您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信公眾平臺之支付開發的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
公眾號支付就是在微信里面的H5頁面喚起微信支付,不用掃碼即可付款的功能。做這個功能首先要明確的就是,只有和商戶號mch_id匹配的appid才能成功支付。商戶號在注冊成功的時候就會將相關信息發送到郵箱里面。而喚起支付的一個關鍵是靠openid拿到統一下單。而openid是和appid一一對應的。也就是說如果你登錄使用的appid不是公眾號的appid,得到的openid就無法喚起公眾號內的支付(會出現appid和商戶號不匹配的錯誤)。曾經就在這個地方繞了個彎,因為微信的開放平臺可以創建網站應用,也有一個appid和appsecreat,也可以在微信里面一鍵登錄。
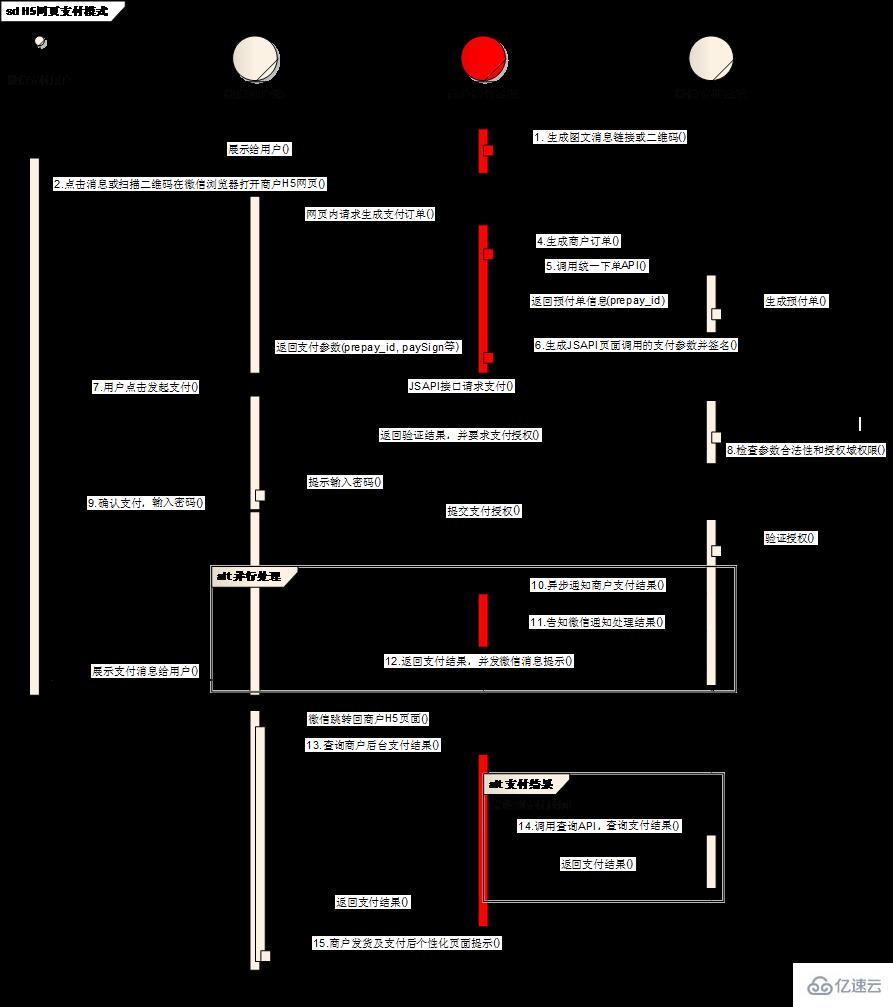
業務流程
下面是微信的官方流程,看似有點復雜,重點就是要拿到統一下單接口返回的json串,其他按照官方demo基本就能正確,下面說一下幾個細節。

創建訂單
在調用微信公眾號支付之前,首先我們自己要把訂單創建好。比如一個充值的訂單。主要是先確定下金額再進行下一步。
public JsonResult CreateRecharegOrder(decimal money)
{
if (money < (decimal)0.01) return Json(new PaymentResult("充值金額非法!"));
var user = _workContext.CurrentUser;
var order = _paymentService.CreateRechargeOrder(user.Id, money);
return Json(new PaymentResult(true) {OrderId = order.OrderNumber});
}調用統一下單
訂單創建成功之后,頁面跳轉到支付頁面,這個時候就是按照官方的流程去拿prepay_id和paySign,微信的demo中提供了一個jsApiPay的對象。但這個對象需要一個page對象初始化。
[LoginValid]
public ActionResult H5Pay(string orderNumber)
{
var user = _workContext.CurrentUser;
var order = _paymentService.GetOrderByOrderNumber(orderNumber);
//判斷訂單是否存在
//訂單是否已經支付了
var openid = user.OpenId;
var jsApipay = new JsApiPayMvc(this.ControllerContext.HttpContext);
jsApipay.openid = openid;
jsApipay.total_fee = (int)order.Amount * 100;
WxPayData unifiedOrderResult = jsApipay.GetUnifiedOrderResult();
ViewBag.wxJsApiParam = jsApipay.GetJsApiParameters();//獲取H5調起JS API參數
ViewBag.unifiedOrder = unifiedOrderResult.ToPrintStr();
ViewBag.OrderNumber = order.OrderNumber;
return View();
}在MVC中我們簡單改一下就可以了。也就是把page對象換成httpContext即可。然后里面的方法就可以直接用了。
JsApiPayMvc:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Runtime.Serialization;
using System.IO;
using System.Text;
using System.Net;
using System.Web.Security;
using LitJson;
namespace WxPayAPI
{
public class JsApiPayMvc
{
/// <summary>
/// 保存頁面對象,因為要在類的方法中使用Page的Request對象
/// </summary>
public HttpContextBase context { get; set; }
/// <summary>
/// openid用于調用統一下單接口
/// </summary>
public string openid { get; set; }
/// <summary>
/// access_token用于獲取收貨地址js函數入口參數
/// </summary>
public string access_token { get; set; }
/// <summary>
/// 商品金額,用于統一下單
/// </summary>
public int total_fee { get; set; }
/// <summary>
/// 統一下單接口返回結果
/// </summary>
public WxPayData unifiedOrderResult { get; set; }
public JsApiPayMvc(HttpContextBase _context)
{
context = _context;
}
/**
*
* 網頁授權獲取用戶基本信息的全部過程
* 詳情請參看網頁授權獲取用戶基本信息:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
* 第一步:利用url跳轉獲取code
* 第二步:利用code去獲取openid和access_token
*
*/
public void GetOpenidAndAccessToken(string code)
{
if (!string.IsNullOrEmpty(code))
{
