您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關小程序中的生命周期是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
開發小程序過程中會涉及到小程序的生命周期,和其他app開發一樣,小程序也有生命周期。
1:頁面的生命周期
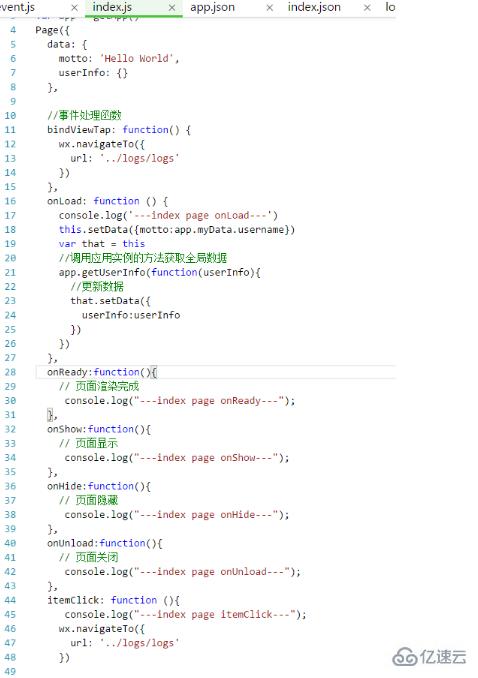
在初始頁面:index.js中增加如圖1所示代碼

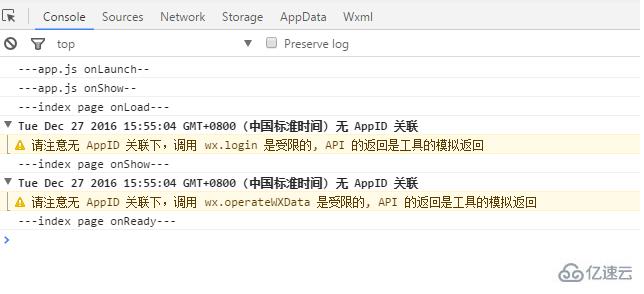
點擊“編譯”后,運行這個小程序:日志如圖2所示:初始頁面index.js啟動會從app,js中的生命周期方法調用開始:onLaunch---onShow,然后開始調用index.js頁面中的生命周期方法:onLoad---onShow---onReady,當點擊“后臺”時,頁面index.js進入后臺,這時回調生命周期方法onHide,如圖3所示,如果再點擊“前臺”,使頁面回到前臺,這時回調頁面生命周期方法:onShow(注意,這時不再回調onLoad)

2:頁面的跳轉
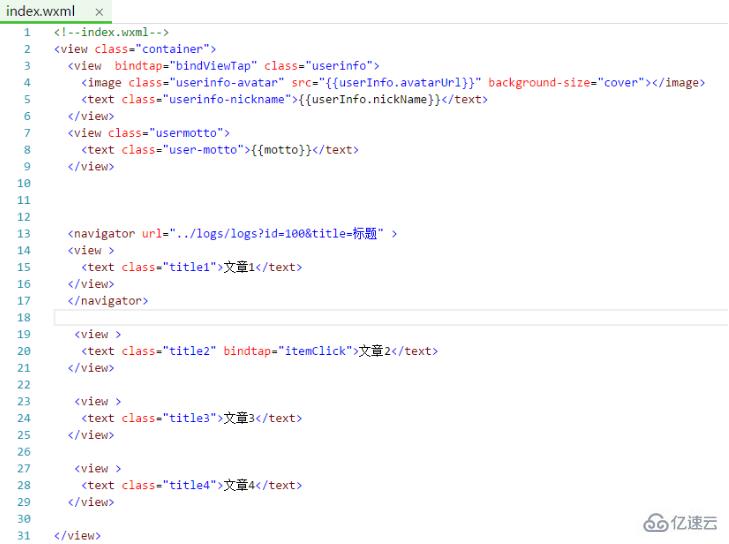
編寫index.wxml代碼下圖所示

可以看出text組件綁定了一個事件:itemClick,itemClick方法實現詳:
itemClick: function (){
console.log(---index page itemClick---);
wx.navigateTo({
url: \'../logs/logs\'
})其中:wx.navigateTo代表從index.js這一頁面跳轉到pages/logs/logs頁面,注意:navigateTo代表跳轉到logs頁面后,index頁面并不銷毀,在logs頁面下面,通過logs頁面左上角的返回按鈕可以返回到index頁面,而如果是wx.redirectTo,則index頁面銷毀,無法從logs頁面返回到index頁面,這里就僅以wx.navigateTo為例。

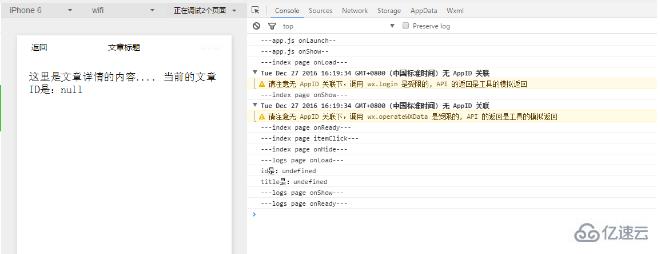
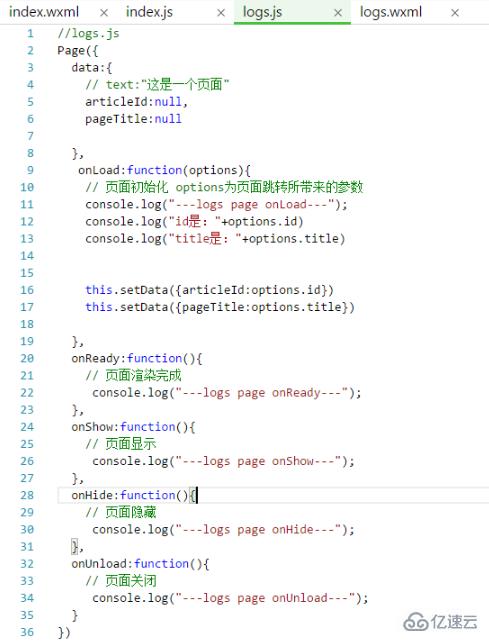
在模擬器中如果點擊文章2的text組件后,跳轉到對應logs界面日志如上圖所示,logs頁面對應js代碼如下圖所示,通過對比可以看出,當從index頁面跳轉到logs頁面這個過程中,要先調用index生命周期方法onHide(如果是wx.redirectTo方式跳轉還要調用index生命周期方法onUnload),然后依次調用logs頁面的生命周期方法:onLoad---onShow---onReady

感謝各位的閱讀!關于“小程序中的生命周期是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。