您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么實現小程序內容更新提示小紅點,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
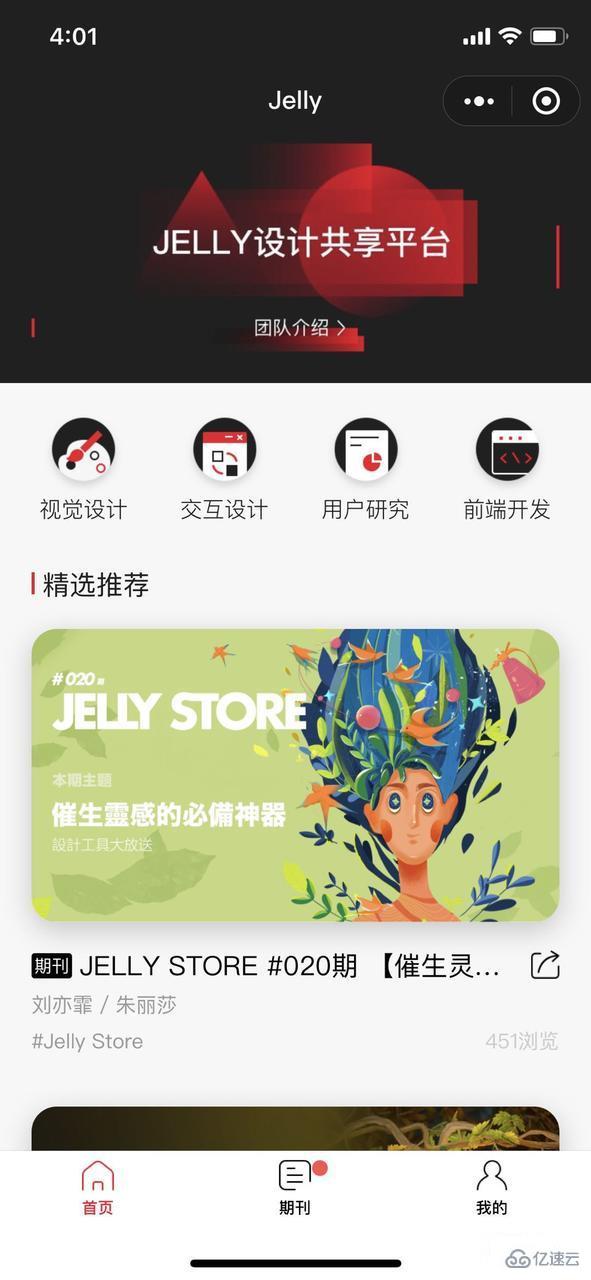
比較常規的做法是有用戶登錄態的情況,將用戶的已讀時間錄入至后臺的用戶數據信息中,當內容更新時,把內容更新時間和用戶已讀時間做對比,如果用戶已讀時間早于內容更新時候,在入口處給用戶提示小紅點,表示有更新內容未讀。

