您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中如何搭建訪問node.js接口服務器”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中如何搭建訪問node.js接口服務器”這篇文章吧。
前言
最近在做微信的應用號小程序開發,小程序的后臺數據接口需要https安全請求,所以需要我的nodejs服務器能夠提供https的支持,現在就將整個https服務器的搭建過程說一下。
搭建教程如下:
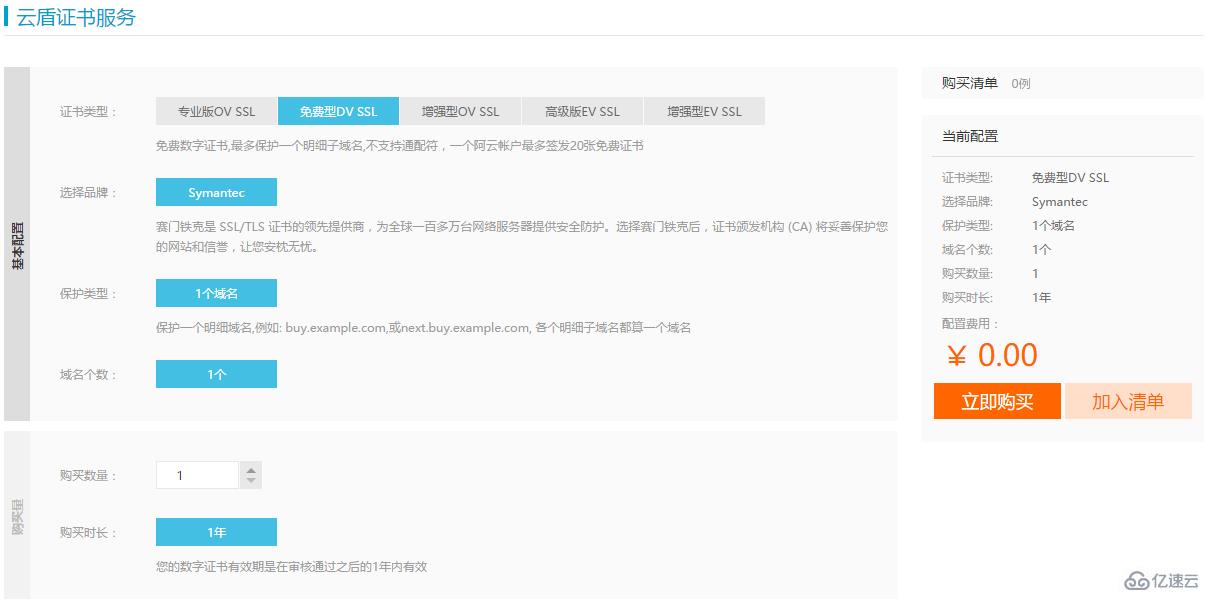
首先,我試了一下以前的過期的證書,在開發者工具里模擬的時候可以正常訪問接口,在手機里測試時候微信小程序的wx.request是會報SSL握手失敗的錯誤(request error : request: fail ssl hand shake error),所以只能重新申請一個證書,這里推薦使用阿里云的賽門鐵克 SSL/TLS 證書,是微信支持的,可以免費申請使用一年。

賽門鐵克SSL證書申請
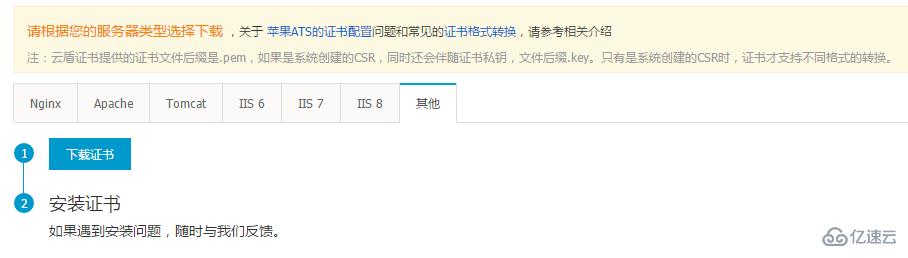
申請完之后審核周期一般在1~3天,就可以下載證書文件,我們選擇其他類別的證書

解壓出來之后的目錄如下圖,我們需要用到的文件為第一二個文件,也就是我們的私有秘鑰文件。

然后需要搭建我們的https服務器,這里用到的是nodejs自帶的https模塊
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});這時候要注意:微信的小程序只支持不帶端口的域名接口,不支持IP地址和接口,所以我們需要映射到80端口并綁定備案過的域名才能被微信小程序訪問到。
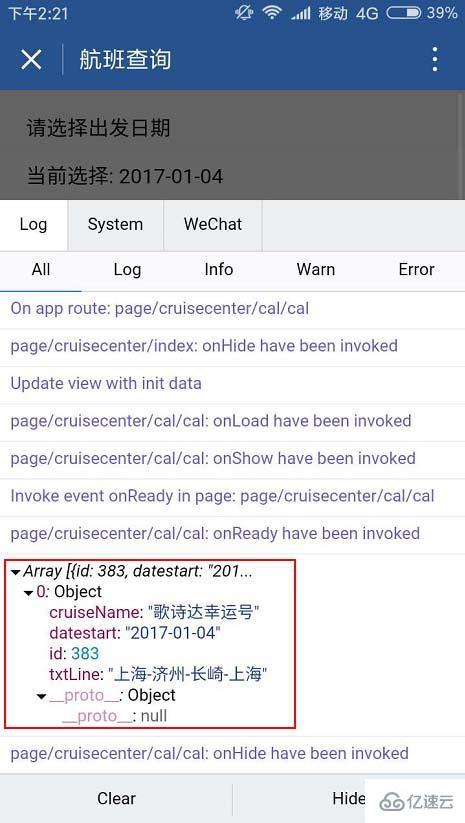
最后我們就可以通過wx.request方法來訪問我們的nodejs服務器接口了。

真機調試模式下打印接口數據
以上是“微信小程序中如何搭建訪問node.js接口服務器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。