您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關公眾號的入門知識點的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
??微信已經成為了我們生活中不可缺少的一個app,借助微信這個平臺,微信公眾號也成為了一種主流的線上線下的互動營銷方式。公眾號的開發也成為前端er 不可或缺的技能之一。
??公眾號主要分為訂閱號和服務號兩種,前者以推送消息,為媒體和個人提供交流溝通為主,后者可以通過微信授權的形式,在微信內為用戶提供服務,為企業 提供業務服務和強大的用戶管理能力。前者基本不涉及到前端,所以后者就是我們今天主要介紹的。
這一步是最開始的一步,先要去申請一個服務號,這一步就不多說,可以直接到官網去申請一個賬號,這中間會有 一些審核的過程,這里就不具體說。在這個等待的過程中,如果你想馬上動手開發,可以去微信公眾號測試平臺 去申請一個測試號。當然你如果只想體驗一下,也是可以去申請一下測試賬號體驗一下的。
在開發之前,我們要先做好準備的工作,包括微信公眾號的配置和本地開發環境的配置,因為不方便使用公司的賬戶,下面所有圖片示例來自微信測試公眾號。 測試號均在一個頁面內很容易就找到,所以就不多說,說一下正式的配置

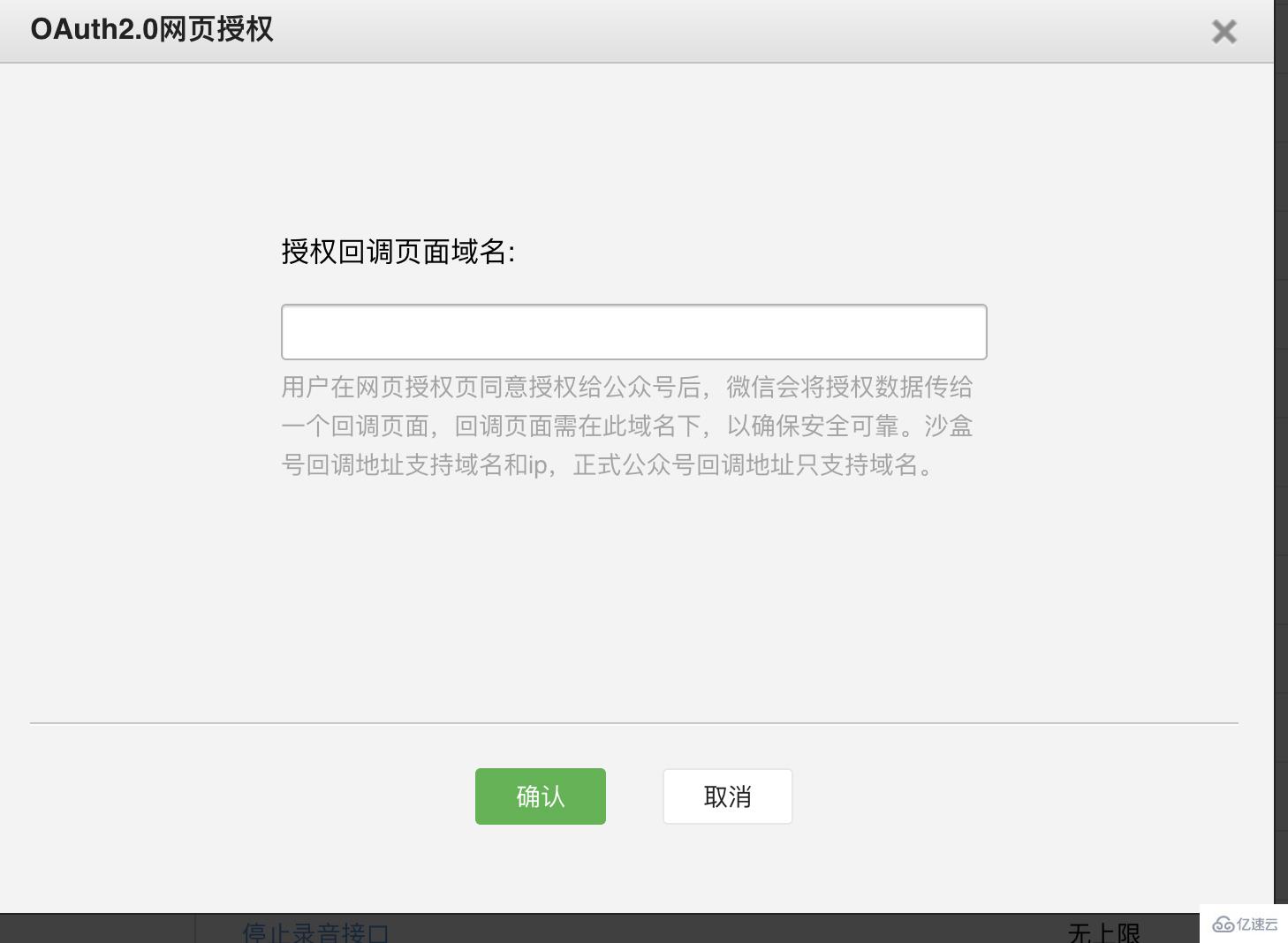
1、在微信公眾號請求用戶網頁授權之前,開發者需要先到公眾平臺官網中的“開發 - 接口權限 - 網頁服務 - 網頁帳號 - 網頁授權獲取用戶基本信息”的配置選項中,修改授權回調域名。請注意,這里填寫的是域名(是一個字符串),而不是URL,因此請勿加 http:// 等協議頭;
