您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關C#如何在微信菜單中采用重定向獲取用戶數據 的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
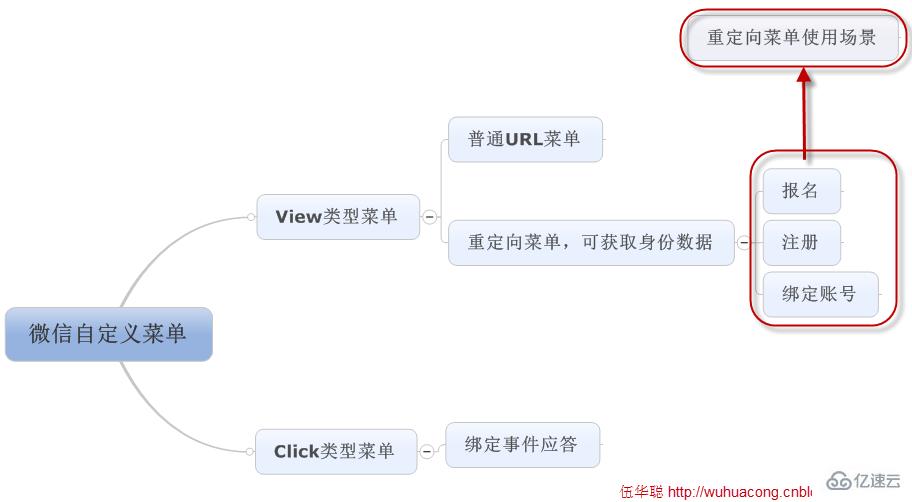
微信的自定義菜單分為兩大類,分別對應Click類型和View類型的,而重定向屬于View類型的一種,如下所示。

微信重定向的菜單,就是通過傳入一個地址參數,讓微信服務器進行跳轉,它的主要規則如下所示。
對于scope=snsapi_base方式的鏈接如下:
https://open.weixin.qq.com/connect/oauth3/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect
而對于scope=snsapi_userinfo方式的鏈接如下:
https://open.weixin.qq.com/connect/oauth3/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
這兩個菜單鏈接主要就是對我們給定的鏈接地址進行UrlEncode處理,然后把它賦值給參數redirect_uri實現的。
由于鏈接地址比較長,如果每次需要在配置菜單的時候,都復制過來修改,非常不方便,我們可以在自定義菜單的配置界面里面,增加一個按鈕功能,對內容進行處理,以便實現我們需要的地址轉換,我的門戶應用平臺對自定義菜單的操作就是基于這個思路實現。
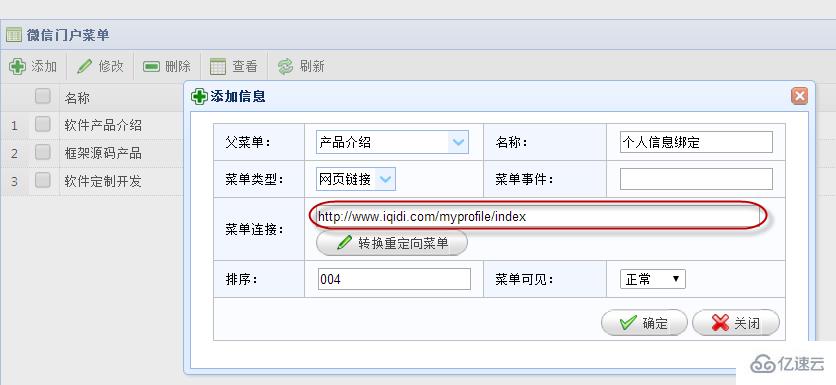
默認我們只需要填寫一個需要重定向的url地址就可以了,如下所示。

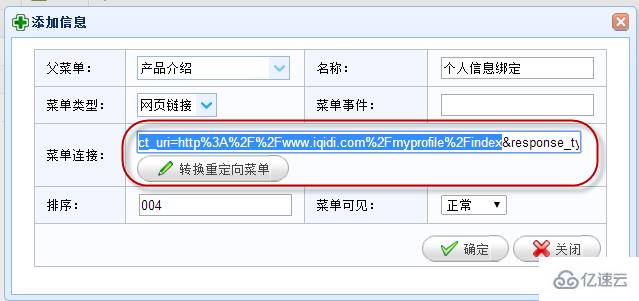
如果需要配置成重定向的菜單鏈接地址,那么調用【轉換重定向菜單】按鈕操作,使用腳本函數進行轉換就可以了,轉換后的結果如下所示。

