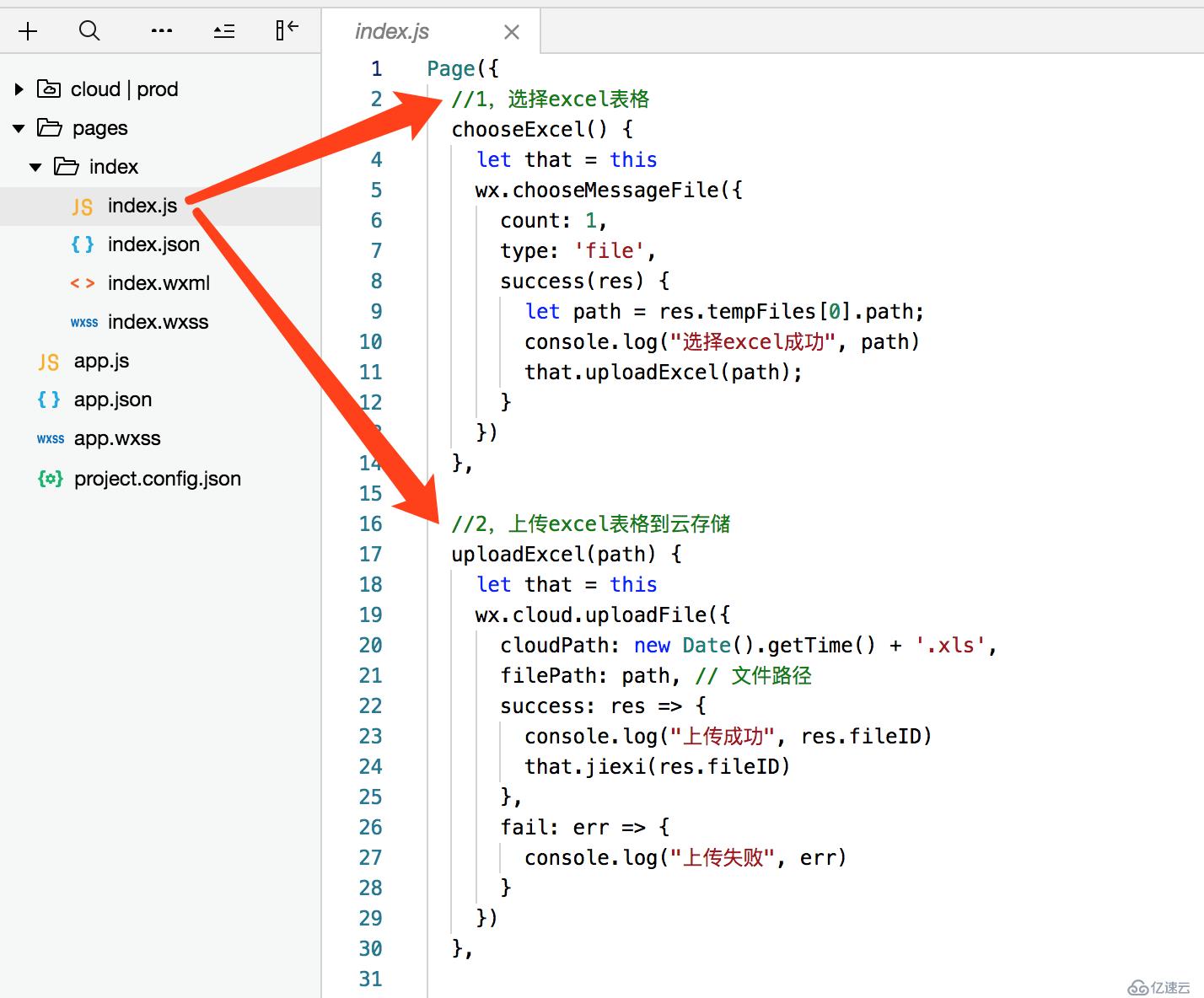
- 1,使用wx.chooseMessageFile選擇要解析的excel表格
- 2,通過wx.cloud.uploadFile上傳excel文件到云存儲
- 3,云存儲返回一個fileid 給我們
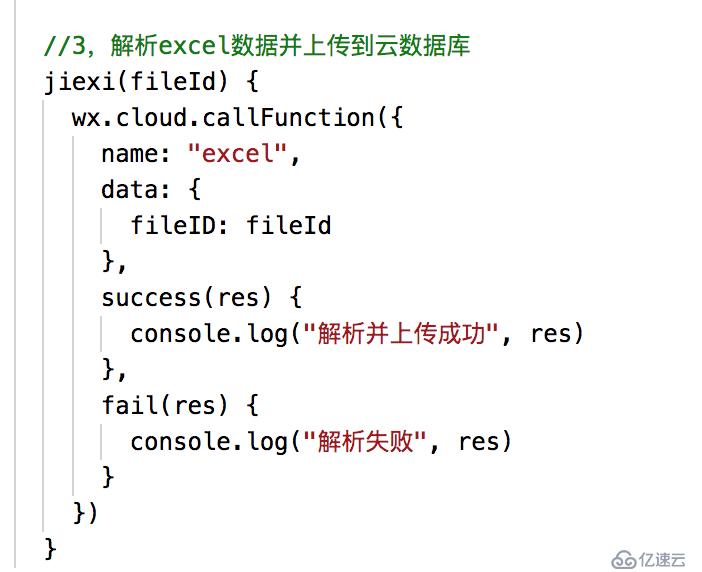
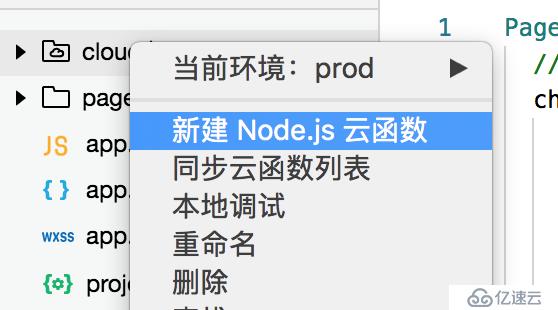
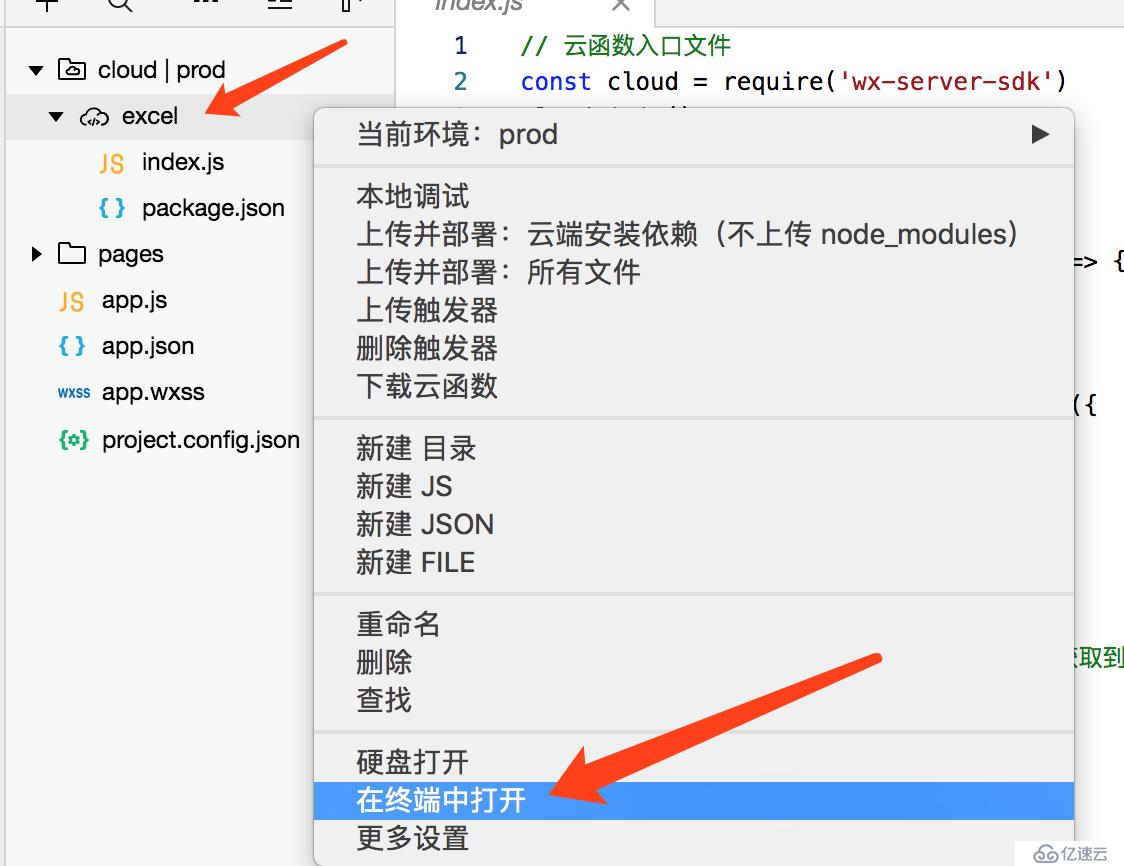
- 4,定義一個excel云函數
- 5,把第3步返回的fileid傳遞給excel云函數
- 6,在excel云函數里解析excel,并把數據添加到云數據庫。
所以我們先把前5步實現了,后面重點講解下我們的excel云函數。
這里我們使用到了云開發,使用云開發必須要先注冊一個小程序,并給自己的小程序開通云開發功能。這個知識點我講過很多遍了,還不知道怎么開通并使用云開發的同學,去翻下我前面的文章,或者看下我錄的講解視頻《5小時入門小程序云開發》









