您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue中有哪些好用的開源項目,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Vue 相對不于 React 的一個優點是它易于理解和學習,且在國內占大多數。咱們可以在 Vue 的幫助下創建任何 Web 應用程序。 因此,時時了解一些新出現又好用的Vue 開源項目也是挺重要,一方面可以幫助咱們更加高效的開發,另一方面,咱們也可以模范學習其精華部分。
接下來看看新出的有哪些好用的開源項目。
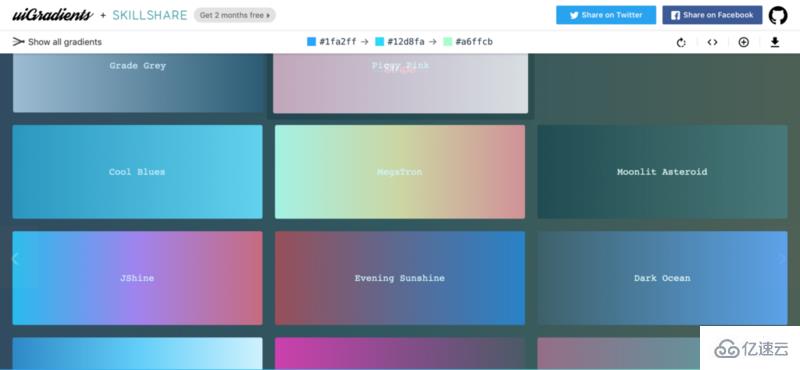
網址: http://uigradients.com/
GitHub: https://github.com/ghosh/uiGradients
GitHub Stars: 4.6k

彩色陣列和出色的UX使是這個項目的一個亮點,漸變仍然是網頁設計中日益增長的趨勢。 咱們可以選擇所需的顏色,并可以獲得所有可能的漸變,并獲取對應的 CSS 代碼, 趕緊收藏起來吧。
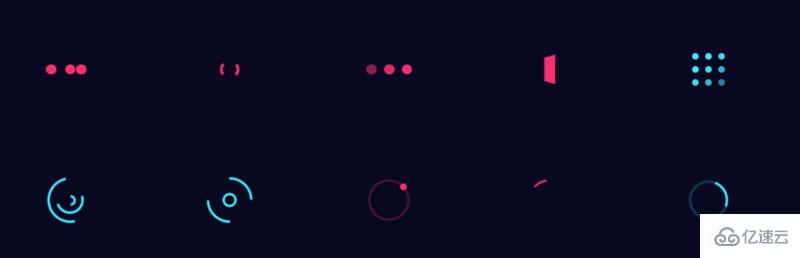
CSS 過度效果的集合
網址: https://cssfx.dev
GitHub: https://github.com/jolaleye/cssfx
GitHub Stars: 3.5k

CSSFX 里面有很多 CSS 過濾效果,咱們可以根據需求選擇特定的動畫,點擊對應的效果即可看到生成的 CSS 代碼,動手搞起來吧。
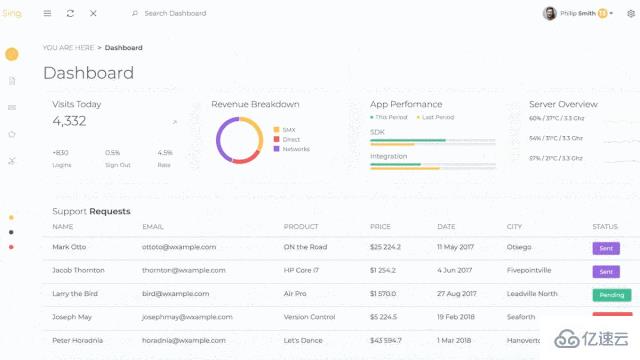
一個管理模板
網址: https://flatlogic.com/templat...
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 254
事例:https://flatlogic.com/templates/sing-app-vue-dashboard/demo
文檔:https://demo.flatlogic.com/sing-app/documentation/

