您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關C#如何實現微信H5頁面開發,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1) JSSDK
微信JS-SDK是微信公眾平臺面向網頁開發者提供的基于微信內的網頁開發工具包。通過使用微信JS-SDK,網頁開發者可借助微信高效地使用拍照、選圖、語音、位置等手機系統的能力,同時可以直接使用微信分享、掃一掃、卡券、支付等微信特有的能力,為微信用戶提供更優質的網頁體驗。
目前JSSDK支持的接口分類包括下面幾類:基礎接口、分享接口、圖像接口、音頻接口、智能接口、設備信息、地理位置、搖一搖周邊、界面操作、微信掃一掃、微信小店、微信卡券、微信支付,隨著微信功能的全部整合,估計更多的接口會陸續開放出來。
2)WeUI和Jquery WeUI
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁開發量身設計,可以令用戶的使用感知更加統一。在微信網頁開發中使用 WeUI,有如下優勢:
同微信客戶端一致的視覺效果,令所有微信用戶都能更容易地使用你的網站
便捷獲取快速使用,降低開發和設計成本
微信設計團隊精心打造,清晰明確,簡潔大方
該樣式庫目前包含 button、cell、dialog、progress、toast、article、icon 等各式元素,已經在 GitHub上開源。訪問 http://www.php.cn/ 或微信掃碼即可預覽。
jQuery WeUI 中使用的是官方 WeUI 的 CSS 代碼,并提供了 jQuery/Zepto 版本的 API 實現。JQuery WeUI相對于在官方WeUI的基礎上做了一些功能擴展,已豐富界面設計和相關功能,因此我們可以考慮直接基于JQuery WeUI的基礎上進行頁面開發即可。
在我前面的一些案例中,都利用了We UI樣式來進行很多微信H5頁面的功能設計,包括微信支付頁面、簽到頁面等等。
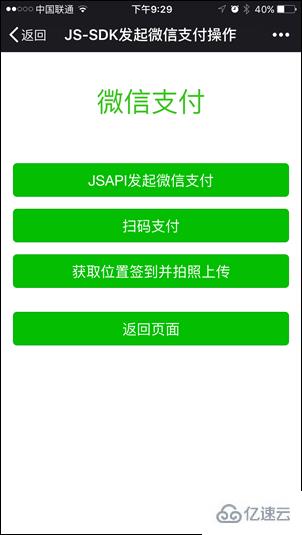
如微信支付頁面如下所示:



以及簽到頁面效果如下所示。


當然我們可以根據業務需要,增加很多這樣和微信色調樣式一致的頁面,這個就是利用WeUI樣式帶來的界面體驗一致性的好處。
本篇主要介紹微信H5頁面開發的經驗總結,上面提到了利用JSSDK和WeUI來對微信應用的H5頁面進行開發,因此下面的相關效果也就是利用這些技術進行處理的。
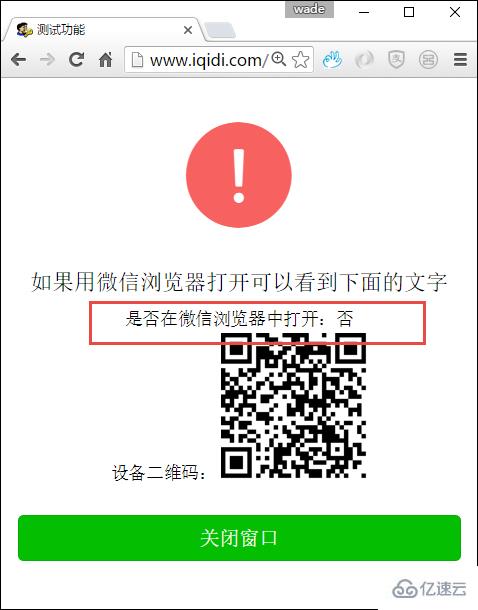
有些情況下,我們可能需要用戶只能在微信瀏覽器上打開,不能用其他瀏覽器去打開連接,還有就是基于一些用戶身份信息的獲取,也是需要通過微信瀏覽器才能重定向獲取的,否則使用其他瀏覽器會出錯,因此判斷是否為微信瀏覽器有時候也是一個常規的做法。
判斷是否為微信瀏覽器有兩種方式可以達到目的,一個是在前端使用JS腳本去處理,一個是采用后臺C#代碼進行判斷處理,兩種均可以達到目的。
使用JS代碼實現代碼和效果如下所示。
//判斷是否在微信中打開
function isWeiXin() { var ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { return true;
} else { return false;
}
}在頁面輸出處理如下所示。
$(function () { var isWeixin = isWeiXin(); if (isWeixin) {
$("#weixin").html(window.navigator.userAgent); //請在微信中打開該頁面 } var display = "是否在微信瀏覽器中打開:";
display += isWeixin ? "是" : "否";
$("#isWeixin").html(display);
});
如果是正常使用微信跳轉的頁面鏈接,那么上會提示為:是。
剛才提到了,使用C#后臺代碼也可以判斷是否在瀏覽器內,一般情況下,我們可以 判斷用戶的瀏覽器后做重定向,如果用戶確實是微信瀏覽器的,則繼續后面處理,否則重定向到提示頁面給用戶。
/// <summary>
/// 檢查是否微信中打開,否則重定向 /// </summary>
/// <returns></returns>
protected string CheckBrowser()
{ bool passed = false; string userAgent = Request.UserAgent;
passed = userAgent.ToLower().Contains("micromessenger"); if (!passed)
{ var type = "warn"; var message = "請在微信中打開該頁面"; var url = string.Format("{0}/H5/info?type={1}&message={2}", ConfigData.WebsiteDomain, type, message); return url;
} return null;
}我們就可以在函數開始部分進行判斷即可。
//如果不是微信瀏覽器,則返回錯誤頁面 var checkUrl = CheckBrowser(); if (!string.IsNullOrEmpty(checkUrl)) return Redirect(checkUrl);
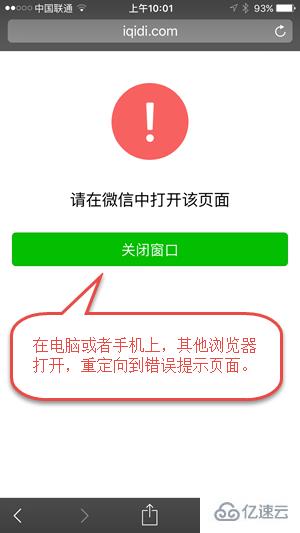
如果非微信瀏覽器打開頁面鏈接,重定向的頁面效果如下所示。

