您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信公眾號開發自定義菜單的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
實現自定義菜單有兩種方式
1、編輯模式
2、開發模式
編輯模式就很簡單了就不贅述了......
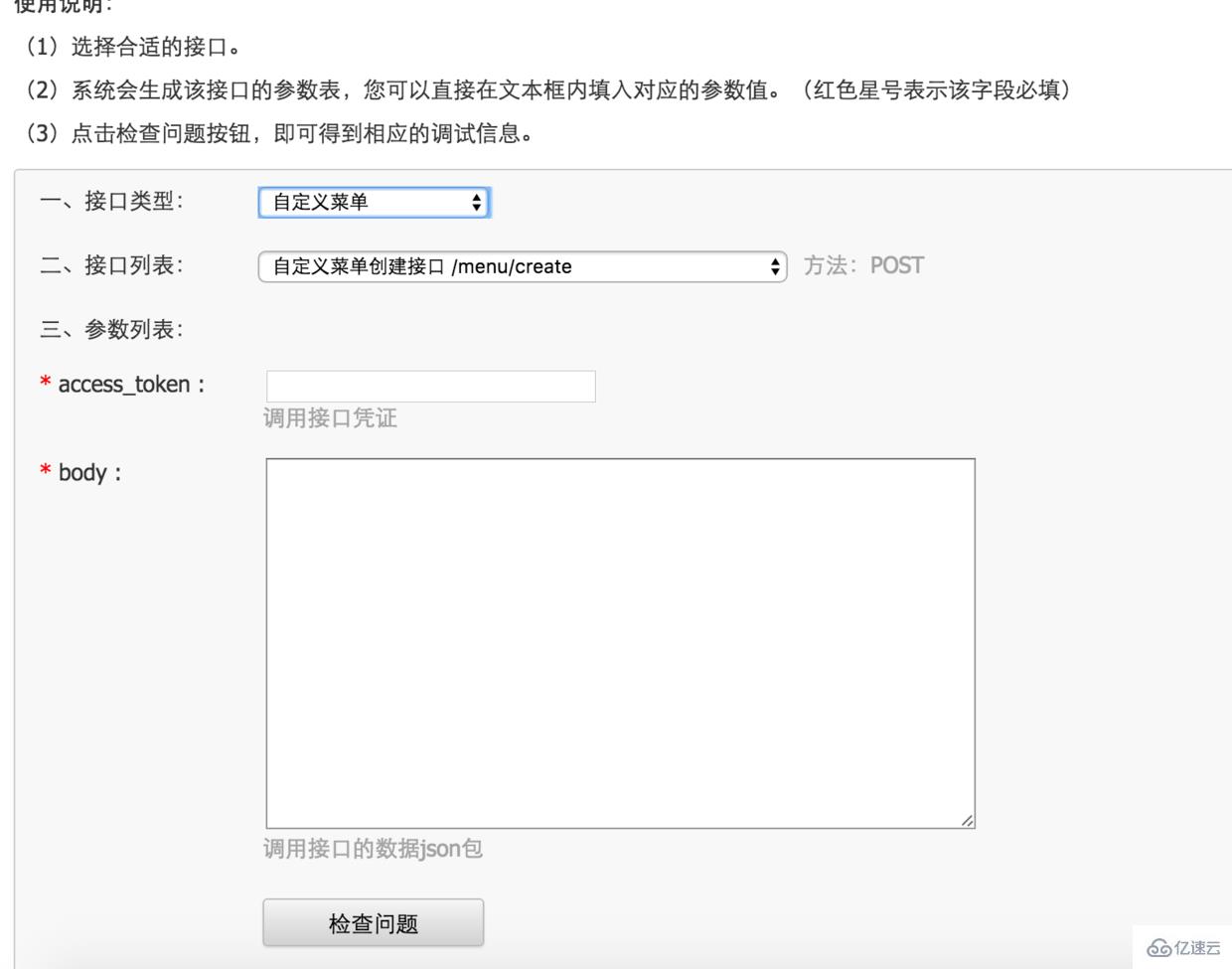
1、使用微信公眾平臺接口調試工具實現
2、使用官方提供的接口實現
注意:
1、目前訂閱號只能使用編輯模式而且不能添加超鏈接,微信認證之后才可以使用開發模式。
2、編輯模式與開發模式不能同時開啟
3、生成的菜單不會立即顯示(隔天),如果想立即看到效果可以取消關注再關注
添加插件

K8WTIEI86W9W5XERD`MRD{6.png

自定義菜單-接口調試工具.png
可以看到需要兩個參數而且都是必填 access_token body
有人要問,這兩個參數如何獲取呢?