2、授權回調域名配置規范為全域名,比如需要網頁授權的域名為:www.qq.com,配置以后此域名下面的頁面http://www.qq.com… 、 www.qq.com/login.html 都可以進行OAuth3.0鑒權。但pay.qq.com 、 music.qq.com 、 qq.com 無法進行OAuth3.0鑒權;
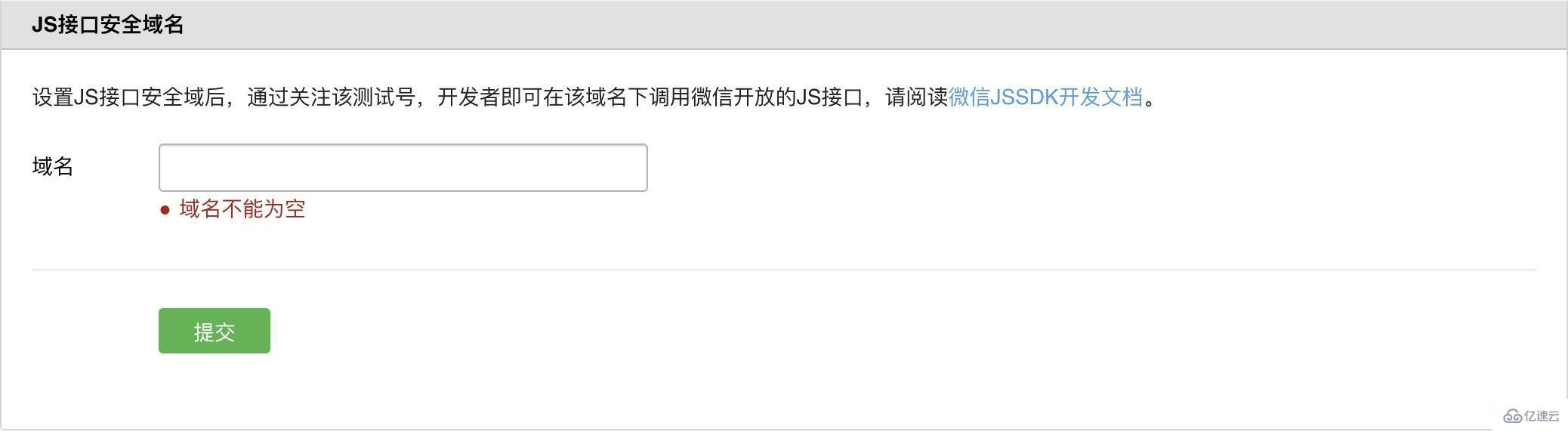
3、如果公眾號登錄授權給了第三方開發者來進行管理,則不必做任何設置,由第三方代替公眾號實現網頁授權即可 如果你需要用到jsapi 的一些功能如微信支付,分享等則需要配置JS接口安全域名。

登錄微信公眾平臺進入“公眾號設置”的“功能設置”里填寫“JS接口安全域名”。
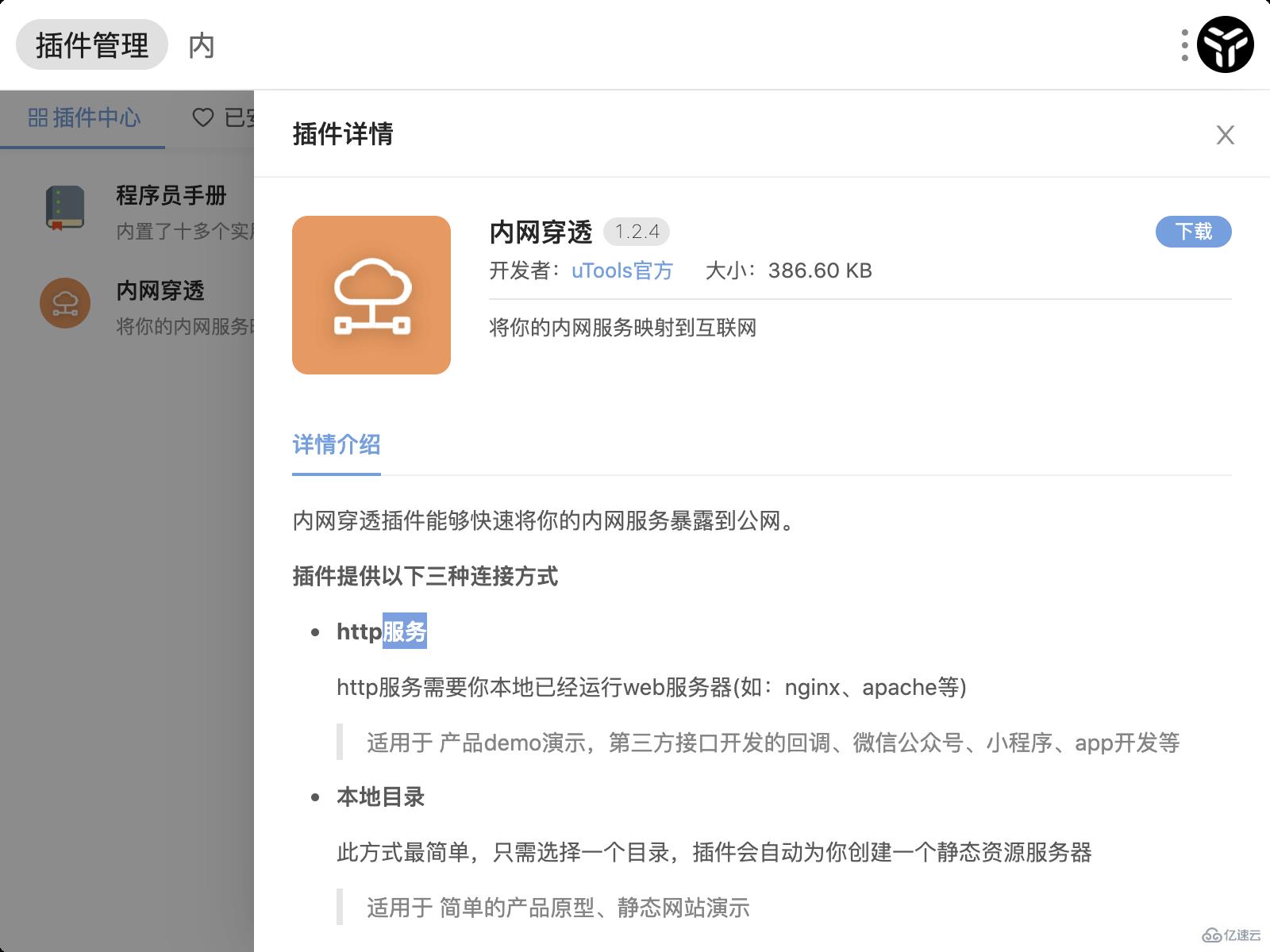
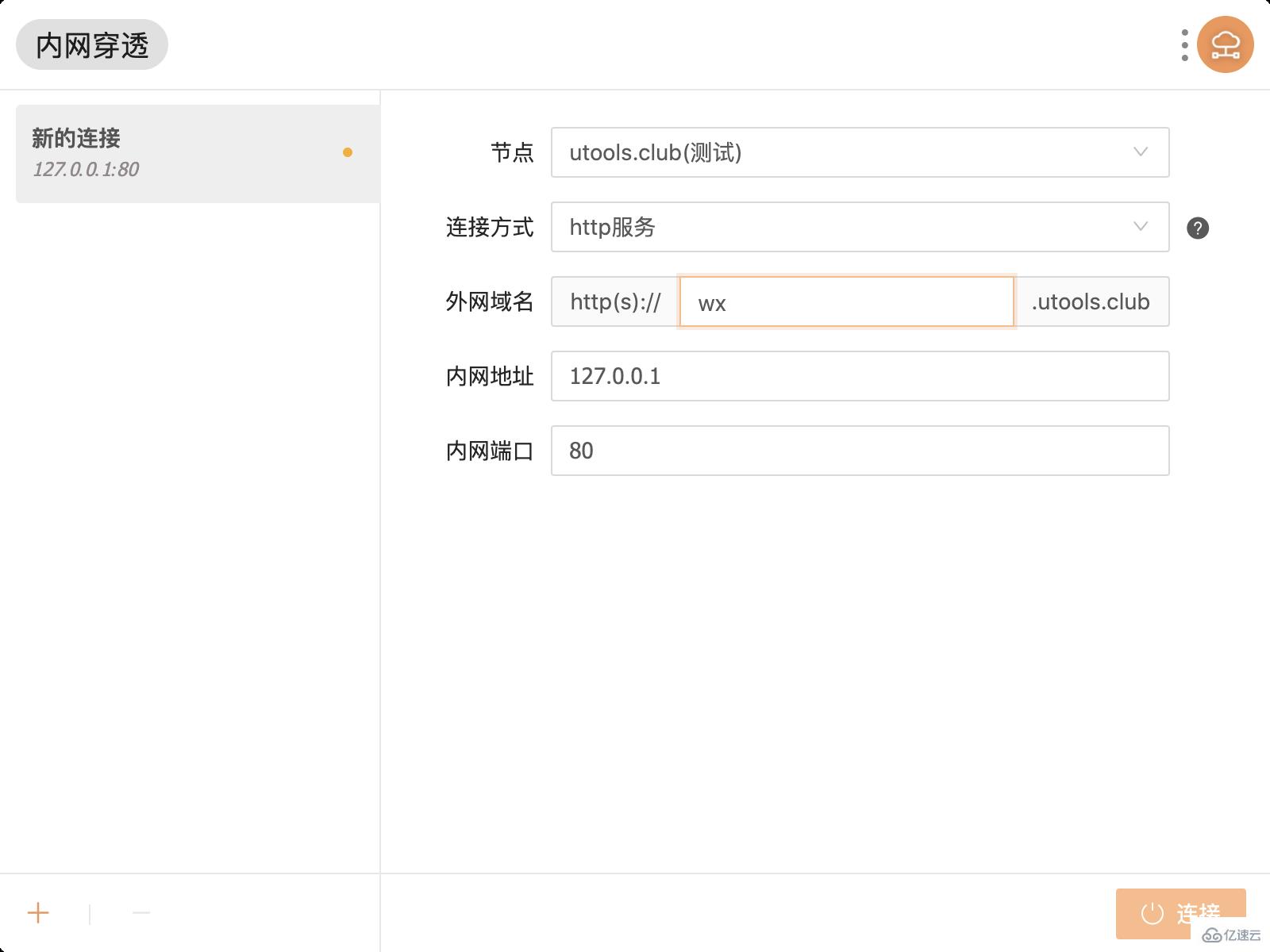
在測試公眾號中IP和 域名地址都可以授權成功,但是在正式的公眾號中,想要實現本地測試,則需要外網能訪問本地內網,即需要實現內網穿透,即我們可以將內網的服務器映射到外網給別人訪問。也有很多 的工具如
natapp
花生殼
utools 本人用的就是utools,一個工具集,所以下文以utools 為例子


點擊下載安裝,然后點擊配置你本地的服務和外網就可以開始使用,這樣就是直接只用外網地址訪問。
回調授權需要微信的環境,所以我們無法在我們最喜愛的
chrome中進行調試,無疑為我們的找出可惡的bug們增加了難度。所以我們需要一個微信開發的神器,微信開發這工具
在做這一步的時候需要注意綁定為該公眾號的開發者