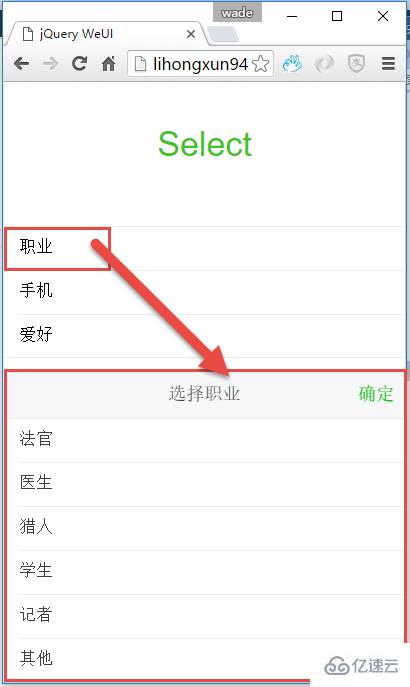
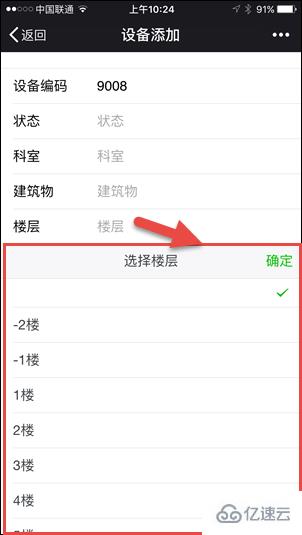
和常規網頁功能一樣,我們在設計微信頁面應用的時候,很多數據也是來源字典數據的,而且需要把它們動態綁定在頁面上,微信頁面的JQuery WeUI提供了一些列表字典數據的展示效果如下所示。

