您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信公眾號開發自定義菜單跳轉頁面并獲取用戶信息的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
微信公眾號開發 自定義菜單
請先讀完本文再進行配置開發
請先前往微信平臺開發者文檔閱讀“網頁授權獲取用戶基本信息”的接口說明
在微信公眾賬號開發中,往往有定義一個菜單,然后用戶點擊該菜單就進入用戶個人中心的功能,通常應用于各個公眾賬號中的會員服務。
如何在微信自定義菜單中將用戶導航到個人中心頁面呢?
首選需要通過用戶點擊獲取用戶openid,而通過用戶的點擊跳轉獲取用戶openid就必須在菜單中動態綁定用戶的openid,或者在菜單的跳轉URL中填寫微信提供的鏈接,官方給了兩個鏈接類型
一種是Scope為snsapi_base的鏈接
https://open.weixin.qq.com/connect/oauth3/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
另一種是Scope為snsapi_userinfo的鏈接
https://open.weixin.qq.com/connect/oauth3/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
這兩種鏈接的區別如下
應用授權作用域,snsapi_base (不彈出授權頁面,直接跳轉,只能獲取用戶openid),snsapi_userinfo (彈出授權頁面,可通過openid拿到昵稱、性別、所在地。并且,即使在未關注的情況下,只要用戶授權,也能獲取其信息)
網上很多說法是將鏈接的url直接作為微信自定義菜單中view類型中的url(在填寫是url時需要配置網頁授權回調域名和appid),本人試了一下這種做法然而不能成功
{ "type":"view", "name":"會員中心", "url":"https://open.weixin.qq.com/connect/oauth3/authorize?appid=你的appid&redirect_uri=你配置接收微信認證的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },返回結果是創建菜單失敗
創建菜單失敗 errcode:{40033} errmsg:{invalid charset. please check your request, if include \uxxxx will create fail! hint: [91..gA0792vr23]}
我試了一下將后面的地址進行urlEncode,還是同樣的錯誤。
后來我想了一個辦法
在自定義菜單中填寫自己的url,在填寫的url中將用戶重定向到snsapi_base的url中,然后再在snsapi_base中配置獲取用戶openid以及用戶其他信息,最后跳轉到一個頁面,也就是通常的會員中心頁面。
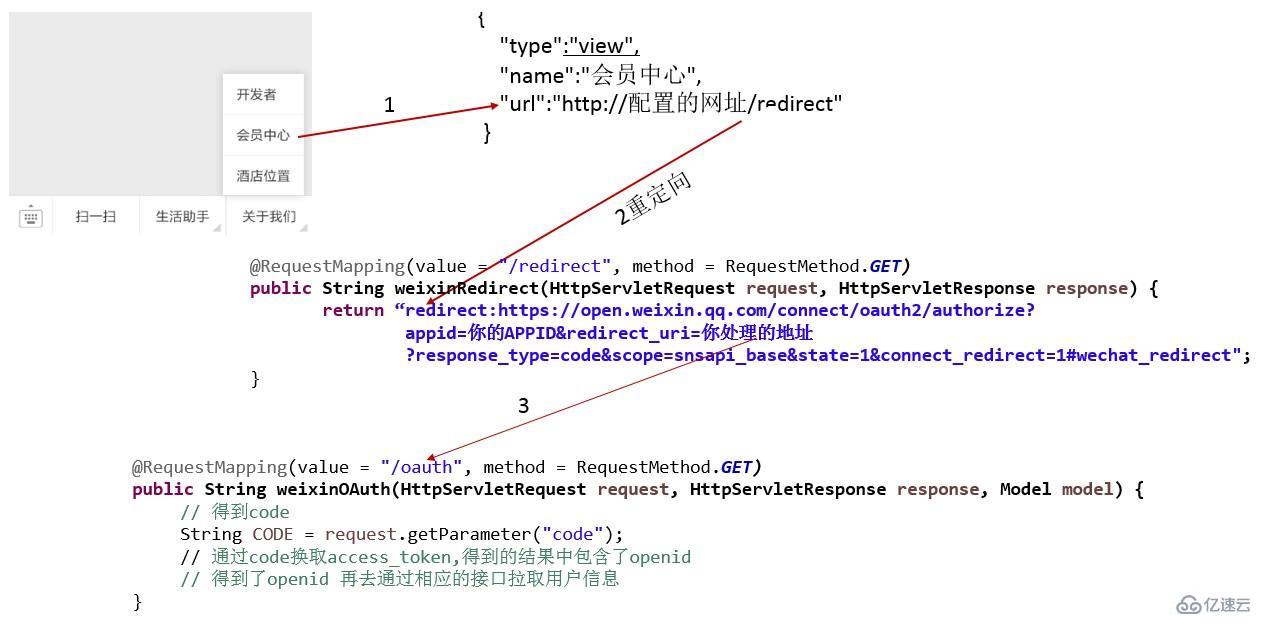
流程如下

