您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中異步處理的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
異步處理就是按照不同步的程序處理問題。異步處理與同步處理是對立的,而產生他們的是多線程或者多進程。異步處理的好處就是提高設備使用率,從而在宏觀上提升程序運行效率,但是弊端就是容易出現沖突操作和數據臟讀。同步則剛好相反,同步是一種降低設備使用率,在宏觀上降低了程序的運行效率,而且很多系統或者是運行環境在處理同步的時候為了維持同步的有效性也會付出許多格外的系統資源開支,對性能影響相當大。但是同步保證了程序運行的正確性與數據的完整性。
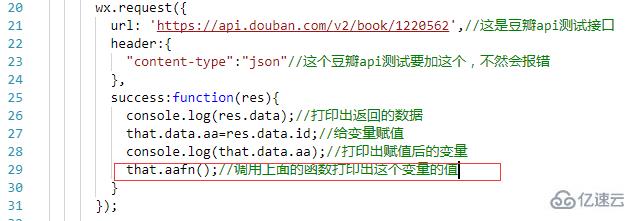
直接看問題:

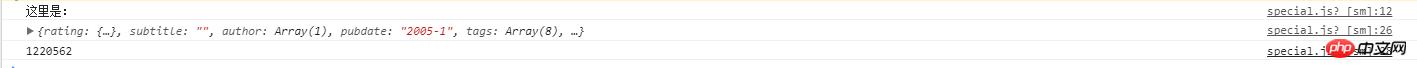
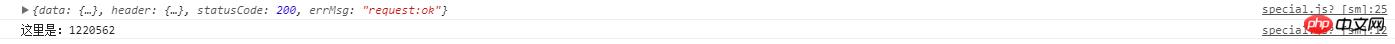
然后看打印的結果:

根據上面兩圖可以看出,代碼上先執行的網絡請求,再執行打印的變量,但是從下面打印的結果來看,先出結果的是執行打印變量的函數(aafn函數),再打印出網絡請求success的回調里返回的數據和賦值后的變量的值;
為什么先執行的aafn,并且打印的值沒有賦值上?
因為wx.request是一個異步的請求,所以數據請求的同時,可以繼續向下執行函數。所以這里值還沒有賦值上就開始打印了變量的值;
這種情況,怎么解決呢?
方法一:
嵌套
在wx.request的success回調里執行aafn函數