//獲取code碼,以獲取openid和access_token
Log.Debug(this.GetType().ToString(), "Get code : " + code);
GetOpenidAndAccessTokenFromCode(code);
}
else
{
//構造網頁授權獲取code的URL
string host = context.Request.Url.Host;
string path = context.Request.Path;
string redirect_uri = HttpUtility.UrlEncode("http://" + host + path);
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("redirect_uri", redirect_uri);
data.SetValue("response_type", "code");
data.SetValue("scope", "snsapi_base");
data.SetValue("state", "STATE" + "#wechat_redirect");
string url = "https://open.weixin.qq.com/connect/oauth3/authorize?" + data.ToUrl();
Log.Debug(this.GetType().ToString(), "Will Redirect to URL : " + url);
try
{
//觸發微信返回code碼
context.Response.Redirect(url);//Redirect函數會拋出ThreadAbortException異常,不用處理這個異常
}
catch(System.Threading.ThreadAbortException ex)
{
}
}
}
/**
*
* 通過code換取網頁授權access_token和openid的返回數據,正確時返回的JSON數據包如下:
* {
* "access_token":"ACCESS_TOKEN",
* "expires_in":7200,
* "refresh_token":"REFRESH_TOKEN",
* "openid":"OPENID",
* "scope":"SCOPE",
* "unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
* }
* 其中access_token可用于獲取共享收貨地址
* openid是微信支付jsapi支付接口統一下單時必須的參數
* 更詳細的說明請參考網頁授權獲取用戶基本信息:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
* @失敗時拋異常WxPayException
*/
public void GetOpenidAndAccessTokenFromCode(string code)
{
try
{
//構造獲取openid及access_token的url
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("secret", WxPayConfig.APPSECRET);
data.SetValue("code", code);
data.SetValue("grant_type", "authorization_code");
string url = "https://api.weixin.qq.com/sns/oauth3/access_token?" + data.ToUrl();
//請求url以獲取數據
string result = HttpService.Get(url);
Log.Debug(this.GetType().ToString(), "GetOpenidAndAccessTokenFromCode response : " + result);
//保存access_token,用于收貨地址獲取
JsonData jd = JsonMapper.ToObject(result);
access_token = (string)jd["access_token"];
//獲取用戶openid
openid = (string)jd["openid"];
Log.Debug(this.GetType().ToString(), "Get openid : " + openid);
Log.Debug(this.GetType().ToString(), "Get access_token : " + access_token);
}
catch (Exception ex)
{
Log.Error(this.GetType().ToString(), ex.ToString());
throw new WxPayException(ex.ToString());
}
}
/**
* 調用統一下單,獲得下單結果
* @return 統一下單結果
* @失敗時拋異常WxPayException
*/
public WxPayData GetUnifiedOrderResult()
{
//統一下單
WxPayData data = new WxPayData();
data.SetValue("body", "test");
data.SetValue("attach", "test");
data.SetValue("out_trade_no", WxPayApi.GenerateOutTradeNo());
data.SetValue("total_fee", total_fee);
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));
data.SetValue("time_expire", DateTime.Now.AddMinutes(10).ToString("yyyyMMddHHmmss"));
data.SetValue("goods_tag", "test");
data.SetValue("trade_type", "JSAPI");
