溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關小程序開發中怎么樣才可以實現頁面左右滑動,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
具體內容如下
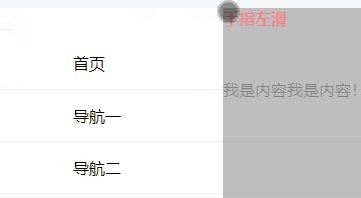
效果:

wxml文件
<view bindtouchmove="tap_drag" bindtouchend="tap_end" bindtouchstart="tap_start" class="page-top {{open ? ['c-state','cover'] : ''}} ">
<view bindtap="tap_ch" >{{open ? '手指左滑' : '手指右滑'}}</view>
<view class='content'>
<text>我是內容我是內容!</text>
</view>
</view>js文件
data: {
open: false,
// mark 是指原點x軸坐標
mark: 0,
// newmark 是指移動的最新點的x軸坐標
newmark: 0,
istoright: true
},
// 點擊左上角小圖標事件
tap_ch: function(e) {
if (this.data.open) {
this.setData({
open: false
});
} else {
this.setData({
open: true
});
}
},
tap_start: function(e) {
// touchstart事件
// 把手指觸摸屏幕的那一個點的 x 軸坐標賦值給 mark 和 newmark
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e) {
// touchmove事件
this.data.newmark = e.touches[0].pageX;
// 手指從左向右移動
if (this.data.mark < this.data.newmark) {
this.istoright = true;
}
// 手指從右向左移動
if (this.data.mark > this.data.newmark) {
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e) {
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
// 通過改變 opne 的值,讓主頁加上滑動的樣式
if (this.istoright) {
this.setData({
open: true
});
} else {
this.setData({
open: false
});
}
},wxss文件
/* 全局樣式 */
page, .page {
height: 100%;
font-family: 'PingFang SC',
'Helvetica Neue',
Helvetica,
'Droid Sans Fallback',
'Microsoft Yachei',
sans-serif;
}
/* 側邊欄樣式 */
.page-slidebar {
height: 100%;
width: 750rpx;
position: fixed;
background-color:white;
z-index: 0;
}
/* 控制側邊欄的內容距離頂部的距離 */
.page-content {
padding-top: 60rpx;
}
/* 側邊欄內容的 css 樣式 */
.wc {
color:black;
padding: 30rpx 0 30rpx 150rpx;
border-bottom: 1px solid #eee;
}
/* 當屏幕向左滑動,出現側邊欄的時候,主頁的動畫樣式 */
/* scale:取值范圍 0~1 ,表示屏幕大小是原來的百分之幾,可以自己修改成 0.8 試下*/
/* translate(60%,0%) 表示向左滑動的時候,側邊欄占用平時的寬度為 60% */
/* translate(-60%,0%) 表示向右滑動的時候,側邊欄占用平時的寬度為 60% */
.c-state {
transform: rotate(0deg) scale(1) translate(60%, 0%);
-webkit-transform: rotate(0deg) scale(1) translate(60%, 0%);
}
/* 主頁樣式 */
.page-top {
height: 100%;
position: fixed;
width: 750rpx;
background-color:white;
z-index: 0;
transition: All 0.4s ease;
-webkit-transition: All 0.4s ease;
}
/* 左上角圖標的樣式 */
.page-top image {
position: absolute;
width: 68rpx;
height: 68rpx;
left: 20rpx;
top: 20rpx;
}
/* 遮蓋層樣式 */
.cover{
width: 100%;
height: 100%;
background-color:gray;
opacity: 0.5;
z-index: 9000;
}
.content{
margin-top: 100rpx;
}看完上述內容,你們對小程序開發中怎么樣才可以實現頁面左右滑動有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。