請看代碼
{ "type":"view",
"name":"會員中心",
"url":"http://配置的網址/redirect"}
其中通過url將用戶跳轉到
http://配置的網址/redirect
然后在處理方法中調用一次重定向即可
//類上的配置
@Controller
@RequestMapping("/wechat")
public class WeChatController{
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {
return "redirect:https://open.weixin.qq.com/connect/oauth3/authorize?appid=你的appid&redirect_uri=你的服務器處理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
}
}服務器會將微信認證 跳轉到你的服務器處理地址,也就是上面
redirect_uri=你的服務器處理地址中的地址
這里配置為
你的服務器地址/oauth
代碼如下
@RequestMapping(value = "/oauth", method = RequestMethod.GET)
public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {
//得到code
String CODE = request.getParameter("code");
String APPID = "你的APPID";
String SECRET = "你的SECRET";
//換取access_token 其中包含了openid
String URL = "https://api.weixin.qq.com/sns/oauth3/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);
//URLConnectionHelper是一個模擬發送http請求的類
String jsonStr = URLConnectionHelper.sendGet(URL);
//System.out.println(jsonStr);
//out.print(jsonStr);
JSONObject jsonObj = new JSONObject(jsonStr);
String openid = jsonObj.get("openid").toString();
//有了用戶的opendi就可以的到用戶的信息了
//地址為https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
//得到用戶信息之后返回到一個頁面
model.addAttribute("user", wechatUser);
return "vip/userInfo";
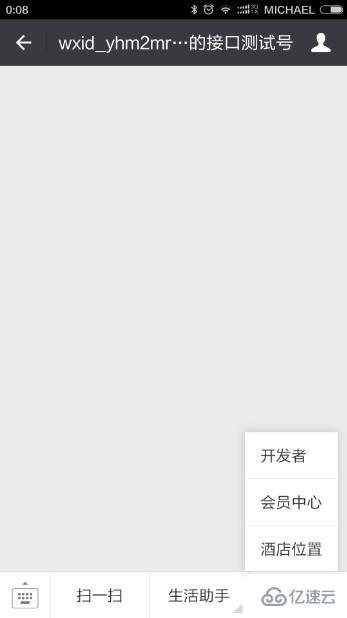
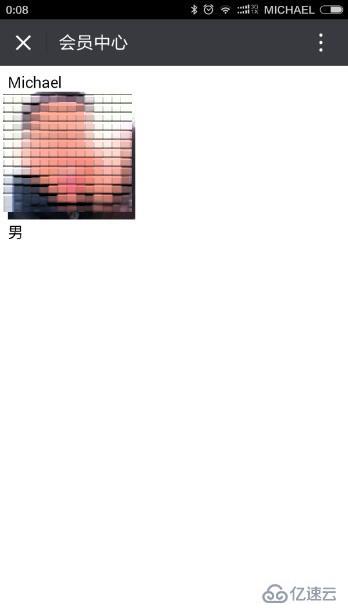
}效果如下


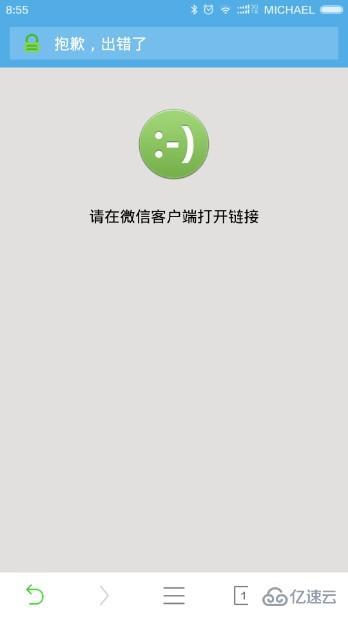
而且這種方式當用戶用其他瀏覽器打開時,會出錯,保證了只能在微信中使用,保障了安全性。而且地址欄不會有其他用戶個人信息的暴露。

關于“微信公眾號開發自定義菜單跳轉頁面并獲取用戶信息的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。