data.SetValue("openid", openid);
WxPayData result = WxPayApi.UnifiedOrder(data);
if (!result.IsSet("appid") || !result.IsSet("prepay_id") || result.GetValue("prepay_id").ToString() == "")
{
Log.Error(this.GetType().ToString(), "UnifiedOrder response error!");
throw new WxPayException("UnifiedOrder response error!");
}
unifiedOrderResult = result;
return result;
}
/**
*
* 從統一下單成功返回的數據中獲取微信瀏覽器調起jsapi支付所需的參數,
* 微信瀏覽器調起JSAPI時的輸入參數格式如下:
* {
* "appId" : "wx2421b1c4370ec43b", //公眾號名稱,由商戶傳入
* "timeStamp":" 1395712654", //時間戳,自1970年以來的秒數
* "nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //隨機串
* "package" : "prepay_id=u802345jgfjsdfgsdg888",
* "signType" : "MD5", //微信簽名方式:
* "paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信簽名
* }
* @return string 微信瀏覽器調起JSAPI時的輸入參數,json格式可以直接做參數用
* 更詳細的說明請參考網頁端調起支付API:http://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7
*
*/
public string GetJsApiParameters()
{
Log.Debug(this.GetType().ToString(), "JsApiPay::GetJsApiParam is processing...");
WxPayData jsApiParam = new WxPayData();
jsApiParam.SetValue("appId", unifiedOrderResult.GetValue("appid"));
jsApiParam.SetValue("timeStamp", WxPayApi.GenerateTimeStamp());
jsApiParam.SetValue("nonceStr", WxPayApi.GenerateNonceStr());
jsApiParam.SetValue("package", "prepay_id=" + unifiedOrderResult.GetValue("prepay_id"));
jsApiParam.SetValue("signType", "MD5");
jsApiParam.SetValue("paySign", jsApiParam.MakeSign());
string parameters = jsApiParam.ToJson();
Log.Debug(this.GetType().ToString(), "Get jsApiParam : " + parameters);
return parameters;
}
/**
*
* 獲取收貨地址js函數入口參數,詳情請參考收貨地址共享接口:http://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_9
* @return string 共享收貨地址js函數需要的參數,json格式可以直接做參數使用
*/
public string GetEditAddressParameters()
{
string parameter = "";
try
{
string host = context.Request.Url.Host;
string path = context.Request.Path;
string queryString = context.Request.Url.Query;
//這個地方要注意,參與簽名的是網頁授權獲取用戶信息時微信后臺回傳的完整url
string url = "http://" + host + path + queryString;
//構造需要用SHA1算法加密的數據
WxPayData signData = new WxPayData();
signData.SetValue("appid",WxPayConfig.APPID);
signData.SetValue("url", url);
signData.SetValue("timestamp",WxPayApi.GenerateTimeStamp());
signData.SetValue("noncestr",WxPayApi.GenerateNonceStr());
signData.SetValue("accesstoken",access_token);
string param = signData.ToUrl();
Log.Debug(this.GetType().ToString(), "SHA1 encrypt param : " + param);
//SHA1加密
string addrSign = FormsAuthentication.HashPasswordForStoringInConfigFile(param, "SHA1");
Log.Debug(this.GetType().ToString(), "SHA1 encrypt result : " + addrSign);
//獲取收貨地址js函數入口參數
WxPayData afterData = new WxPayData();
afterData.SetValue("appId",WxPayConfig.APPID);
