您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信支付開發之收貨地址共享接口的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
微信收貨地址共享,是指用戶在微信瀏覽器內打開網頁,填寫過地址后,后續可以免填寫支持快速選擇,也可增加和編輯。此地址為用戶屬性,可在各商戶的網頁中共享使用。支持原生控件填寫地址,地址數據會傳遞到商戶。
地址共享是基于微信JavaScript API 實現,只能在微信內置瀏覽器中使用,其他瀏覽器調用無效。同時,需要微信5.0 版本才能支持,建議通過user agent 來確定用戶當前的版本號后再調用地址接口。以iPhone 版本為例,可以通過useragent可獲取如下微信版本示例信息:"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206MicroMessenger/5.0"其中5.0 為用戶安裝的微信版本號,商戶可以判定版本號是否高于或者等于5.0。
地址格式
微信地址共享使用的數據字段包括:
收貨人姓名
地區,省市區三級
詳細地址
郵編
聯系電話
其中,地區對應是國標三級地區碼,如“廣東省-廣州市-天河區”,對應的郵編是是510630。詳情參考鏈接:http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html
獲取收貨地址之前前需要調用 登錄授權接口獲取到一次OAuth3.0的Access Token 。所以需要做一次授權,這次授權是不彈出確認框的。
其實質就是在用戶訪問
http://www.fangbei.org/wxpay/js_api_call.php
時跳轉到
https://open.weixin.qq.com/connect/oauth3/authorize?appid=wx8888888888888888&redirect_uri=http://www.php.cn/
以此來獲得code參數,并根據code來獲得授權access_token及openid,這個access token將用于收貨地址共享接口。

其實現的詳細流程可參考 微信公眾平臺開發OAuth3.0網頁授權
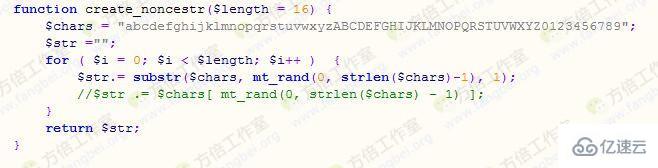
生成隨機字符串的方法如下

參與addrSign 簽名的字段包括:appId、url(調用JavaScript API的網頁url)、timestamp、noncestr、accessToken
對所有待簽名參數按照字段名的ASCII 碼從小到大排序(字典序)后,使用URL 鍵值對的格式(即key1=value1&key2=value2…)拼接成字符串string1。
這里需要注意的是簽名過程中所有參數名均為小寫字符,例如appId 在排序后字符串則為appid;
對string1作簽名算法,字段名和字段值都采用原始值,不進行URL 轉義。具體簽名算法為addrSign = SHA1(string1)。這里給出生成addrSign 的具體示例如下:
appId=wx17ef1eaef46752cb url=http://open.weixin.qq.com/ timeStamp=1384841012 nonceStr=123456 accessToken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh2cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh6FRA
i:經過a過程鍵值對排序后得到string1 為:
accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh2cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh6FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE
ii:經過b過程簽名后可得到:
addrSign=SHA1(accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh2cEnCHejWQo8s5L3VvsFAdawhFxUuLmg h6FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE)=ca604c740945587544a9cc25e58dd090f200e6fb
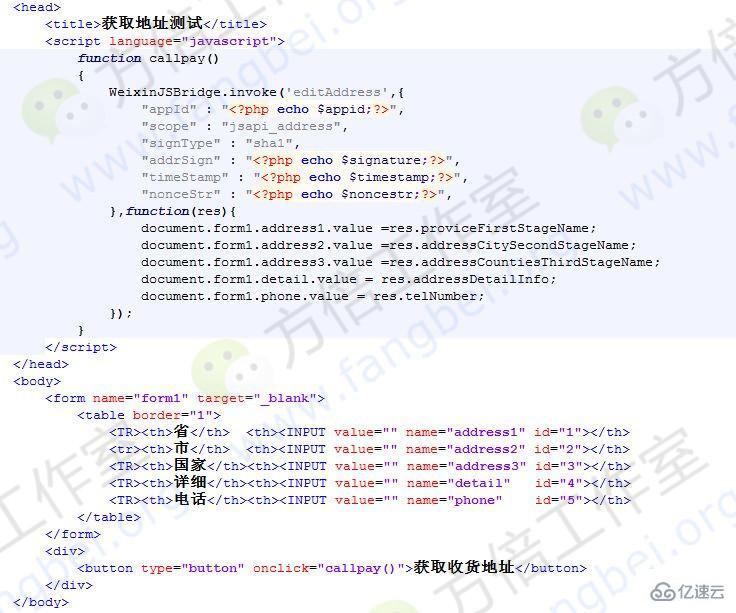
實現代碼如下

編輯并獲取用戶收貨地址editAddress接口,在網頁前端調用。
參數列表:
| 參數 | 必填 | 說明 |
|---|---|---|
| appId | 是 | 公眾號appID |
| scope | 是 | 填寫“jsapi_address”,獲得編輯地址權限 |
| signType | 是 | 簽名方式,目前僅支持SHA1 |
| addrSign | 是 | 簽名,由各參數一起參與簽名生成 |
| timeStamp | 是 | 時間戳 |
| nonceStr | 是 | 隨機字符串 |
調用方法如下

