您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何利用組件開發與composer構建類Laravel框架,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
如今“敏捷開發”“不要重復造輪子”思想已經在軟件開發方面盛行了。項目中以框架作為基礎進行二次開發已經成為了首選方案。Laravel是一款優秀的PHP框架,在眾多框架之中保持著一種領跑的姿態。Laravel比較突出的優點是組件式開發、Ioc容器、分布式運用架構設計。而說到PHP組件開發就不得不提到composer,composer是專門為PHP而生的,是PHP組件的管理工具。Laravel框架就是采用組件式開發的典范,稍后我將演示如何利用composer組件管理工具手動構建laravel主要功能,包括路由功能、控制器功能、模型、視圖。
那么什么是組件式開發?
按照我的理解是:對于一個大型項目來說,如果把各個功能在項目初期分為各個不同的版塊,最后在合成就是組件式開發。特別是在今天開源的社會,很多人已經把某個版塊(組件)做的很好了,那么我們就可以直接嵌入到項目中去(比如一些優秀的類庫)。甚至有時候我們可以快速更換項目中的模塊而不修改系統中的其他部分代碼。為了達到這個目的我們需要遵循一定得規范與接口。在PHP中有個著名的PHP-FIG(PHP Framework Interop Group,PHP 框架互動群),它的作用就是制定一系列PHP開發規范即PSR編碼規范。PHPer在開發框架的時候共同遵守這個規則的話,各種組件就可以很友好地組合在一起。PSR主要包括PSR0-PSR4文檔,其中PSR0與PSR4就制定了Autoloader標準。
接下來手動構建Laravel框架中的路由功能、控制器功能、模型、視圖。
環境要求:
1、Composer(網上自行搜索安裝)
2、PHP5.3以上
3、Mysql數據庫
4、Apache或者Nginx服務器
步驟:
1、項目初始化
2、添加路由功能
3、添加控制器模塊
4、添加模型
5、添加視圖
1、項目初始化
在服務器根目錄創建一個文件夾,起名為lara,比如我的E:\laravel\lara(虛擬目錄),創建一個composer.json文件并輸入以下內容(為了不重復用composer update,我將待會要用的組件一次性加載)
{
"require":{
"illuminate/routing":"*",
"illuminate/events":"*",
"illuminate/database":"*",
"illuminate/view":"*"
},
"autoload":{
"psr-4":{
"App\\":"app/"
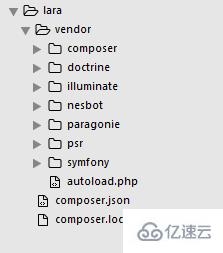
} }}composer就是根據composer.json中的內容來加載組件的。其中有路由組件、事件組件、數據庫組件、視圖組件(其中控制器組件已經包括在路由組件)。autoload的配置為psr-4規范,也就是說當我們使用“$user =new \App\User()”實例化User對象時,autoload會在app目錄下查找User.php文件。有了composer.json之后就可以加載組件了,在window下是用cmd定位到lara目錄然后使用composer update命令,在linux類似。在加載之后有如下目錄: 
2、配置路由文件
我們都知道laravel有入口文件和路由文件。我就仿照laravel在lara目錄下新建一個public文件夾,在public目錄下創建一個入口文件index.php配置如下:
<?php //調用自動加載文件函數 require __DIR__.'/../vendor/autoload.php'; //實例化服務器容器,框架的一些功能生成都需要服務容器來實現,服務器容器來來服務注冊和解析,比如可以實現下面兩個服務的 //注冊。注冊之后可以用$app['router']來調用服務。 $app=new Illuminate\Container\Container; //setInstance將服務容器的實例添加為靜態屬性,這樣就可以在任何位置獲得服務器的實例。 Illuminate\Container\Container::setInstance($app); //注冊時間和路由 with(new Illuminate\Events\EventServiceProvider($app))->register(); with(new Illuminate\Routing\RoutingServiceProvider($app))->register(); //加載路由 require __DIR__.'/../app/Http/Routes.php'; //實例化請求分發處理程序 $request =Illuminate\Http\Request::createFromGlobals(); $response =$app['router']->dispatch($request); //返回請求的響應 $response->send(); ?>
接下來設置路由文件。在lara目錄下創建app文件夾,在該目錄再創建一個Http文件夾,在Http目錄下創建一個routes.php文件。內容如下(學過laravel框架的人應該很清楚)
<?php
$app['router']->get('/',function(){
return '<h2>路由成功!</h2>';
});
$app['router']->get('welcome','App\Http\Controllers\WelcomeController@index');
?>接下來再通過服務器訪問到public的index,結果如下: 
3、配置控制器模塊
根據laravel目錄結構,在app\Http目錄下創建一個Controllers文件夾,然后創建一個WelcomeController.php文件,代碼如下:
<?php
namespace App\Http\Controllers;
class WelcomeController
{
public function index(){
return "控制器";
}
}
?>然后再配置路由文件為:
<?php
$app['router']->get('/',function(){
return '<h2>路由成功!</h2>';
});
$app['router']->get('welcome','App\Http\Controllers\WelcomeController@index');
?>接下來再訪問localhost:8080/lara/public/index.php/welcome(這是我的路徑,大家根據自己的服務器寫)結果; 
4、配置模型
首先創建一個數據庫(我這里取名為lara),然后創建一個數據表students;  再來配置database組件,在入口文件下配置,配置后為:
再來配置database組件,在入口文件下配置,配置后為:
<?php use Illuminate\Database\Capsule\Manager; //調用自動加載文件函數 require __DIR__.'/../vendor/autoload.php'; //實例化服務器容器,框架的一些功能生成都需要服務容器來實現,服務器容器來來服務注冊和解析,比如可以實現下面兩個服務的 //注冊。注冊之后可以用$app['router']來調用服務。 $app=new Illuminate\Container\Container; //setInstance將服務容器的實例添加為靜態屬性,這樣就可以在任何位置獲得服務器的實例。 Illuminate\Container\Container::setInstance($app); //注冊時間和路由 with(new Illuminate\Events\EventServiceProvider($app))->register(); with(new Illuminate\Routing\RoutingServiceProvider($app))->register(); //加載路由 //啟動Eloquent ORM模塊并進行相關配置 $manager =new Manager(); $manager->addConnection(require '../config/database.php'); $manager->bootEloquent(); require __DIR__.'/../app/Http/Routes.php'; //實例化請求分發處理程序 $request =Illuminate\Http\Request::createFromGlobals(); $response =$app['router']->dispatch($request); //返回請求的響應 $response->send(); ?>
然后配置數據庫連接,在lara目錄下創建config文件夾,然后創建database.php
<?php return [ 'driver' =>'mysql', 'host' =>'localhost', 'database' =>'lara', 'username' =>'root', 'password' =>'123', 'charset' =>'utf8', 'collation' =>'utf8_general_ci', 'prefix' =>'' ]; ?>
大家根據自己的數據庫配置相關參數。
接下來就創建模板文件了,在app目錄下創建Models文件夾,再該目錄創建Student.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Student extends model
{
//禁用createTime/updateTime;
public $timestamps = false;
}
?>我沒有創建createTime和updateTime字段所以要設置$timestamps = false;
最后再使用Eloquent ORM利用模型,在WelcomeController.php文件中運用該模型:WelcomeController.php
<?php
namespace App\Http\Controllers;
use App\Models\Student;
use Illuminate\Container\Container;
class WelcomeController
{
public function index(){
$student =Student::first();
$data =$student->getAttributes();
return $data['name'].";".$data['age'];
}
}
?>再訪問localhost:8080/lara/public/index.php/welcome
結果如下: 
5、添加視圖組件
配置入口文件如下:
<?php
use Illuminate\Database\Capsule\Manager;
use Illuminate\Support\Fluent;
//調用自動加載文件函數
require __DIR__.'/../vendor/autoload.php';
//實例化服務器容器,框架的一些功能生成都需要服務容器來實現,服務器容器來來服務注冊和解析,比如可以實現下面兩個服務的
//注冊。注冊之后可以用$app['router']來調用服務。
$app=new Illuminate\Container\Container;
//setInstance將服務容器的實例添加為靜態屬性,這樣就可以在任何位置獲得服務器的實例。
Illuminate\Container\Container::setInstance($app);
//注冊時間和路由
with(new Illuminate\Events\EventServiceProvider($app))->register();
with(new Illuminate\Routing\RoutingServiceProvider($app))->register();
//加載路由
//啟動Eloquent ORM模塊并進行相關配置
$manager =new Manager();
$manager->addConnection(require '../config/database.php');
$manager->bootEloquent();
$app->instance('config',new Fluent);
$app['config']['view.compiled'] = "E:\\laravel\\lara\\storage\\framework\\views\\";
$app['config']['view.paths'] = ["E:\\laravel\\lara\\resources\\views\\"];
with(new Illuminate\View\ViewServiceProvider($app))->register();
with(new Illuminate\Filesystem\FilesystemServiceProvider($app))->register();
require __DIR__.'/../app/Http/Routes.php';
//實例化請求分發處理程序
$request =Illuminate\Http\Request::createFromGlobals();
$response =$app['router']->dispatch($request);
//返回請求的響應
$response->send();
?>其中的路徑根據自己電腦配置。
然后再分別創建lara\storage\framework\views\目錄,和E:\laravel\lara\resources\views目錄,分別存放編譯文件和模板文件。在WelcomeController.php配置使用視圖文件:
<?php
namespace App\Http\Controllers;
use App\Models\Student;
use Illuminate\Container\Container;
class WelcomeController
{
public function index(){
$student =Student::first();
$data =$student->getAttributes();
$app=Container::getInstance();
$factory =$app->make('view');
return $factory->make('welcome')->with('data',$data);
}
}
?>讀取一行數據給視圖文件welcome
然后在lara\resources\views目錄下創建welcome.blade.php,注意后綴為.blade.php,否則無法識別。代碼如下:
{{ $data['name']}}{{ $data['age']}}主要不要用php標簽包圍該代碼
最后訪問localhost:8080/lara/public/index.php/welcome
結果如下: 
關于“如何利用組件開發與composer構建類Laravel框架”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。