afterData.SetValue("scope","jsapi_address");
afterData.SetValue("signType","sha1");
afterData.SetValue("addrSign",addrSign);
afterData.SetValue("timeStamp",signData.GetValue("timestamp"));
afterData.SetValue("nonceStr",signData.GetValue("noncestr"));
//轉為json格式
parameter = afterData.ToJson();
Log.Debug(this.GetType().ToString(), "Get EditAddressParam : " + parameter);
}
catch (Exception ex)
{
Log.Error(this.GetType().ToString(), ex.ToString());
throw new WxPayException(ex.ToString());
}
return parameter;
}
}
}這個頁面可以在本地調試,可以比較方便的確認參數是否ok。
喚起支付
官方頁面的示例如下:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6 但主要的參數(mark部分)是由后臺生成的,也就是上一個步驟的ViewBag.wxJsApiParam
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId" : "wx2421b1c4370ec43b", //公眾號名稱,由商戶傳入
"timeStamp":" 1395712654", //時間戳,自1970年以來的秒數
"nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //隨機串
"package" : "prepay_id=u802345jgfjsdfgsdg888",
"signType" : "MD5", //微信簽名方式:
"paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信簽名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {} // 使用以上方式判斷前端返回,微信團隊鄭重提示:res.err_msg將在用戶支付成功后返回 ok,但并不保證它絕對可靠。
}
);
}所以在MVC中要這樣寫:
@{
ViewBag.Title = "微信支付";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div class="page" id="Wxpayment">
<div class="content">
<div>訂單詳情:@Html.Raw(ViewBag.unifiedOrder)</div>
<button id="h6pay" onclick="callpay()">支付</button>
</div>
<input type="hidden" value="@ViewBag.OrderNumber" id="ordernum"/>
</div>
<script type="text/javascript">
//調用微信JS api 支付
function jsApiCall() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
@Html.Raw(ViewBag.wxJsApiParam),//josn串
function (res)
{
WeixinJSBridge.log(res.err_msg);
//alert(res.err_code + res.err_desc + res.err_msg);
if (res.err_msg == "get_brand_wcpay_request:ok") {
var num = $("#ordernum").val();
$.post("/payment/WeiXinPaySuccess", { ordernumber: num }, function(data) {
if (data.IsSuccess === true) {
alert("支付成功");
location.href = document.referrer;
} else {
}
});
}
if (res.err_msg == 'get_brand_wcpay_request:cancel') {
$('.button').removeAttr('submitting');
alert('取消支付');
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined")
{
alert("WeixinJSBridge =");
if (document.addEventListener)
{
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}
else if (document.attachEvent)
{
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}
else
{
jsApiCall();
}
}
</script>必須要用Html.Raw,不然json解析不對,無法支付。這個時候點擊頁面,會出現微信的加載效果,但別高興的太早,還是會出錯,出現一個“3當前的URL未注冊”
原因就在于,需要在公眾號中設置支付目錄。而這個支付目錄是大小寫敏感的,所以你得多試幾次。直到彈出輸入密碼的窗口才是真的流程正確了。然后支付成功之后馬上就可以收到js中的回調,這個時候你可以去處理你的訂單和業務邏輯。
感謝各位的閱讀!關于“微信公眾平臺之支付開發的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。