您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序之js文件外部引用的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
以個人開發項目中頁面跳轉的功能為例,簡化其中的代碼,參考步驟如下:
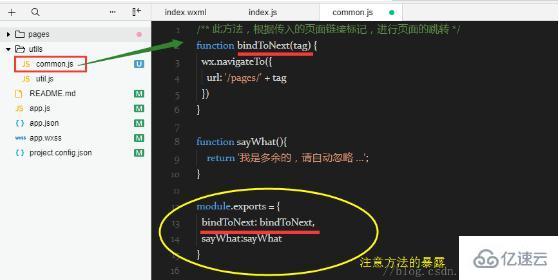
針對于被引用的外部公共js文件,可自行定義需要的函數,重點在于,后面需要使用 module.exports,進行方法的暴露才能被其他 js 文件使用
exports: 通過該屬性,可以對外共享本模塊的私有變量與函數推薦參考文章: 微信小程序(模塊化)
官方解釋請參考:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html

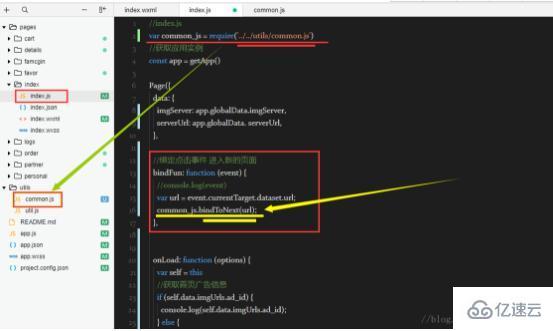
在當前的 js文件中,使用 require() 方法,正確傳入路徑文件
var common_js = require('../../utils/common.js')個人測試發現,對于外部文件的引用,請盡量使用相對路徑
并且,require()方法的調用位置,不受限制,個人習慣在文件頂部就開始引用而已.
在 js 業務邏輯處理的位置,進行外部方法的調用(注意是否需要相關參數的傳遞)

wxml參考代碼在此提供一下,前端的簡單標簽使用,通過點擊下面的 <span> 標簽,可以執行 js中的 bindFun()方法
<span bindtap="bindFun" data-url="favor/index">
<image src="{{imgServer}}/dbfl.jpg"></image>我的 </span>關于“微信小程序之js文件外部引用的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。