參數返回:
| 返回值 | 說明 |
|---|---|
| err_msg | edit_address:ok獲取編輯收貨地址成功 |
| edit_address:fail獲取編輯收貨地址失敗 | |
| username | 收貨人姓名 |
| telNumber | 收貨人電話 |
| addressPostalCode | 郵編 |
| proviceFirstStageName | 國標收貨地址第一級地址 |
| addressCitySecondStageName | 國標收貨地址第二級地址 |
| addressCountiesThirdStageName | 國標收貨地址第三級地址 |
| addressDetailInfo | 詳細收貨地址信息 |
| nationalCode | 收貨地址國家碼 |





<?php
/*
方倍工作室 http://www.fangbei.org/
CopyRight 2014 All Rights Reserved
*/
define('APPID', "wx—b7559b828e3c13e");
define('APPSECRET', "2b21b42d0c497de9a691a6bb5048a601");
class class_weixin
{
var $appid = APPID;
var $appsecret = APPSECRET;
//構造函數,獲取Access Token
public function __construct($appid = NULL, $appsecret = NULL)
{
if($appid && $appsecret){
$this->appid = $appid;
$this->appsecret = $appsecret;
}
}
//生成OAuth3的URL
public function oauth3_authorize($redirect_url, $scope, $state = NULL)
{
$url = "https://open.weixin.qq.com/connect/oauth3/authorize?appid=".$this->appid."&redirect_uri=".$redirect_url."&response_type=code&scope=".$scope."&state=".$state."#wechat_redirect";
return $url;
}
//生成OAuth3的Access Token
public function oauth3_access_token($code)
{
$url = "https://api.weixin.qq.com/sns/oauth3/access_token?appid=".$this->appid."&secret=".$this->appsecret."&code=".$code."&grant_type=authorization_code";
$res = $this->http_request($url);
return json_decode($res, true);
}
//生成隨機字符串
function create_noncestr($length = 16)
{
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++ ){
$str.= substr($chars, mt_rand(0, strlen($chars)-1), 1);
}
return $str;
}
//生成簽名
function get_biz_sign($bizObj)
{
//參數小寫
foreach ($bizObj as $k => $v){
$bizParameters[strtolower($k)] = $v;
}
//字典序排序
ksort($bizParameters);
//URL鍵值對拼成字符串
$buff = "";
foreach ($bizParameters as $k => $v){
$buff .= $k."=".$v."&";
}
//去掉最后一個多余的&
$buff2 = substr($buff, 0, strlen($buff) - 1);
//sha1簽名
return sha1($buff2);
}
//HTTP請求(支持HTTP/HTTPS,支持GET/POST)
protected function http_request($url, $data = null)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
}<?php
require_once('wxaddr.class.php');
$weixin = new class_weixin();
$url = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
if (!isset($_GET["code"])){
$jumpurl = $weixin->oauth3_authorize($url, "snsapi_base", "fangbei");
Header("Location: $jumpurl");
}else{
$oauth3_access_token = $weixin->oauth3_access_token($_GET["code"]);
$access_token = $oauth3_access_token['access_token'];
}
$timestamp = strval(time());
$noncestr = $weixin->create_noncestr();
$obj['appId'] = $weixin->appid;
$obj['url'] = $url;
$obj['timeStamp'] = $timestamp;
$obj['noncestr'] = $noncestr;
$obj['accesstoken'] = $access_token;
$signature = $weixin->get_biz_sign($obj);
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>獲取共享收貨地址</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('editAddress',{
"appId" : "<?php echo $obj['appId'];?>",
"scope" : "jsapi_address",
"signType" : "sha1",
"addrSign" : "<?php echo $signature;?>",
"timeStamp" : "<?php echo $timestamp;?>",
"nonceStr" : "<?php echo $noncestr;?>",
},function(res){
alert(JSON.stringify(res));
document.form1.address1.value = res.proviceFirstStageName;
document.form1.address2.value = res.addressCitySecondStageName;
document.form1.address3.value = res.addressCountiesThirdStageName;
document.form1.detail.value = res.addressDetailInfo;
document.form1.national.value = res.nationalCode;
document.form1.user.value = res.userName;
document.form1.phone.value = res.telNumber;
document.form1.postcode.value = res.addressPostalCode;
document.form1.errmsg.value = res.err_msg;
});
}
</script>
</head>
<body>
<form name="form1" target="_blank">
<table border="1">
<colgroup><col width="20%"><col width="80%"></colgroup>
<TR><th>結果</th><th><INPUT value="" name="errmsg" id="9"></th>
<TR><th>國家碼</th><th><INPUT value="" name="national" id="6"></th>
<TR><th>國家</th><th><INPUT value="" name="address3" id="3"></th>
<TR><th>省</th><th><INPUT value="" name="address1" id="1"></th>
<tr><th>市</th><th><INPUT value="" name="address2" id="2"></th>
<TR><th>詳細</th><th><INPUT value="" name="detail" id="4"></th>
<TR><th>收貨人</th><th><INPUT value="" name="user" id="7"></th>
<TR><th>電話</th><th><INPUT value="" name="phone" id="5"></th>
<TR><th>郵編</th><th><INPUT value="" name="postcode" id="8"></th>
</table>
</form>
<div>
<button type="button" onclick="callpay()">獲取收貨地址</button>
</div>
</body>
</html>以上是“微信支付開發之收貨地址共享接口的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。