這個常規的數據綁定如下所示,如下JS代碼所示。
$("#job").select({
title: "選擇職業",
items: ["法官", "醫生", "獵人", "學生", "記者", "其他"],
onChange: function(d) {
console.log(this, d);
},
onClose: function() {
console.log("close");
},
onOpen: function() {
console.log("open");
},
});也可以使用集合對象進行賦值處理,如下JS代碼所示。
$("#in").select({
title: "您的愛好",
multi: true,
min: 2,
max: 3,
items: [
{
title: "畫畫",
value: 1,
description: "額外的數據1"
},
{
title: "打球",
value: 2,
description: "額外的數據2"
}
],
beforeClose: function(values, titles) { if(values.indexOf("6") !== -1) {
$.toast("不能選打球", "cancel"); return false;
} return true;
},
onChange: function(d) {
console.log(this, d);
}
});基于上面的JS腳本,我們選擇后者,使用Ajax技術來填充數據,這樣可以動態獲取后臺的字典數據,并進行頁面的綁定操作。
為了方便,我們可以設計一個公共函數,用于數據字典的綁定處理,如下所示。
//綁定字典內容到指定的控件
function BindDictItem(ctrlName, dictTypeName, onChange, onClose, onOpen) { var url = '/h6/GetDictJson?dictTypeName=' + encodeURI(dictTypeName); //獲取Ajax的內容,并放到items集合
var control = $('#' + ctrlName); var items = [];
$.ajax({
type: 'GET',
url: url, //async: false, //同步
dataType: 'json',
success: function (data) {
control.empty();//清空下拉框
//把JSON集合加到數組里面
$.each(data, function (i, item) {
items.push({
title: item.Text, value: item.Value
});
}); //設置顯示列表 control.select({
title: "選擇" + dictTypeName,
items: items,
onChange: onChange,
onClose: onClose,
onOpen: onOpen
});
},
error: function (xhr, status, error) {
$.toast("操作失敗" + xhr.responseText); //xhr.responseText }
});
}那么我們綁定字典數據,就只需要調用這個函數就可以很簡單實現數據字典的綁定操作了。
$(function () {
BindDictItem("Status", "設備狀態");
BindDictItem("Dept", "科室");
BindDictItem("Building", "建筑物");
BindDictItem("Floor", "樓層");
BindDictItem("Special", "特殊情況");
});我們看具體在微信中打開對應連接,字典綁定的效果如下所示。

