溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用微信小程序開發簡易的播放器的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
使用微信小程序開發簡易的播放器
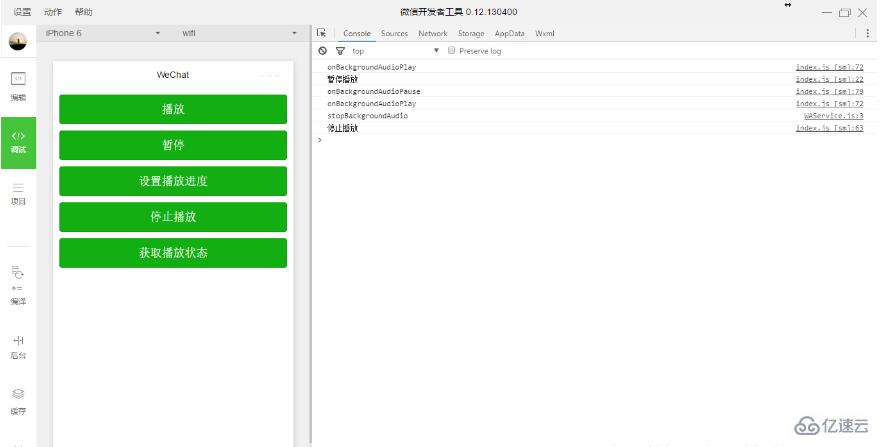
本文根據別人例子跟著做一個音樂播放器小程序,留下一個腳印吧。實現以下微信小程序的音樂播放器。

界面做的確實挺丑的,先上wxss文件
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}只是頂一個簡單的按鈕的圓角和間距,顏色這個我還是用primary這個小綠色。
》
下面是index.wxml文件
//index.wxml <button type="primary">播放</button> <button type="primary"暫停</button> <button type="primary"設置播放進</button> <button type="primary"停止播放</button> <button type="primary"獲取播放狀</button>
沒辦法,用開發者工具打出來就是這樣的丑格式
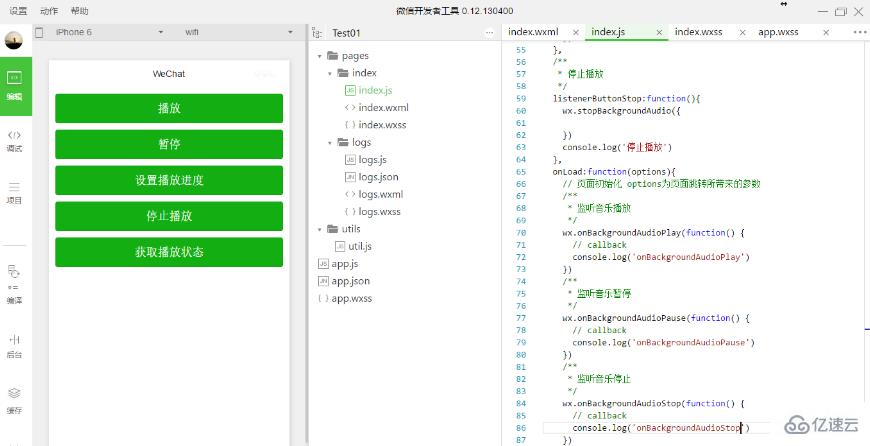
下面是重點index.js
//index.js
//獲取應用實例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//圖片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//監聽button暫停按鈕
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暫停播放')
},
/**
* 播放狀態
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 選定音頻的長度(單位:s),只有在當前有音樂播放時返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放狀態(2:沒有音樂在播放,1:播放中,0:暫停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲數據鏈接,只有在當前有音樂播放時返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 設置進度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
/**
* 監聽音樂播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 監聽音樂暫停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 監聽音樂停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
})里面可以先按照順序來看onLoad函數,里面定義了三個監聽函數,可以看到console里面效果如圖

感謝各位的閱讀!關于“如何使用微信小程序開發簡易的播放器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。