body 其實就是要生成菜單的JSON對象 官方有提供一個栗子可以參考。
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜單",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"視頻",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"贊一下我們",
"key":"V1001_GOOD"
}]
}]
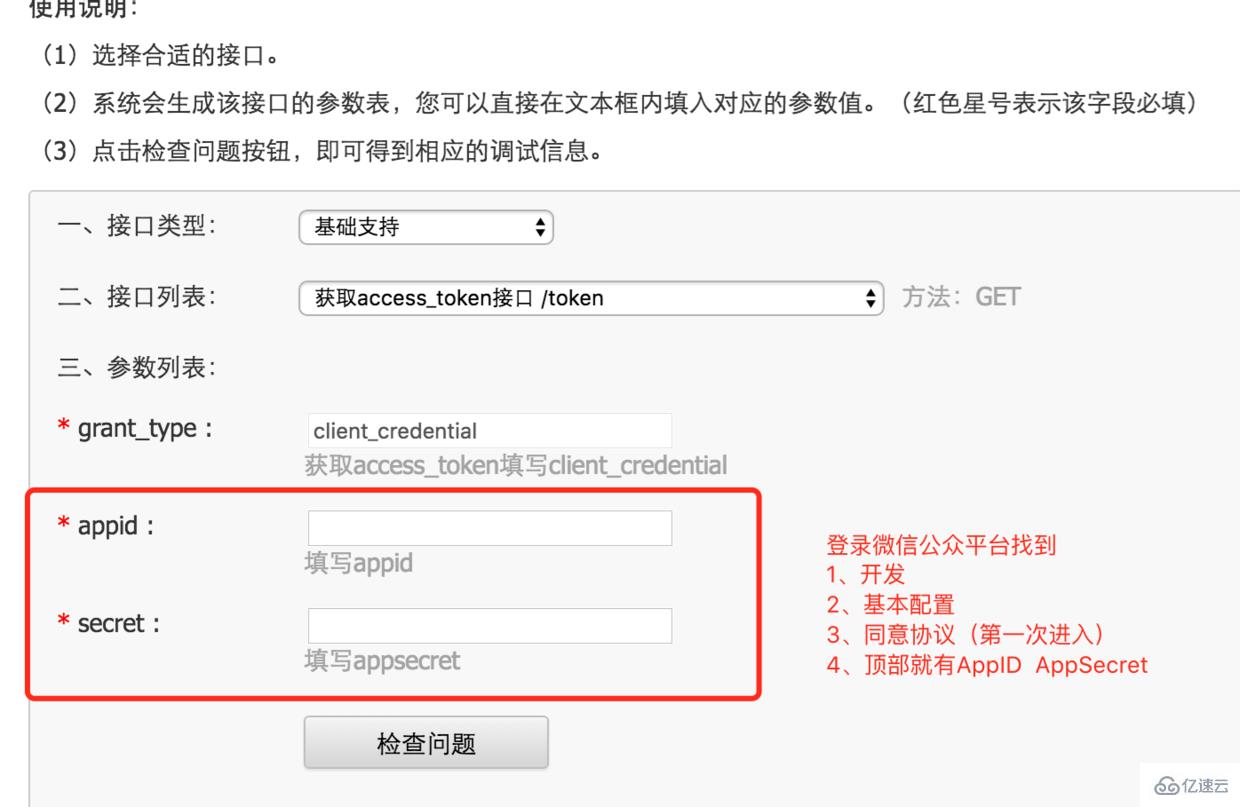
}access_token 的獲取如下圖

自定義菜單-獲取access_token.png
初次了解微信自定義菜單的同學建議先看看官方的文檔3遍
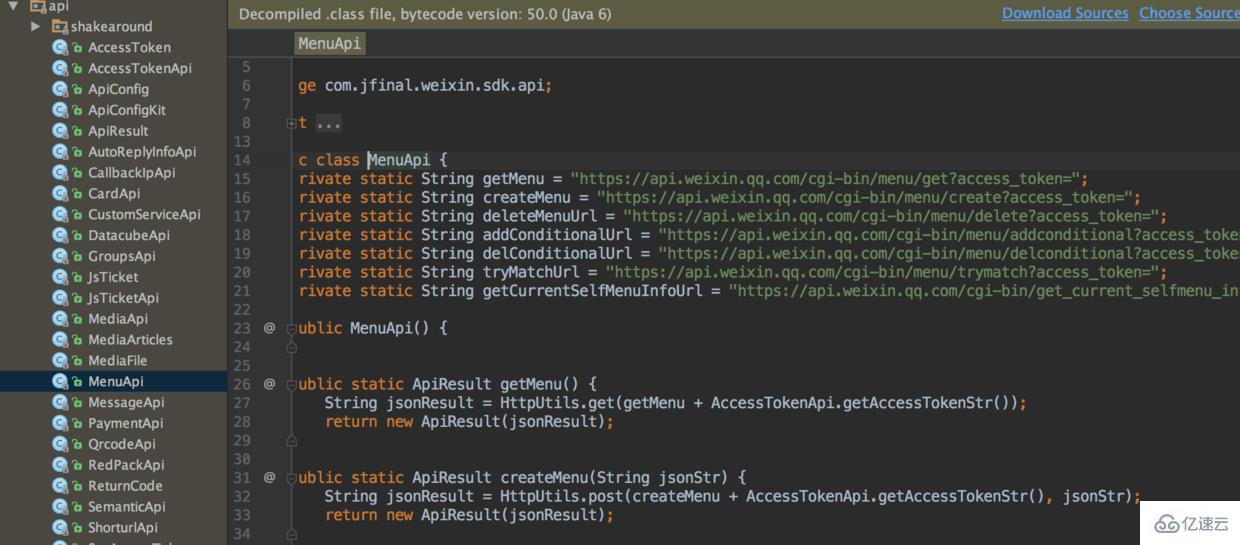
在Jfinal-weixin中有封裝菜單的創建、查詢、刪除、以及個性化菜單的創建、查詢、刪除、測試個性化菜單匹配結果

自定義菜單-菜單封裝的接口.png
那么問題來了,封裝好了如何使用呢?
以下是提供封裝的接口
//查詢自定義菜單
public static ApiResult getMenu() {
String jsonResult = HttpUtils.get(getMenu + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//創建自定義菜單
public static ApiResult createMenu(String jsonStr) {
String jsonResult = HttpUtils.post(createMenu + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//刪除自定義菜單
public static ApiResult deleteMenu() {
String jsonResult = HttpUtils.get(deleteMenuUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//創建個性化自定義菜單
public static ApiResult addConditional(String jsonStr) {
String jsonResult = HttpUtils.post(addConditionalUrl + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//刪除個性化自定義菜單
public static ApiResult delConditional(String menuid) {
