您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關javascript怎么才可以實現微信小程序左右滑動功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
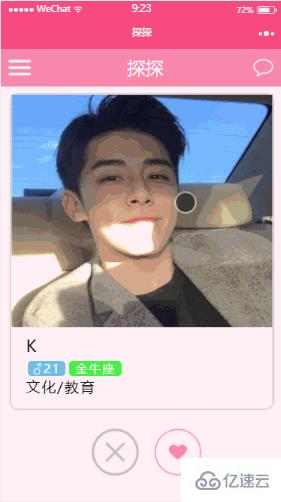
項目整體效果

項目部分功能點解析
主頁圖片左滑右滑對應按鈕變化

首先我們來聊一下最讓我頭痛的地方,就是主頁面的左右滑動事件并且對應按鈕會相應變化,即我左滑一下圖片下面的灰色按鈕會有相應的動畫效果,右滑則對應著圖片下面的紅色按鈕。對于一個剛入小程序坑的妹子來說,沒有大神指點不知道要在這里面的邏輯坑還要繞多久才能繞出來。得一高人指點,我才完美滴實現了這個功能。
這里寫了三個大的盒子放著圖片和文字信息,再將他們放到swiper-item里面,用swiper組件實現整個盒子的左右滑動
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
盒子下面不是按鈕,我是放了兩張圖片。
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>先給他們寫個滑動的時候觸發的動畫效果
.active {
animation: active 1s ease;//定義一個叫做active的動畫
}
@keyframes active {//補充active動作腳本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}在page的data里面定義三個變量,將left,right變量綁定到對應圖片中
data: {
left: false ,
right: false,
activeIndex: 0
},在swiper綁定事件中具體判斷左右滑動事件
changeswiper: function(e) {
var index = e.detail.current;//當前所在頁面的 index
if(index > this.data.activeIndex) {//左滑事件判斷
this.setData({
left: true//若為左滑,left值為true,觸發圖片動畫效果
})
} else if(index < this.data.activeIndex) {//右滑事件判斷
this.setData({
right: true//若為右滑,right值為true,觸發圖片動畫效果
})
}
setTimeout(() => {//每滑動一次,數據發生變化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
},從本地上傳圖片

這個呀查一查小程序開發文檔就好了,先在要上傳圖片的地方的src綁定個數據變量
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />放入圖片默認地址,就是上傳圖片之前的添加圖片
data: {
imgUrl: '../../images/addImg.png'
},通過綁定tap事件將上傳的圖片地址替換進去
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上傳圖片數量
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//顯示上傳成功
title: '上傳成功',
icon: 'success',
duration: 2000
})
}
}),配對成功列表據通過easy-mock獲取后臺數據

block wx:for渲染一個包含多節點的結構塊
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>獲取后臺數據
wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})其它差不多就是切頁面了,個人原因用不太習慣weui的官方樣式,每個頁面都是我自己嘔心瀝血碼出來的,所以大家不喜輕點噴哈,還在努力學習當中。
感謝各位的閱讀!關于“javascript怎么才可以實現微信小程序左右滑動功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。