溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中暗黑模式的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在 app.json 中配置 "darkmode": true
// app.json
{
...
"darkmode": true
}在根目錄新建主題配置文件 theme.json, 并在 app.json 中配置路徑引入
// app.json
{
...
"themeLocation": "theme.json"
}theme.json 配置文件一共分為兩個屬性,light 和 dark,分別正常模式和暗黑模式。
theme.json 示例如下(僅供參考):
// theme.json
{
"light": {
"navBackgroundColor": "#ffffff",
"navTextStyle": "black"
},
"dark": {
"navBackgroundColor": "#000000",
"navTextStyle": "white"
}
}必須存在 light 和 dark 兩個屬性,里層命名自定義,沒有嚴格要求。
app.json 中應用配置屬性在配置屬性以 @ 開頭拼接 theme.json 中自定義的名字寫入配置,示例如下
// app.json
{
...
"window": {
"navigationBarBackgroundColor": "@navBackgroundColor",
"navigationBarTitleText": "小書包大夢想",
"navigationBarTextStyle": "@navTextStyle"
},
"darkmode": true,
"themeLocation": "theme.json"
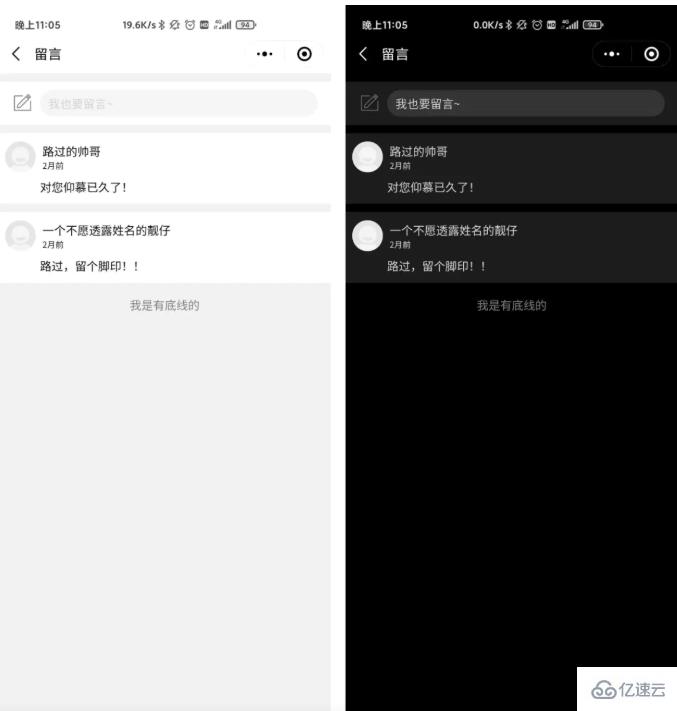
}配置完些,接著手機開啟暗黑模式(深色模式)后,小程序會根據你配置的顏色進行轉換。
wxss 中,支持通過媒體查詢 prefers-color-scheme 適配不同主題。
如下樣式會在正常模式下頁面背景為灰白色,暗黑模式下為黑色。
/* 正常模式下應用的樣式 */
page{
background: #f1f1f1;
}
/* 暗黑模式下應用的樣式 */
@media (prefers-color-scheme: dark) {
page{
background: #000000;
}
}
看完了這篇文章,相信你對“微信小程序中暗黑模式的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。