這是基于最新 Vue 和 Bootstrap 免費和開源的管理模板,其實跟咱們國內的 vue-admin-template 差不多。咱們不一定要使用它,但可以研究學習源碼,相信可以學到很多實用的技巧,加油少年。
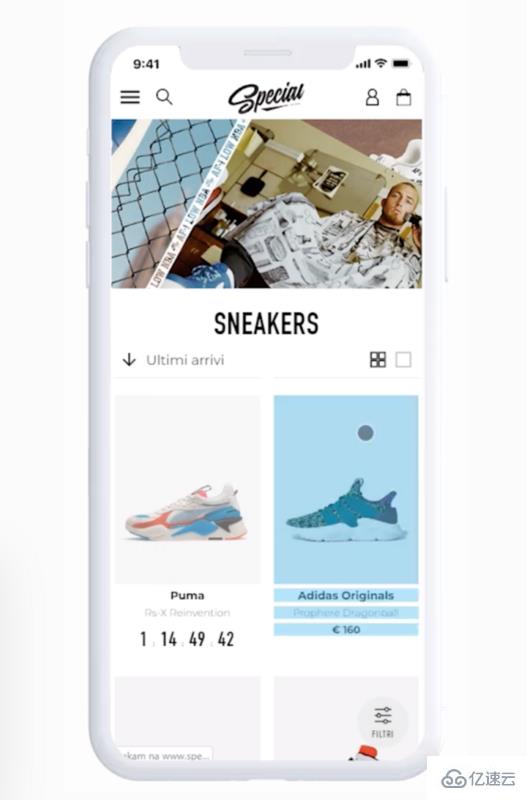
網址: https://www.vuestorefront.io
GitHub: https://github.com/DivanteLtd/vue-storefront
GitHub Stars: 5.8k

這是一個PWA,可以連接到任何后端(或幾乎任何后端)。這個項目的主要優點是使用了無頭架構。這是一種全面的解決方案,為咱們提供了許多可能性(巨大的支持穩步增長的社區,服務器端渲染,將改善網頁SEO,移動優先的方法和離線模式。
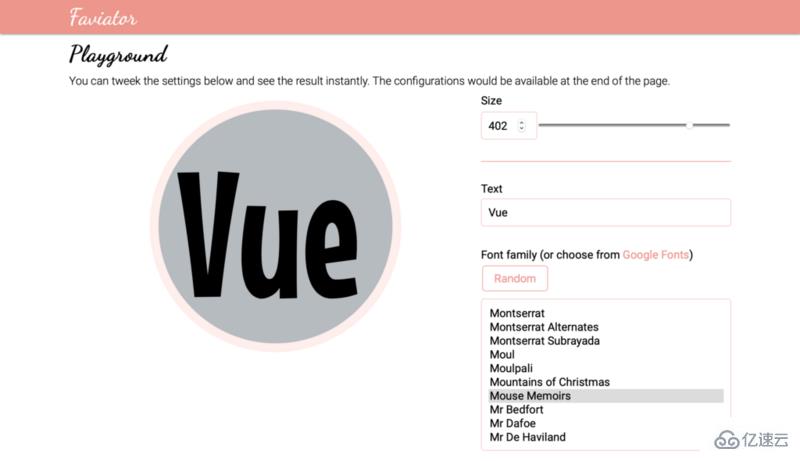
圖標生成的庫
網址: https://www.faviator.xyz
GitHub: https://www.faviator.xyz/playground
GitHub Stars: 94

如果需要創建一個圖標增加體驗度。 可以使用任何 Google 字體以及任何顏色。只需通過首選的配置,然后選擇PNG,SVG或JPG格式即可。
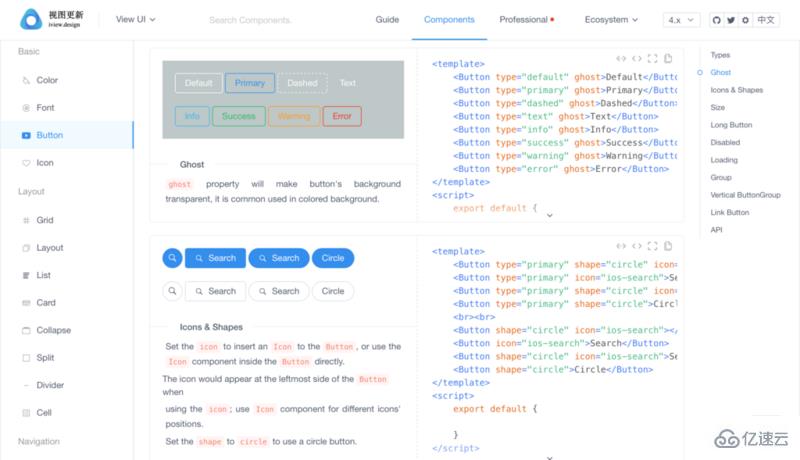
Vue UI 組件庫
網址: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k

不斷迭代更新使這組UI組件成為具有任何技能水平的開發人員的不錯選擇。
要使用iView,需要對單一文件組件有充分的了解,該項目具有友好的API和大量文檔。
API請求構建器
網址: https://postwoman.io/
GitHub: https://github.com/liyasthomas/postwoman
GitHub Stars: 10.5k

