您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小游戲中怎么實現轉發、分享、獲取頭像、游戲圈的四種功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
這四種功能分別是:
獲取頭像功能
微信轉發功能
微信分享功能
游戲圈
在Egret Wing和微信開發者工具里的配置
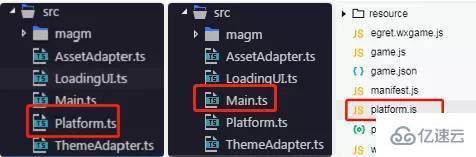
為實現以上四個功能,我們需要分別在Egret Wing(圖1,圖2)和微信開發者工具(圖3)里配置。

需要在Platform.ts里調用platform.js接口。
在Main.ts通過Platform.ts調用執行函數 。
在 platform.js寫相對應的邏輯代碼。
以上三點是實現四個微信小游戲功能的通用配置,具體操作如下:
獲取頭像
用戶登錄,可以獲取用戶自己的頭像,參看微信平臺。
Egret Wing,已經在Platform.ts寫了默認功能,微信開發者工具已經寫了默認邏輯,開發者只需要在Main添加代碼 在Egret Wing—>src—>Main.ts添加以下代碼
private async runGame() {
const userInfo = await platform.getUserInfo();
this.createGameScene(userInfo);
}
protected createGameScene(userInfo:any): void {
// 用戶頭像
let img=new eui.Image();
img.source=userInfo.avatarUrl
this.addChild(img);
}微信小游戲轉發功能
微信小游戲轉發功能通過點擊微信小游戲右上角按鈕來觸發小游戲的內置轉發效果,達到轉發給朋友的效果。
1. 在Egret Wing—>src—>Platform.ts添加以下代碼
declare interface Platform {
shop():Promise<any>;
}
class DebugPlatform implements Platform {
async shop() {}
}2. 在Egret Wing—>src—>Main.ts添加以下代碼
private async runGame() {
platform.shop();
}3. 在微信開發者工具里Platform.ts添加以下代碼
微信轉發主要使用了wx.showShareMenu()和wx.onShareAppMessage()方法,具體參數可參看微信開發平臺
class WxgamePlatform {
shop() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
});
wx.onShareAppMessage(function () {
return {
title: "+++",
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
}
})
})
}
openDataContext = new WxgameOpenDataContext();
}微信小游戲分享功能
除了轉發功能,我們也可以在微信小游戲內自定義一個按鈕,主動分享給朋友。
1. 在Egret Wing—>src—>Platform.ts添加以下代碼
declare interface Platform {
shareAppMessage():Promise<any>;
}
class DebugPlatform implements Platform {
async shareAppMessage(){}
}在Egret wing—>src—>Main.ts添加以下代碼
protected createGameScene(): void {
//游戲內自定義分享按鈕
let btnClose = new eui.Button();
btnClose.label = "分享";
btnClose.y = 300;
btnClose.horizontalCenter =180;
this.addChild(btnClose);
btnClose.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.shareAppMessage()
}, this)
}3. 在微信開發者工具里Platform.ts添加以下代碼
微信分享主要使用了shareAppMessage()方法,具體參數可參看微信開發平臺
class WxgamePlatform {
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: '轉發標題',
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
})
})
}
openDataContext = new WxgameOpenDataContext();
}游戲圈
微信游戲圈,在這里和好友交流游戲心得。
1. 在Egret Wing—>src—>Platform.ts添加以下代碼
declare interface Platform {
createGameClubButton():Promise<any>;
}
class DebugPlatform implements Platform {
async createGameClubButton(){}
}2. 在Egret Wing—>src—>Main.ts添加以下代碼
private async runGame() {
platform.createGameClubButton();
}3. 在微信開發者工具里platform.js添加以下代碼
使用方法createGameClubButton().查看參看微信平臺
class WxgamePlatform {
wx.createGameClubButton({
icon: 'green',
style: {
left: 200,
top: 626,
width: 40,
height: 40
}
})
openDataContext = new WxgameOpenDataContext();
}以上是“微信小游戲中怎么實現轉發、分享、獲取頭像、游戲圈的四種功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。