您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小程序如何加載的呢?生命周期!源碼:https://github.com/limingios/wxProgram.git 中的No.3
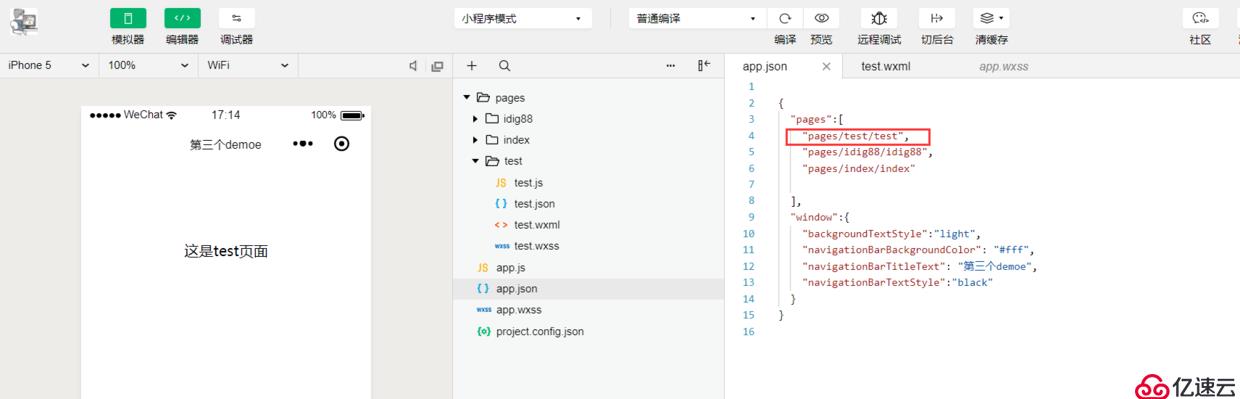
小程序默認加載的pages中的第一個目錄
不管你的名稱,只管你的順序

其他目錄需要通過觸發才能加載
相關的框架的時候都有生命周期的概念,通過了解生命周期更好的把控框架的使用!
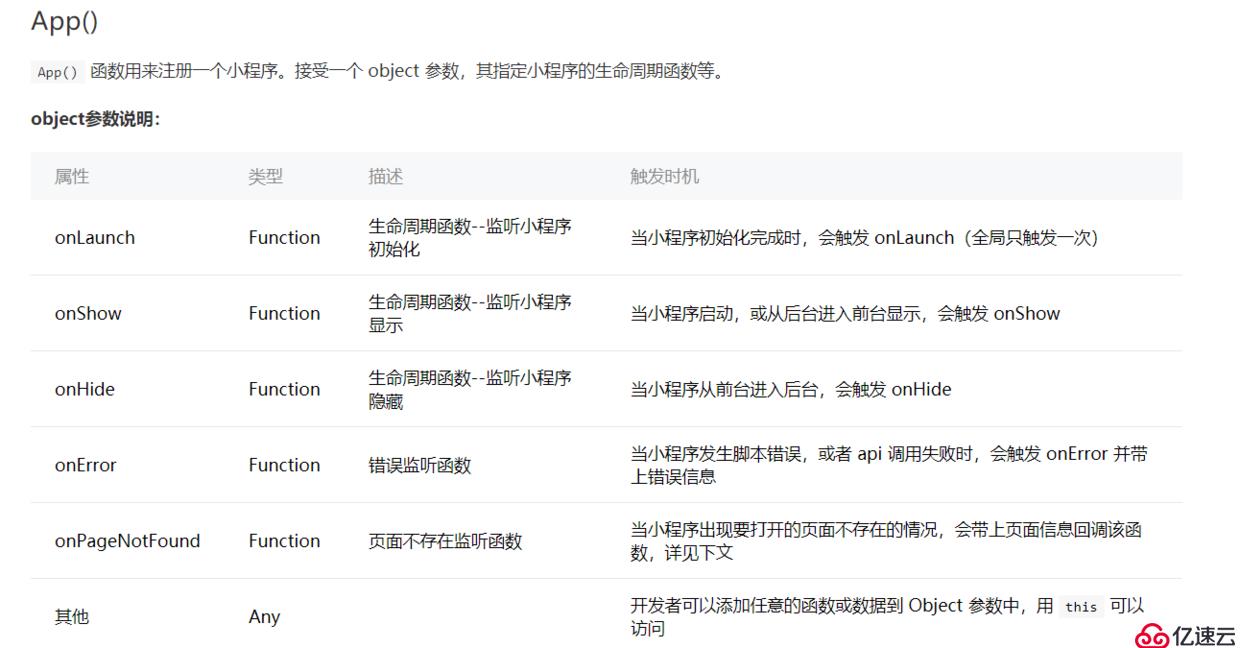
onLaunch
第一次打開小程序的初始化,也被調用一次。
onShow
隨著第一次onLaunch的時候觸發,小程序打開前臺展現。
onHide
小程序從前臺到后臺的轉變,就是隱藏到后臺去了。
場景:在用手機上使用微信,這時候點擊手機的home鍵,微信就退入后臺去,觸發onHide事件,我們雙擊home鍵,把任務管理器打開,顯示出來微信,這時候就觸發onShow事件,
onError
小程序出現錯誤的時候,就在這了拋出來,有點像java開發的exception。
其他
小程序提供給開發者定義一些參數,數字對象或者是函數,可以通過私有的js進行調用。可能不太理解吧,以后會講清楚的。
官網最靠譜:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html