這個與 Postman 類似。 它是免費的,具有許多參與者,并且具有多平臺和多設備支持。 這個工具真的非常快,并且有大量的更新。 該工具的創建者聲稱在不久的將來會有更多功能。
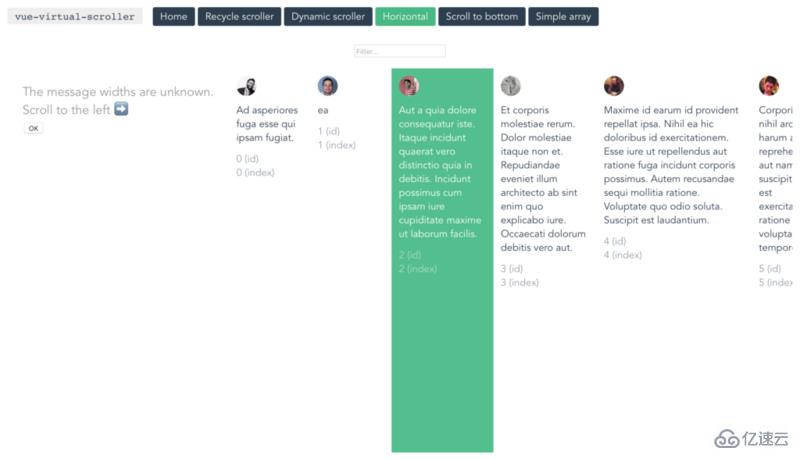
快速滾動
網址: https://akryum.github.io/vue-virtual-scroller/#/
GitHub: https://github.com/Akryum/vue-virtual-scroller
GitHub Stars: 3.4k

Vue Virtual Scroller具有四個主要組件。 RecycleScroller可以渲染列表中的可見項。 如果咱們不知道數據具體的數量,最好使用DynamicScroller。 DynamicScrollerItem將所有內容包裝在DynamicScroller中(以處理大小更改)。 IdState簡化了本地狀態管理(在RecycleScroller內部)。
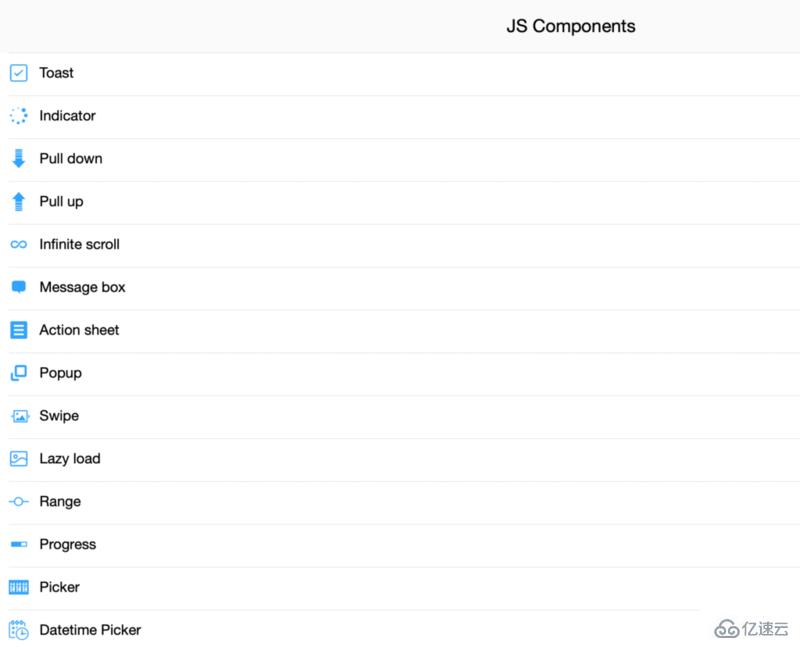
移動端的 UI 庫
網址: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k

使用現成的CSS和JS組件更快地構建移動應用程序。使用此工具,咱們不必承擔文件大小過大的風險,因為可以按需加載。動畫由CSS3處理,由此來提高性能。
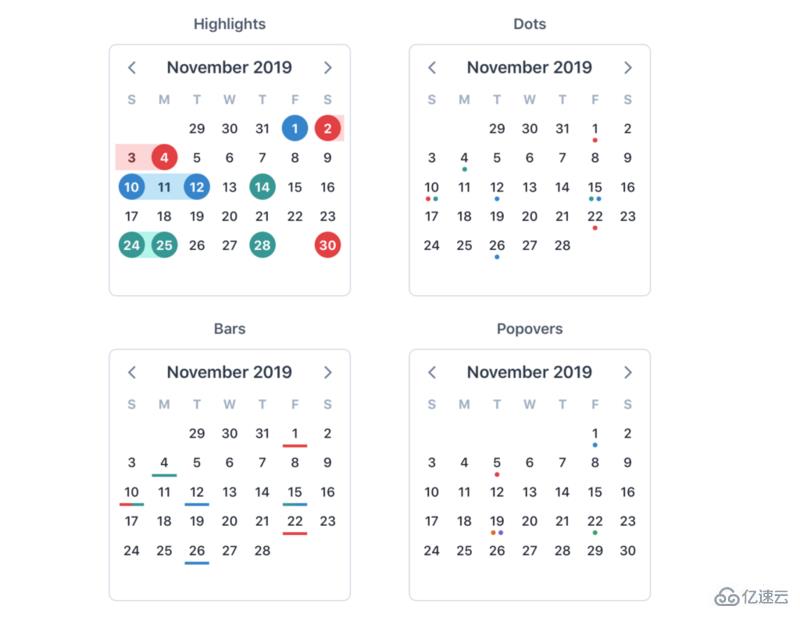
用于構建日歷的無依賴插件
網址: https://vcalendar.io
GitHub:https://github.com/nathanreyes/v-calendar
GitHub Stars: 1.6k