HashMap params = new HashMap();
params.put("menuid", menuid);
String url = delConditionalUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
//測試個性化菜單匹配結果
public static ApiResult tryMatch(String userId) {
HashMap params = new HashMap();
params.put("user_id", userId);
String url = tryMatchUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
public static ApiResult getCurrentSelfMenuInfo() {
String jsonResult = HttpUtils.get(getCurrentSelfMenuInfoUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}在開源項目weixin_guide中com.javen.weixin.menu.MenuManager類中提供了詳細使用的Demo
public static void main(String[] args) {
// 將菜單對象轉換成json字符串
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();
System.out.println(jsonMenu);
ApiConfig ac = new ApiConfig();
// 配置微信 API 相關常量 請使用你自己公眾號的
ac.setAppId("wx614c453e0d1dcd12");
ac.setAppSecret("19a02e4927d346484fc70327970457f9");
// ac.setAppId(PropKit.get("appId"));
// ac.setAppSecret(PropKit.get("appSecret"));
ApiConfigKit.setThreadLocalApiConfig(ac);
//創建菜單
ApiResult apiResult=MenuApi.createMenu(jsonMenu);
System.out.println(apiResult.getJson());
}可以看到main方法中調用了MenuApi.createMenu(jsonMenu)
那jsonMenu 從何而來呢?