原來就是利用后臺的javascript實現參數的URL轉碼,還需要獲取后臺的AppId,這樣才能構造成完整的地址連接。
前面說了,第一是需要實現URL轉碼,第二是獲取后臺的AppId,然后生成一個完整的URL就可以了。為了避免大家的重復研究,我把這部分代碼貼出來一起學習下。
在使用前,我們還需要注意一個問題,就是重定向到指定頁面后,這個頁面會帶有一個code的參數,這個參數非常重要,我們需要獲取出來,當然也是通過javascript來獲取對應的code參數了。
這個邏輯可以用一個腳本函數來實現,如下所示
function getUrlVars(){ var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&'); for(var i = 0; i < hashes.length; i++)
{
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
} return vars;
}定義了這個函數后,我們在重定向的頁面里面,可以獲取code參數的操作如下所示。
var code = getUrlVars()["code"];
先放下這些,我們先來討論如何把鏈接地址轉換為需要的鏈接地址操作。
我們為了實現鏈接地址的互相轉換(為了方便),我們可以判斷鏈接地址是否含有qq的域名就可以了。
(url.indexOf("https://open.weixin.qq.com/connect/oauth3/authorize?") == 0 redirect_uri = getUrlVars(url)["redirect_uri" (redirect_uri != "" newUrl ="#" +而如果是我們輸入的正常鏈接,那么就應該把它轉換為重定向的鏈接地址,如下所示。
else { var newUrl = encodeURIComponent(url); var reNewUrl = "https://open.weixin.qq.com/connect/oauth3/authorize?appid=@ViewBag.appid&redirect_uri=" + newUrl + "&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
$("#" + ctrlName).val(reNewUrl);
}其中重定向鏈接需要帶有一個當前微信開發用戶的appId,這個不是固定的,是不同的開發人員都不一樣的東西,這里使用了MVC的動態對象進行綁定:@ViewBag.appid。
在對應的MenuController控制器里面,給它賦值就可以了。
/// <summary>
/// 默認的視圖控制方法 /// </summary>
/// <returns></returns>
public override ActionResult Index()
{
ViewBag.appid = GetAppId(); return View();
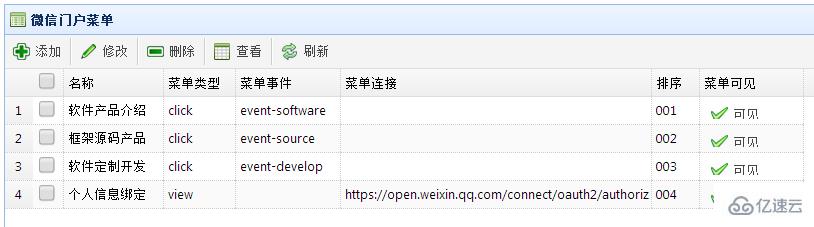
}這樣配置后的重定向菜單地址列表就如下所示了,我們打開對應的記錄詳細頁面,可以通過頁面里面的功能按鈕,隨時對重定向菜單的地址進行轉換,方便了解詳細的鏈接內容。

配置了上面的鏈接地址后,我們需要在網站里面增加這樣的一個頁面進行處理用戶的信息,一般情況下,我們可能是為了方便用戶查看自己的微信基礎信息,也為了給用戶綁定用戶個人數據使用的用途的,如用戶可以綁定手機、Email郵箱等操作,還可以綁定和業務系統相關的用戶名。這樣用戶就可以快速注冊會員或者和后臺的系統進行關聯了。
我設計的兩個用戶信息展示界面如下所示。
這兩個界面主要使用了Jquery Mobile的相關內容,對界面進行了處理,整個模塊結合了短信驗證碼的方式,對用戶的手機進行驗證處理,這樣能夠更高效的實現信息準確的綁定操作,當然,還可以結合外部系統,綁定用戶的賬號密碼,這樣用戶可以在微信進入微網站平臺進行購物、數據維護、業務管理等操作了,其實一旦綁定外部系統的ID,也就是提供了一個快速進行外部系統的入口了。


感謝各位的閱讀!關于“C#如何在微信菜單中采用重定向獲取用戶數據 ”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。