寫我們的業務代碼。這一點和普通的頁面沒有太大的區別所以就不具體說
微信網頁授權的話,主要分為兩種
1、以snsapi_base為scope發起的網頁授權,是用來獲取進入頁面的用戶的openid的,并且是靜默授權并自動跳轉到回調頁的。用戶感知的就是直接進入了回調頁(往往是業務頁面)
2、以snsapi_userinfo為scope發起的網頁授權,是用來獲取用戶的基本信息的。但這種授權需要用戶手動同意,并且由于用戶同意過,所以無須關注,就可在授權后獲取該用戶的基本信息。
3、用戶管理類接口中的“獲取用戶基本信息接口”,是在用戶和公眾號產生消息交互或關注后事件推送后,才能根據用戶OpenID來獲取用戶基本信息。這個接口,包括其他微信接口,都是需要該用戶(即openid)關注了公眾號后,才能調用成功的。
除了使用snsapi_base能夠靜默授權以外,還有一些也能夠做到靜默授權
對于已關注公眾號的用戶,如果用戶從公眾號的會話或者自定義菜單進入本公眾號的網頁授權頁,即使是scope為snsapi_userinfo,也是靜默授權,用戶無感知。
步驟
具體而言,網頁授權流程分為四步:
1、引導用戶進入授權頁面同意授權,獲取code
2、通過code換取網頁授權access_token(與基礎支持中的access_token不同)
3、如果需要,開發者可以刷新網頁授權access_token,避免過期
4、通過網頁授權access_token和openid獲取用戶基本信息(支持UnionID機制)