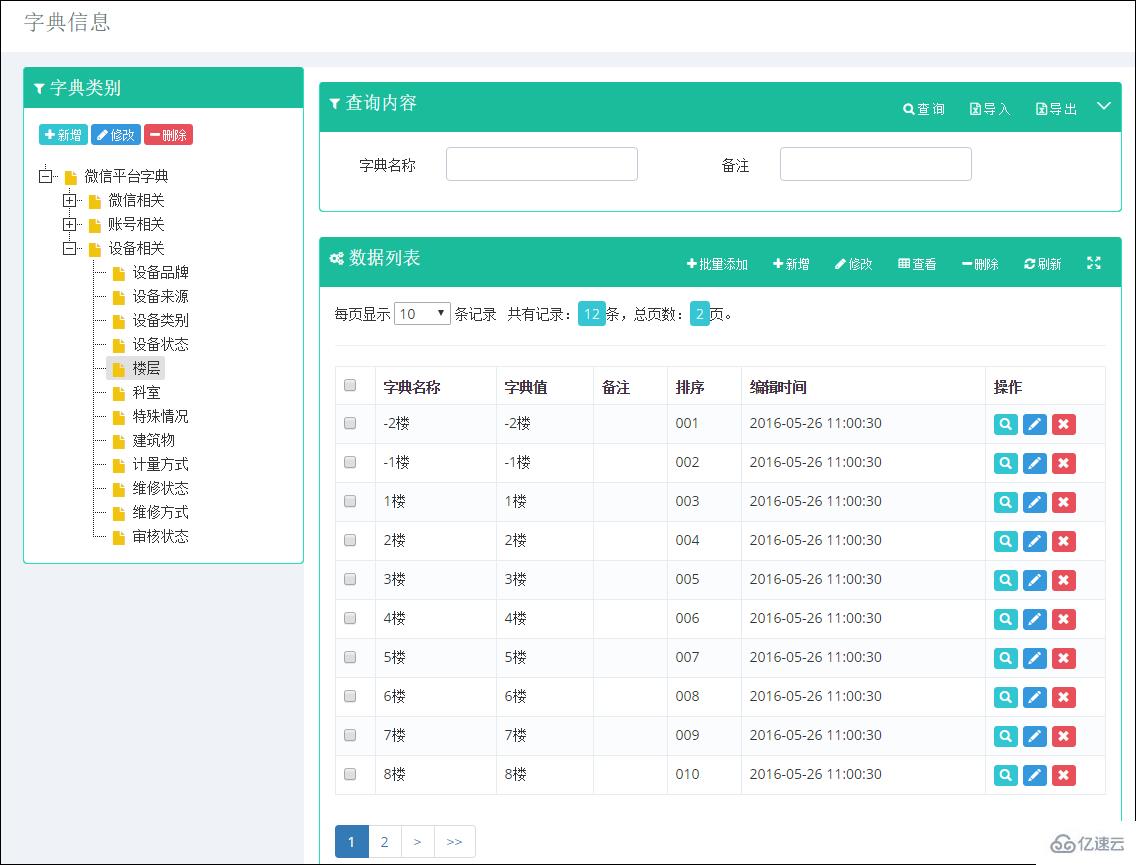
我們則可以在微信后臺對數據字典進行維護即可進行實時的數據更新。

在很多頁面里面,我們需要展示豐富的圖片,我們需要結合微信的圖片預覽功能接口,我們才能把圖片打開后方便進行縮放處理操作,那么該如何利用微信JSSDK的圖片預覽接口呢?
首先我們需要引入Jquery WeUI的樣式類庫,以及JSSDK所需的JS文件,如下所示。
<script src="~/Content/wechat/jquery-weui/lib/jquery-2.1.4.js"></script> <script src="~/Content/wechat/jquery-weui/js/jquery-weui.js"></script> <script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
然后在頁面初始化JSSDK的API腳本,如下代碼所示。
var appid = '@ViewBag.appid'; var noncestr = '@ViewBag.noncestr'; var signature = '@ViewBag.signature'; var timestamp = '@ViewBag.timestamp';
wx.config({
debug: false,
appId: appid, // 必填,公眾號的唯一標識
timestamp: timestamp, // 必填,生成簽名的時間戳
nonceStr: noncestr, // 必填,生成簽名的隨機串
signature: signature, // 必填,簽名,見附錄1 jsApiList: [ 'checkJsApi', 'chooseImage', 'previewImage', 'uploadImage', 'downloadImage'
]
}); //所有準備好后
wx.ready(function () {
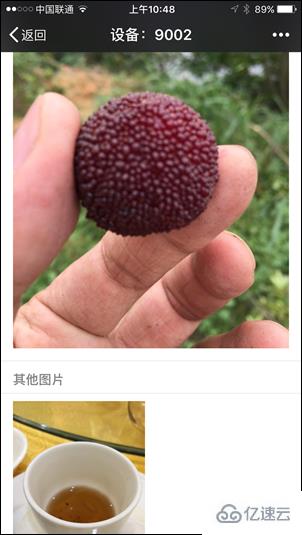
});加入我們頁面里面包含有兩部分的圖片,一個是設備銘牌圖片,一個是其他附屬圖片,我們分別展示,如下HTML代碼所示。
<p class="weui_cells_title"><h4>銘牌圖片</h4></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage">
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{
<img id='mainPic_@i' src='@ViewBag.mainList[i]' alt="銘牌圖片" style="height:auto;width:100%" />
} </p>
</p>
</p>
<p class="weui_cells_title"><h4>其他圖片</h4></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage2">
<p class="weui-row">
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{
<p class="weui-col-50">
<img id='otherPic_@i' src='@ViewBag.otherList[i]' alt="其他圖片" style="height:auto;width:100%" />
</p>
} </p>
</p>
</p>
</p>這些代碼構建了很多個圖片控件,也就是原始的HTML圖片控件,如果僅僅這樣做,那么只能利用網頁的效果,而無法利用微信瀏覽器預覽圖片,可以放大縮小的豐富功能。
為了實現我們說需要的功能,需要進行一定的處理,簡單的方法,可以設計一個JS函數,然后通過JS函數來實現微信預覽圖片功能,代碼如下所示。
function BindClick(selector) {
document.querySelector(selector).onclick = function (event) { var imgArray = []; var curImageSrc = $(this).attr('src'); var oParent = $(this).parent(); if (curImageSrc && !oParent.attr('href')) {
$(selector).each(function (index, el) { var itemSrc = $(this).attr('src');
imgArray.push(itemSrc);
});
wx.previewImage({
current: curImageSrc,
urls: imgArray
});
}
}
}
BindClick('#previewImage img');
BindClick('#previewImage2 img');這個函數的做法,是參考網上一個大牛的做法,不過這樣做存在一個問題,圖片如果有多張的話,那么需要點擊第一張圖片才能開始預覽,不能點擊其他幾張開始。
為了改進這個缺點,我們可以可以利用Razor的模板實現我們需要的代碼生成,如下所示集合了Razor模板生成JS代碼,實現了我們所需要JS代碼的生成。
var urls = [];
@foreach (var url in ViewBag.mainList)
{ <text>urls.push('@url');</text> }
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{ <text>
document.querySelector('#mainPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urls
});
}; </text> } var urlsOther = [];
@foreach (var url in ViewBag.otherList)
{ <text>urlsOther.push('@url');</text> }
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{ <text>
document.querySelector('#otherPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urlsOther
});
}; </text>
}JS代碼的生成后的代碼如下所示.
var urls = [];
urls.push('http://www.iqidi.com/UploadFiles/設備銘牌圖片/TIzMZl04X1iqkHMP44hXFHjQ-yyvrxS-tgwgzMGfwe9AUMTxKohcVC6w6O.jpg');
document.querySelector('#mainPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urls
});
};
var urlsOther = [];
urlsOther.push('http://www.iqidi.com/UploadFiles/設備銘牌圖片/lJk_LNwxTGfL5SNpmJwWyfyBONa2JRO7uzu3PJV3aGsrilPPHY2r-ymU00.jpg');
document.querySelector('#otherPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urlsOther
});
};這樣最終就可以實現我們所需要的效果了,當然多張圖片也不會有任何的問題。

關于“C#如何實現微信H5頁面開發”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。