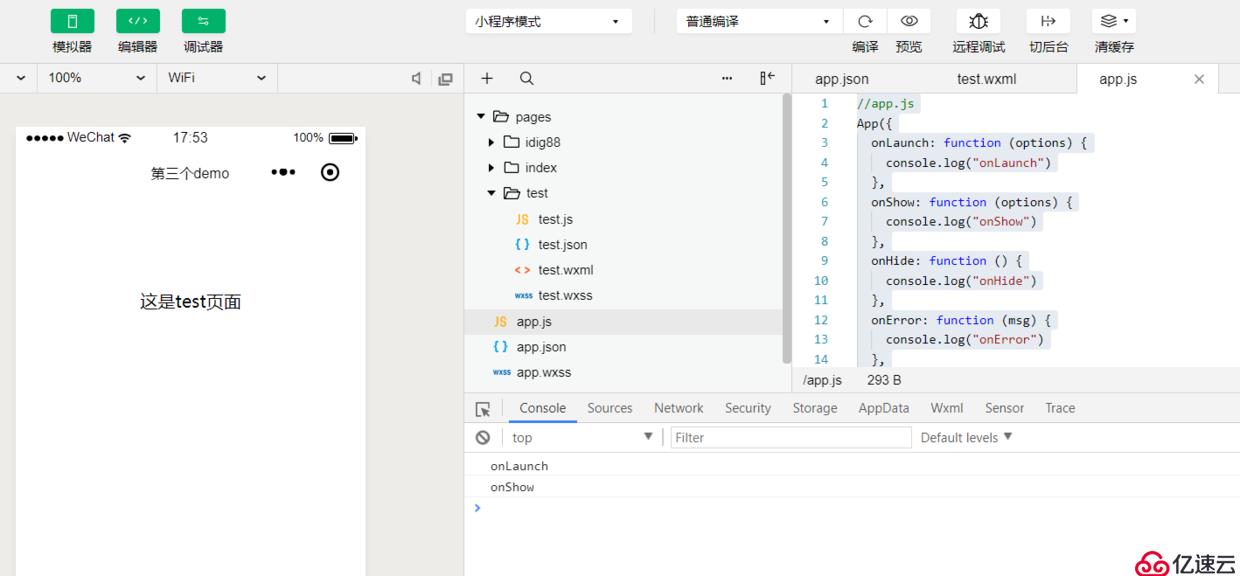
修改app.js
//app.js
App({
??onLaunch:?function?(options)?{
????console.log("onLaunch")
??},
??onShow:?function?(options)?{
????console.log("onShow")
??},
??onHide:?function?()?{
????console.log("onHide")
??},
??onError:?function?(msg)?{
????console.log("onError")
??},
??globalData:?'I?am?global?data'
})編譯
> console.log打印了onLaunch 和 onShow

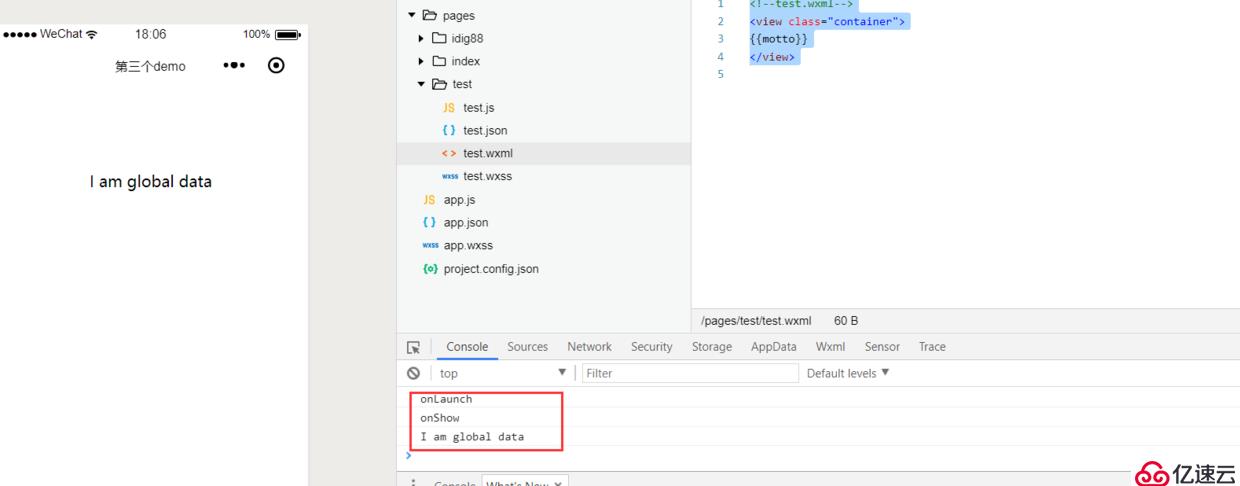
全部對象的調用方式
>test.js 和 test.wxml ,test.js先初始化獲取全局實例,通過全局實例獲取到全局變量,將全局變量賦值給頁面數據上motto上。test.wxml是通過數據綁定的方式獲取motto的值。
//test.js
Page({
??data:?{
????motto:?'Hello?World',
????userInfo:?{},
????hasUserInfo:?false,
????canIUse:?wx.canIUse('button.open-type.getUserInfo')
??},
??onLoad:?function?()?{
????//獲取應用實例
????const?app?=?getApp();
?????//獲取應用實例里面的全局變量
????console.log(app.globalData);
????this.setData({
??????//全局變量賦值給頁面的變量
??????motto:app.globalData
????})
??}
})<!--test.wxml-->
<view?class="container">
{{motto}}
</view>
PS:小程序的默認加載,小程序的生命周期,小程序的全局對象調用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。