我把完整的代碼貼出來給大家
const cloud = require('wx-server-sdk')
cloud.init()
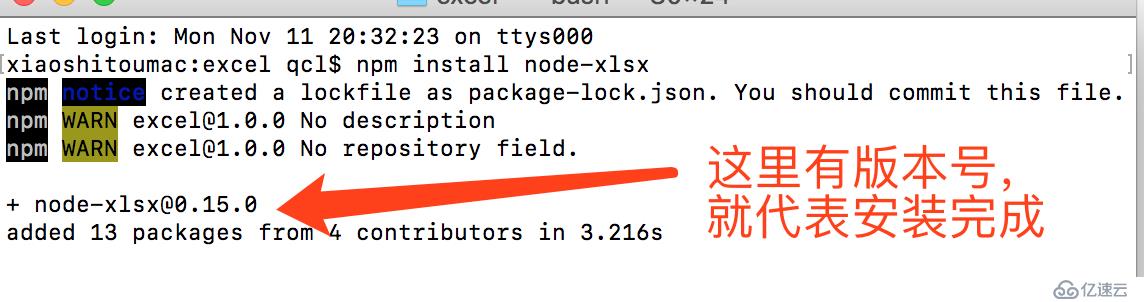
var xlsx = require('node-xlsx');
const db = cloud.database()
exports.main = async(event, context) => {
let {
fileID
} = event
//1,通過fileID下載云存儲里的excel文件
const res = await cloud.downloadFile({
fileID: fileID,
})
const buffer = res.fileContent
const tasks = [] //用來存儲所有的添加數據操作
//2,解析excel文件里的數據
var sheets = xlsx.parse(buffer); //獲取到所有sheets