1、引導用戶進入授權頁面同意授權,獲取codehttps://open.weixin.qq.com/connect/oauth3/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect這就是授權頁面的鏈接,把appId,redirect_uri,scope 換成自己所需要的,scope 就是上文所說到的兩種不同的授權。!!!需要注意的是由于state 是因為使用了Hash路由,有#,而前端部分框架默認hash路由,會產生沖突,所以需要encode處理
如果用戶同意授權,頁面將跳轉至 redirect_uri/?code=CODE&state=STATE。
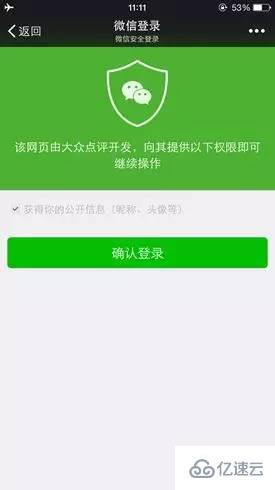
下圖為scope等于snsapi_userinfo時的授權頁面:

這時候只需要將我們的code 傳給后臺,后面的幾步不就不需要前端做了。
有的時候我們也需要用到SSDK,所以需要進行配置
也就是上文的JS接口安全域名設置,
在需要調用JS接口的頁面引入如下JS文件,(支持https):res.wx.qq.com/open/js/jwe…
如需進一步提升服務穩定性,當上述資源不可訪問時,可改訪問:res2.wx.qq.com/open/js/jwe… (支持https)。
wx.config({ debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: '', // 必填,公眾號的唯一標識
timestamp: , // 必填,生成簽名的時間戳
nonceStr: '', // 必填,生成簽名的隨機串
signature: '',// 必填,簽名
jsApiList: [] // 必填,需要使用的JS接口列表});復制代碼jsApiList 寫入你需要的功能,可以看官方的JS接口列表,appId, timestamp ,nonceStr, signature則需要你的后端伙伴返回給你。
需要注意的是:
所有需要使用JS-SDK的頁面必須先注入配置信息,否則將無法調用(同一個url僅需調用一次,對于變化url的SPA的web app可在每次url變化時進行調用,目前Android微信客戶端不支持pushState的H5新特性,所以使用pushState來實現web app的頁面會導致簽名失敗,此問題會在Android6.2中修復)。
相關學習推薦:js視頻教程
然后在ready調取微信的接口就可以了。下面以檢測js接口為例。
wx.ready(function(){ // config信息驗證后會執行ready方法,所有接口調用都必須在config接口獲得結果之后,config是一個客戶端的異步操作,所以如果需要在頁面加載時就調用相關接口,則須把相關接口放在ready函數中調用來確保正確執行。對于用戶觸發時才調用的接口,則可以直接調用,不需要放在ready函數中。
wx.checkJsApi({ jsApiList: ['chooseImage'], // 需要檢測的JS接口列表
success: function(res) { // 以鍵值對的形式返回,可用的api值true,不可用為false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
});
});復制代碼其實只要前端授權好了,后面的jssdk 將會很簡單。
感謝各位的閱讀!關于“公眾號的入門知識點”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。