第一步是更新數據,在常規數據字段之外,需要注意新增更新時間字段。這樣用戶在獲取數據時,才方便后臺對比數據更新時間和用戶已讀時間。
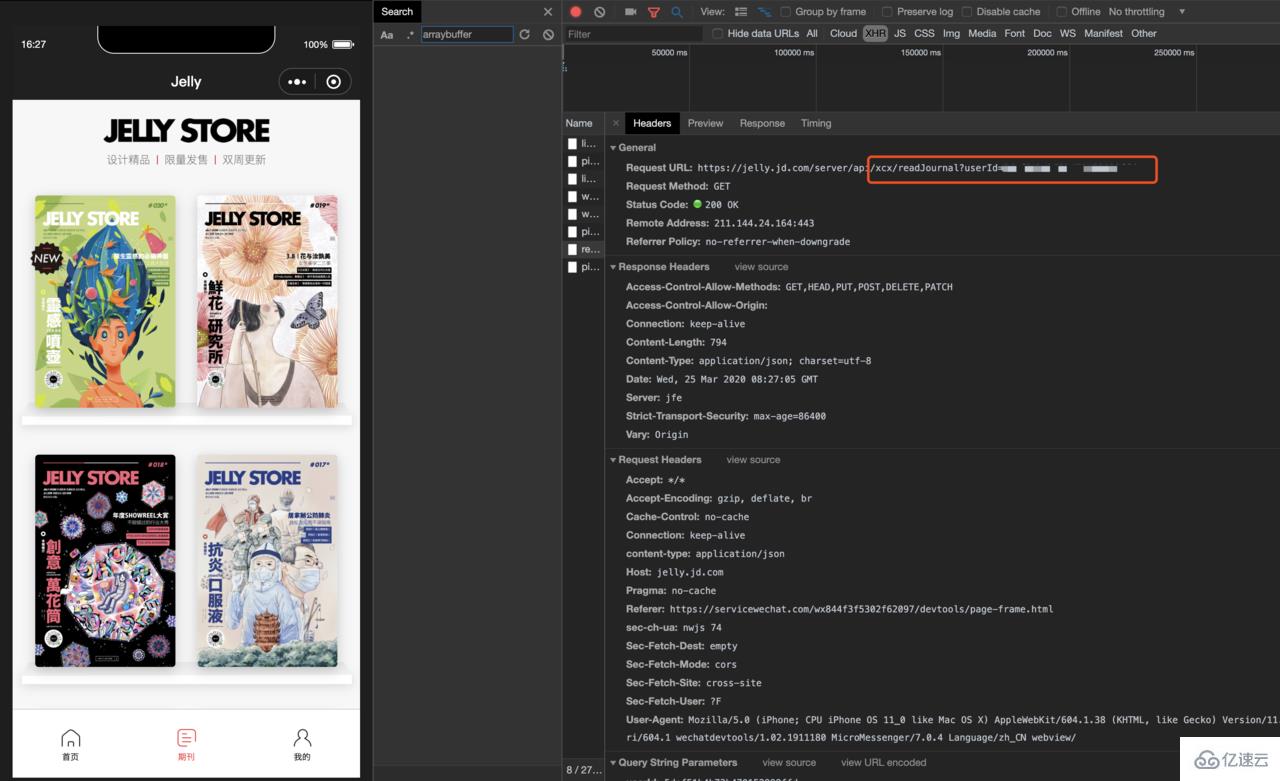
第二步是獲取數據,在獲取數據的時候,帶上 userId,后臺在接收到請求之后,查詢該用戶上次的已讀時間,判斷該用戶是否瀏覽過最新的內容,也就獲取到用戶的已讀未讀狀態。
如果用戶最新閱讀時間晚于數據最新更新時間,則處于未讀狀態,接口返回is_read: false,前端拿到該字段后,請求設置已讀的接口,后臺接收到設置已讀的請求后,更新用戶數據中的已讀時間字段。
如果用戶最新閱讀時間晚于數據最新更新時間,則處于已讀狀態,此時沒有內容更新,不提示用戶小紅點。

到這里,一個簡單的擁有用戶登錄態的內容更新提示小紅點的功能就完成了。
當內容需要推送給游客狀態的用戶時,怎么才能知道該用戶是否瀏覽過最新發布的內容呢?
更新數據和有登錄態的做法一樣,新增更新時間字段就可以了。
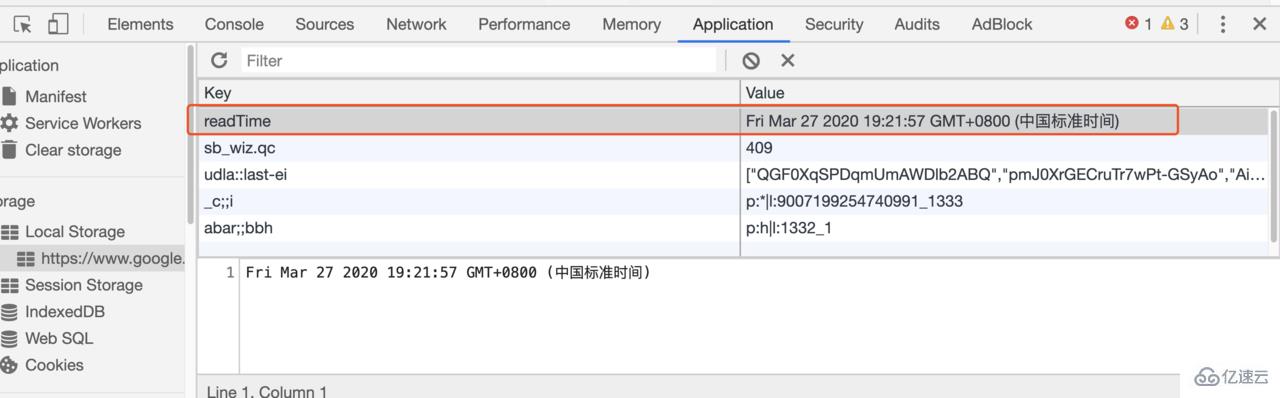
獲取數據這一步有些不一樣,數據更新時間依然是從后臺拉取,用戶最新閱讀時間則是從瀏覽器本地緩存 localStorage 中獲取。用戶首次進入內容頁時,更新 localStorage 中的readTime 字段,表示用戶已讀時間。
再次進入內容頁時,將 localStorage 中的已讀時間與數據更新時間對比,決定是否更新 localStorage 中的已讀時間,這樣就可以實現內容更新時提示小紅點,內容未更新時不提示了。但是由于沒有登錄態,是否讀過最新內容不是根據用戶來決定的,而是根據客戶端瀏覽器決定,適用于弱綁定的場景。

關于怎么實現小程序內容更新提示小紅點就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。