sheets.forEach(function(sheet) {
console.log(sheet['name']);
for (var rowId in sheet['data']) {
console.log(rowId);
var row = sheet['data'][rowId]; //第幾行數據
if (rowId > 0 && row) { //第一行是表格標題,所有我們要從第2行開始讀
//3,把解析到的數據存到excelList數據表里
const promise = db.collection('users')
.add({
data: {
name: row[0], //姓名
age: row[1], //年齡
address: row[2], //地址
wechat: row[3] //wechat
}
})
tasks.push(promise)
}
}
});
// 等待所有數據添加完成
let result = await Promise.all(tasks).then(res => {
return res
}).catch(function(err) {
return err
})
return result
}上面代碼里注釋的很清楚了,我這里就不在啰嗦了。
有幾點注意的給大家說下
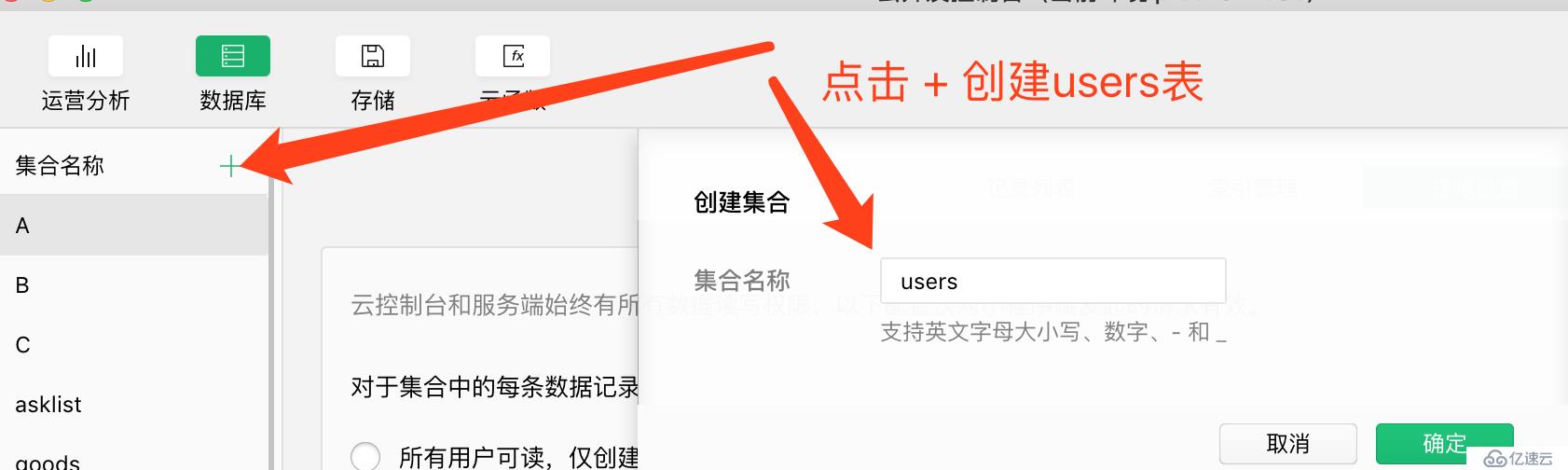
1,要先創建數據表

如我的表格里有下面三條數據
點擊上傳按鈕,并選擇我們的表格文件
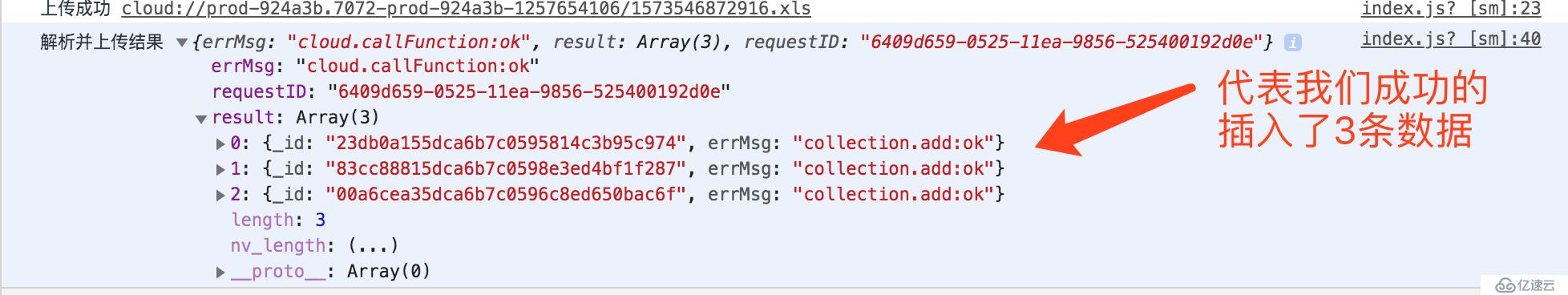
上傳成功的返回如下,可以看出我們添加了3條數據到數據庫
添加成功效果圖如下
到這里我們就完整的實現了小程序上傳excel數據到數據庫的功能了。

看了以上關于小程序是如何讀取excel表格數據和存儲到云數據庫的,如果大家還有什么地方需要了解的可以在億速云行業資訊里查找自己感興趣的或者找我們的專業技術工程師解答的,億速云技術工程師在行業內擁有十幾年的經驗了。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。