您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序如何搭建訪問node.js接口服務器,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
搭建教程如下:
首先,我試了一下以前的過期的證書,在開發者工具里模擬的時候可以正常訪問接口,在手機里測試時候微信小程序的wx.request是會報SSL握手失敗的錯誤(request error : request: fail ssl hand shake error),所以只能重新申請一個證書,這里推薦使用阿里云的賽門鐵克 SSL/TLS 證書,是微信支持的,可以免費申請使用一年。

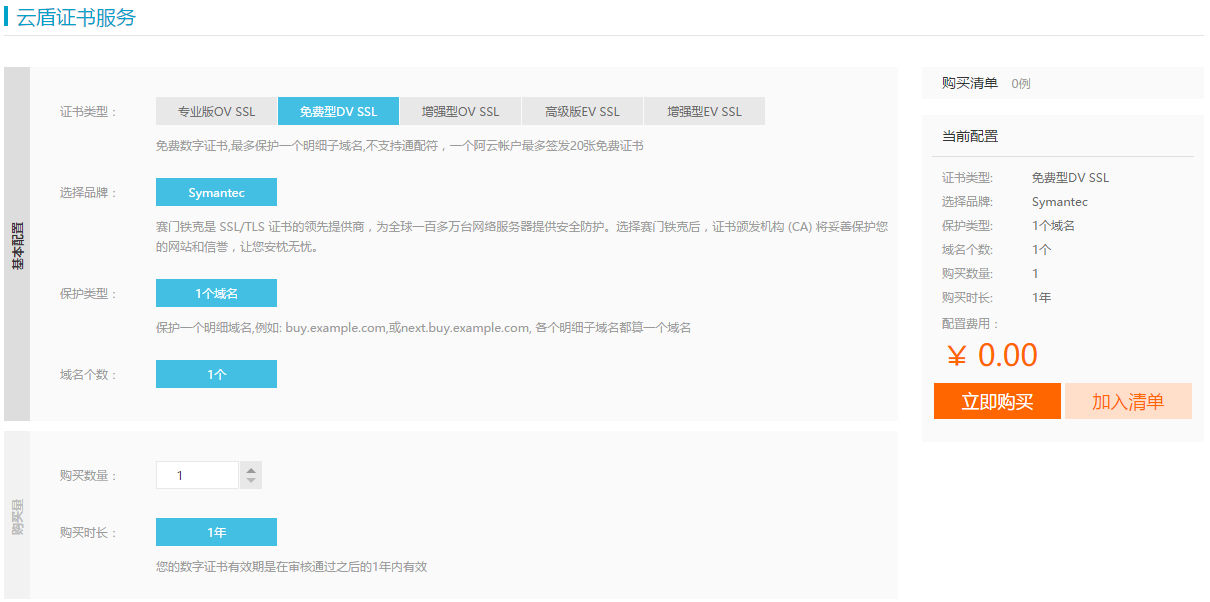
賽門鐵克SSL證書申請
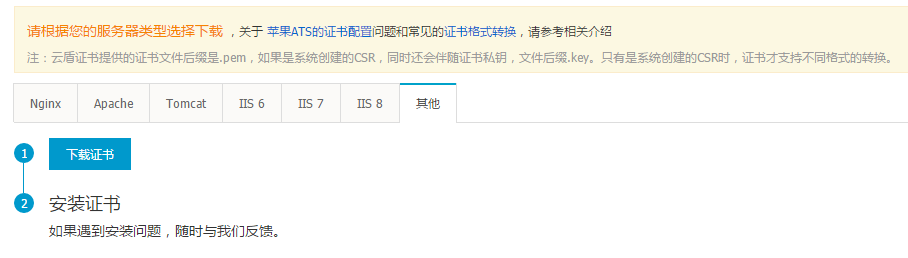
申請完之后審核周期一般在1~3天,就可以下載證書文件,我們選擇其他類別的證書

解壓出來之后的目錄如下圖,我們需要用到的文件為第一二個文件,也就是我們的私有秘鑰文件。

然后需要搭建我們的https服務器,這里用到的是nodejs自帶的https模塊
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});這時候要注意:微信的小程序只支持不帶端口的域名接口,不支持IP地址和接口,所以我們需要映射到80端口并綁定備案過的域名才能被微信小程序訪問到。
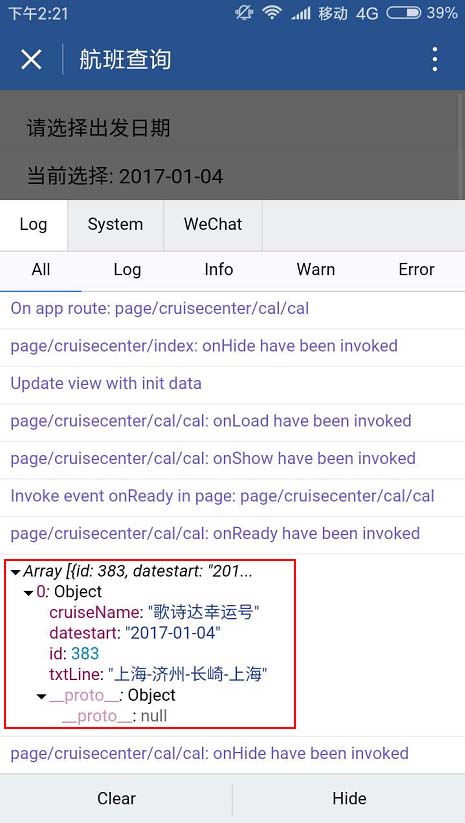
最后我們就可以通過wx.request方法來訪問我們的nodejs服務器接口了。

真機調試模式下打印接口數據
關于“微信小程序如何搭建訪問node.js接口服務器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。