溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在thinkphp5中修改view到根目錄,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
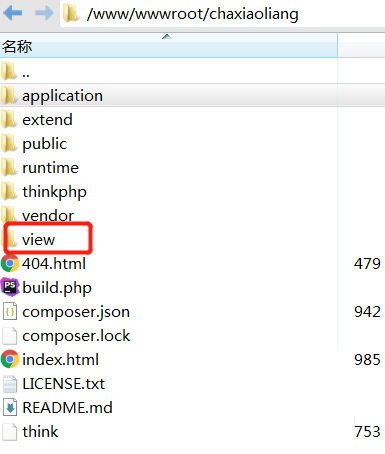
利用PHP中的thinkphp5進行項目開發,將view一道項目跟目錄下

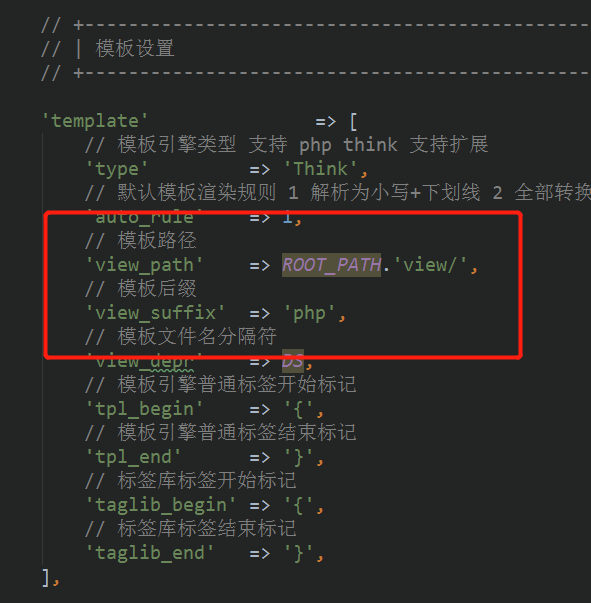
進入到/www/wwwroot/xxxx/application/config.php修改模板設置

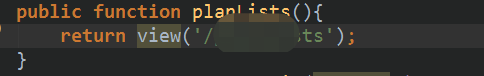
進入模板方法
public function planLists(){ return view('/pxxxsts');}

擴展知識點:
thinkphp默認的View都是在/Application各個模塊下的;
css、js之類的資源文件是放在/Public目錄下;
大致是這個樣子的;
thinkphp ├─Application 項目邏輯目錄 │ ├─Common 公共模塊 │ │ ├─... │ ├─Home Home模塊 │ │ ├─Controller Home控制器目錄 │ │ ├─... │ │ ├─View Home模塊下的視圖目錄 │ │ │ ├─Index │ │ │ │ ├─index.html │ │ │ │ ├─... │ │ │ ├─Tag │ │ │ │ ├─index.html │ │ │ │ ├─add.html │ │ │ │ ├─edit.html │ │ │ │ ├─... │ ├─Admin Admin模塊 │ │ ├─Controller Admin控制器目錄 │ │ ├─... │ │ ├─View Admin模塊下的視圖目錄 │ │ │ ├─Index │ │ │ │ ├─index.html │ │ │ │ ├─... │ │ │ ├─Article │ │ │ │ ├─index.html │ │ │ │ ├─add.html │ │ │ │ ├─edit.html │ │ │ │ ├─... │ ├─... ├─Public 資源文件目錄 │ ├─Home 前臺Home視圖目錄 │ │ ├─Public 前臺Home的公共目錄 │ │ │ ├─js home下調用的js文件目錄 │ │ │ ├─css home下調用的css文件目錄 │ │ │ ├─images home下調用的圖片文件目錄 │ ├─Admin 前臺Home視圖目錄 │ │ ├─Public 前臺Home的公共目錄 │ │ │ ├─js home下調用的js文件目錄 │ │ │ ├─css home下調用的css文件目錄 │ │ │ ├─images home下調用的圖片文件目錄 │ ├─... ├─ThinkPHP 框架系統目錄
關于怎么在thinkphp5中修改view到根目錄就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。