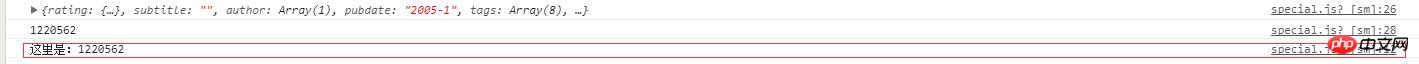
然后運行結果

這里就取到值了
但是如果邏輯很復雜,需要用到很多層異步,就像這樣:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});這樣代碼看起來就很不好看,代碼的可讀性和可維護性就不好了
那怎么解決這個問題呢?Promise這種概念的產生,很好地解決了這一切,Promise是什么?這里我就不多說了有興趣的自己去看一看,Promise介紹鏈接
先看看Promise的方式:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也實現成跟asyncFn1一樣的方式...調用
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
這樣的話,異步函數就可以依次執行了
微信小程序的異步API怎么支持Promise呢?我們可以一個一個的用Promise去包裝這些API,但是這個還是比較麻煩的。不過,小程序的API的參數格式都比較統一,只接受一個object參數,回調都是在這個參數中設置,所以,這為了統一處理提供了便利,寫一個工具方法,來完成這樣的工作
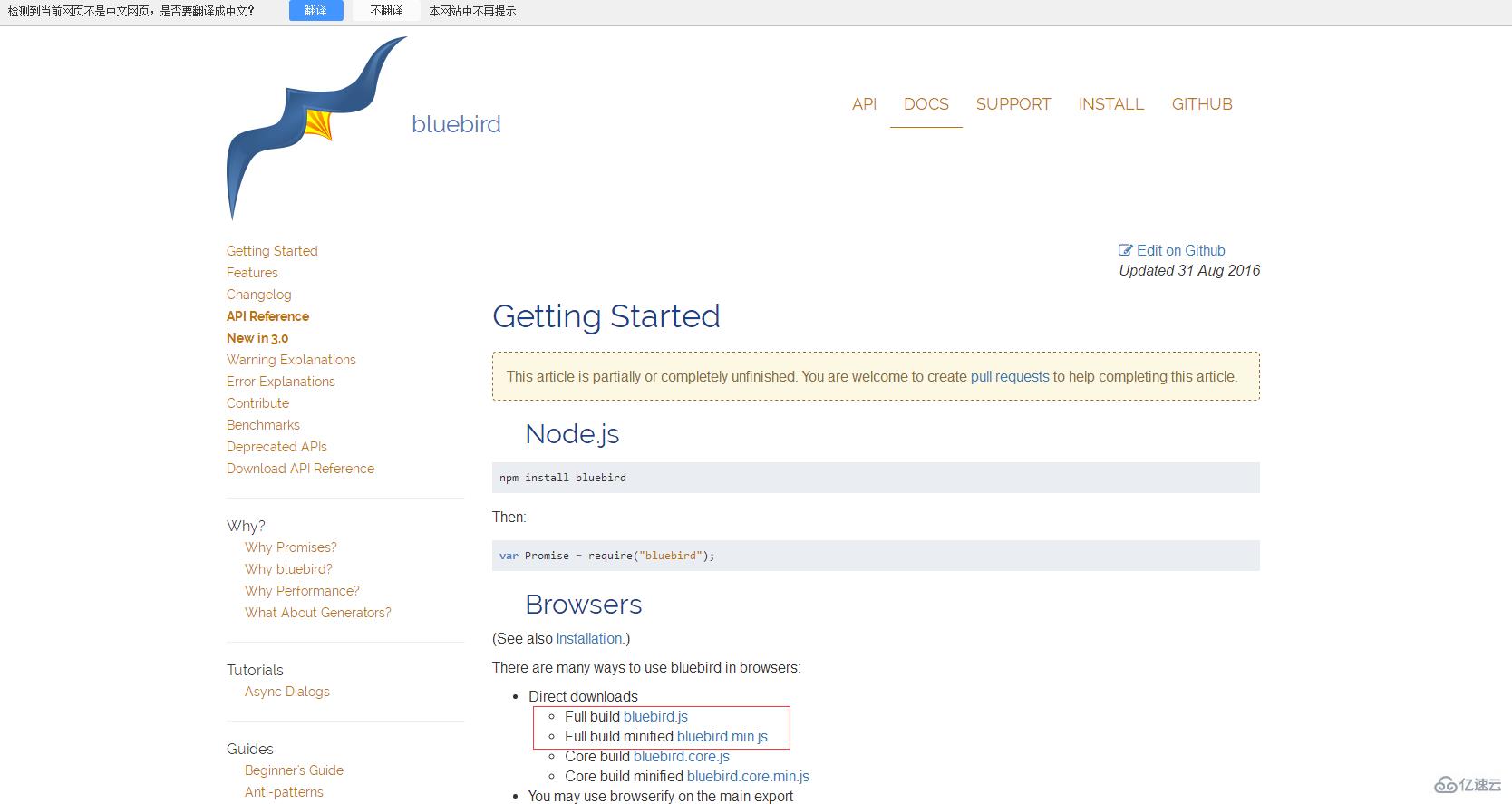
首先需要引用一個叫bluebird.js的文件;
進入bluebird官網下載:

這個好像是不能下載的,但是你可以點擊進入,然后復制,在小程序里創建一個js文件,將代碼復制到這個js里面,然后引用。
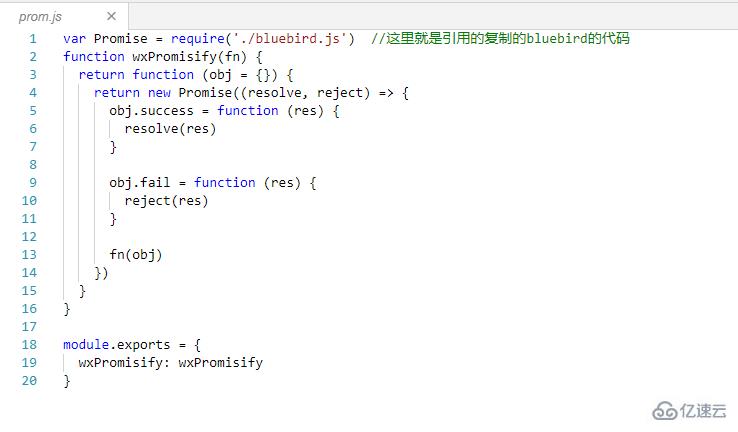
然后再寫一個JS,里面寫工具方法:

下面是prom.js

然后需要使用的那個頁面的js里引入prom.js:

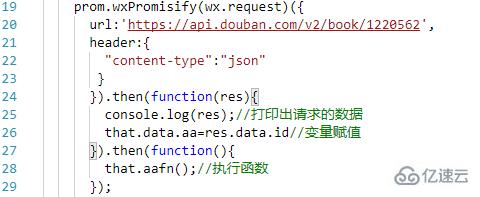
調用:

打印結果

以上是“微信小程序中異步處理的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。