您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關ThinkPHP如何部署目錄的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、問題:根據文檔2.2.3部署目錄說明寫項目時對目錄結構很是迷惑
二、解決:(官方給出兩種部署方案)
1. 官方推薦方案
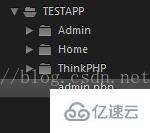
官方推薦方案:(目錄如下圖)

操作步驟:
1.1 下載ThinkPHP軟件包,新建TESTAPP目錄,將ThinkPHP文件夾放入TESTAPP文件夾中,
1.2 假設需要創建前臺目錄Home及后臺目錄Admin,在TESTAPP文件夾中新建入口文件index.php(用來創建Home目錄),代碼如下:
<?php
//1.確定前臺文件夾名稱 Home
define('APP_NAME','Home');
//2.確定應用路徑
define('APP_PATH','./Home/');
//3.開啟調試模式
define('APP_DEBUG',true);
//4.應用核心文件
require './ThinkPHP/ThinkPHP.php';1.3 在TESTAPP文件夾中新建入口文件admin.php(用來創建Admin目錄),代碼如下:
<?php
//1.確定后臺文件名稱 Admin
define('APP_NAME','Admin');
//2.確定應用路徑
define('APP_PATH','./Admin/');
//3.開啟調試模式,防止緩存造成調試問題
define('APP_DEBUG',true);
//4.應用核心文件
require './ThinkPHP/ThinkPHP.php';1.4 兩個文件寫好之后,分別在瀏覽器輸入 http://localhost/bbs/index.php自動生成Home文件夾,輸入 http://localhost/bbs/admin.php 看到歡迎使用thinkPHP提示,目錄結構如圖所示:
 部署完成。
部署完成。
1.5 開始寫代碼
如果需要User控制器,在Admin文件夾中新建UserAction.class.php,寫入如下代碼:
<?php
class UserAction extends Action {
public function index(){
$this->user=M('user')->select();
$this->display();
}}
在tpl中新建文件夾Home,新建文件index.html,寫入如下代碼:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入 jquery 和 layer 插件 -->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/layer/2.1/layer.js"></script>
</head>
<body>
<a href="__URL__/add">添加</a>
<table>
<volist id="vo" name="user">
<tr>
<td>{$vo.username}</td>
<td><a href="{:U('Index/edit',array('id'=>$vo['id']))}">修 改</a></td>
</tr>
</volist>
</table>
</body>
</html>Admin文件夾中Conf中config.php中配置數據庫信息
輸入網址 http://localhost/TESTAPP/admin.php/User/index,即可看到結果
2. 分組模塊方案(測試后再補充)
感謝各位的閱讀!關于“ThinkPHP如何部署目錄”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。