其實這里是將自定義菜單的實體對象轉化為了JSON
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();
/**
* 組裝菜單數據
*
* @return
*/
private static Menu getTestMenu() {
ClickButton btn11 = new ClickButton();
btn11.setName("微信相冊發圖");
btn11.setType("pic_weixin");
btn11.setKey("rselfmenu_1_1");
ClickButton btn12 = new ClickButton();
btn12.setName("拍照或者相冊發圖");
btn12.setType("pic_photo_or_album");
btn12.setKey("rselfmenu_1_2");;
ClickButton btn13 = new ClickButton();
btn13.setName("系統拍照發圖");
btn13.setType("pic_sysphoto");
btn13.setKey("rselfmenu_1_3");
ClickButton btn21 = new ClickButton();
btn21.setName("掃碼帶提示");
btn21.setType("scancode_waitmsg");
btn21.setKey("rselfmenu_2_1");;
ClickButton btn22 = new ClickButton();
btn22.setName("掃碼推事件");
btn22.setType("scancode_push");
btn22.setKey("rselfmenu_2_2");;
ViewButton btn23 = new ViewButton();
btn23.setName("我的設備");
btn23.setType("view");
btn23.setUrl("https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx614c453e0d1dcd12");
ViewButton btn31 = new ViewButton();
btn31.setName("微社區");
btn31.setType("view");
btn31.setUrl("http://whsf.tunnel.mobi/whsf/msg/wsq");
ClickButton btn32 = new ClickButton();
btn32.setName("發送位置");
btn32.setType("location_select");
btn32.setKey("rselfmenu_3_2");
//http://tencent://message/?uin=572839485&Site=在線咨詢&Menu=yes
//http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes
ViewButton btn33 = new ViewButton();
btn33.setName("在線咨詢");
btn33.setType("view");
btn33.setUrl("http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes");
ViewButton btn34 = new ViewButton();
btn34.setName("我的博客");
btn34.setType("view");
btn34.setUrl("http://www.cnblogs.com/zyw-205520");
ClickButton btn35 = new ClickButton();
btn35.setName("點擊事件");
btn35.setType("click");
btn35.setKey("rselfmenu_3_5");
ComButton mainBtn1 = new ComButton();
mainBtn1.setName("發圖");
mainBtn1.setSub_button(new Button[] { btn11, btn12, btn13});
ComButton mainBtn2 = new ComButton();
mainBtn2.setName("掃碼");
mainBtn2.setSub_button(new Button[] { btn21, btn22 ,btn23});
ComButton mainBtn3 = new ComButton();
mainBtn3.setName("個人中心");
mainBtn3.setSub_button(new Button[] { btn31, btn32, btn33, btn34 ,btn35 });
/**
* 這是公眾號xiaoqrobot目前的菜單結構,每個一級菜單都有二級菜單項<br>
*
* 在某個一級菜單下沒有二級菜單的情況,menu該如何定義呢?<br>
* 比如,第三個一級菜單項不是“更多體驗”,而直接是“幽默笑話”,那么menu應該這樣定義:<br>
* menu.setButton(new Button[] { mainBtn1, mainBtn2, btn33 });
*/
Menu menu = new Menu();
menu.setButton(new Button[] { mainBtn1, mainBtn2, mainBtn3 });
return menu;
}執行main方法會輸出生成菜單的JSON以及響應的狀態
生成菜單的JSON:{"button":[{"sub_button":[{"name":"微信相冊發圖","type":"pic_weixin","key":"rselfmenu_1_1"},{"name":"拍照或者相冊發圖","type":"pic_photo_or_album","key":"rselfmenu_1_2"},{"name":"系統拍照發圖","type":"pic_sysphoto","key":"rselfmenu_1_3"}],"name":"發圖","type":null},{"sub_button":[{"name":"掃碼帶提示","type":"scancode_waitmsg","key":"rselfmenu_2_1"},{"name":"掃碼推事件","type":"scancode_push","key":"rselfmenu_2_2"},{"name":"我的設備","type":"view","url":"https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx614c453e0d1dcd12"}],"name":"掃碼","type":null},{"sub_button":[{"name":"微社區","type":"view","url":"http://whsf.tunnel.mobi/whsf/msg/wsq"},{"name":"發送位置","type":"location_select","key":"rselfmenu_3_2"},{"name":"在線咨詢","type":"view","url":"http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes"},{"name":"我的博客","type":"view","url":"http://www.cnblogs.com/zyw-205520"},{"name":"點擊事件","type":"click","key":"rselfmenu_3_5"}],"name":"個人中心","type":null}],"matchrule":null}
響應的狀態: {"errcode":0,"errmsg":"ok"}關于“微信公眾號開發自定義菜單的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。