您可以選擇不同的視覺指示器來裝飾日歷。 V Calendar還為咱們提供了三種日期選擇模式:
單選
多選
日期范圍
一組UI工具
網址: https://vueds.com/
GitHub: https://github.com/viljamis/vue-design-system
GitHub Stars: 1.7k

這是一種組織良好的工具,對于任何web開發團隊來說,它的命名都很容易理解。其中一個很大的優點是使用了更漂亮的代碼格式化器,它可以在提交到Git之前自動排列代碼。
UI組件的功能道具組合
網址: https://proppyjs.com
GitHub: https://github.com/fahad19/proppy
GitHub Stars: 856

ProppyJS 是一個很小的庫,用于組合道具,它附帶了各種集成包,讓您可以自由地使用它流行的渲染庫。
我們的想法是首先將Component的行為表達為props,然后使用Proppy的相同API將其連接到您的Component(可以是React,Vue.js或Preact)。
API還允許您訪問其他應用程序范圍的依賴項(如使用Redux的商店),以方便組件樹中的任何位置。
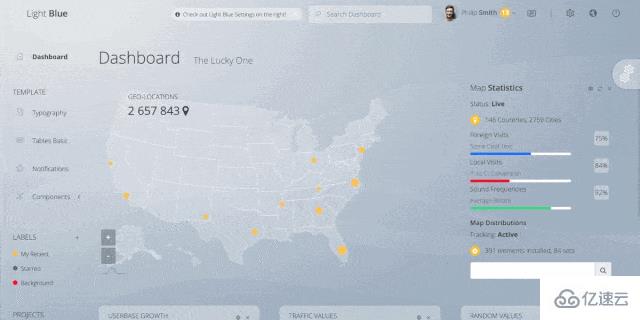
vue 后臺展示模板
網址: https://flatlogic.com/templates/light-blue-vue-lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 79

事例: https://demo.flatlogic.com/light-blue-vue-admin/#/app/dashboard
文檔: https://demo.flatlogic.com/light-blue/documentation/
模板是用Vue CLI和Bootstrap 4構建的。從演示中可以看到,這個模板有一組非常基本的頁面:排版、地圖、圖表、聊天界面等。如果咱們需要一個擴展的模板,可以看看Light Blue Vue Full,它有60多個組件,無 jquery,有兩個顏色主題。
為 REST API 構建請求
GitHub: https://github.com/robsontenorio/vue-api-query
GitHub Stars: 1.1k

關于這個項目沒什么好說的。它所做的與描述行中所寫的完全一樣:它幫助咱們構建REST API的請求。
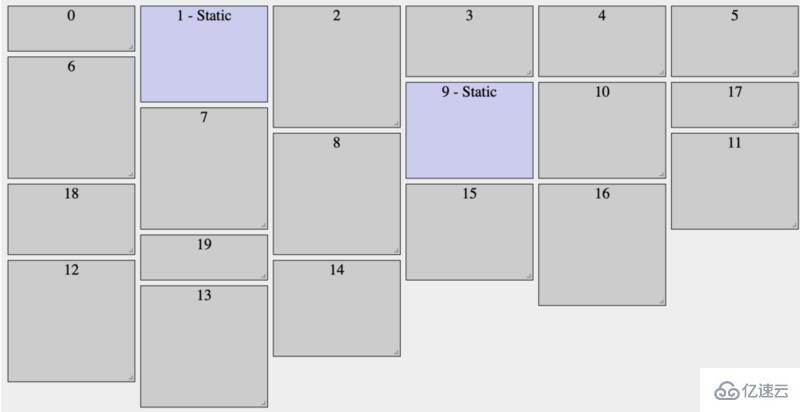
Vue 的網格布局
Website: https://jbaysolutions.github.io/vue-grid-layout/examples/01-basic.html
GitHub: https://github.com/jbaysolutions/vue-grid-layout
GitHub Stars: 3.1k

所有網格相關問題的簡單解決方案。它有靜態的、可調整大小的和可拖動的小部件。還是響應和布局可以恢復和序列化。如果還需要再添加一個小部件,則不必重新構建所有網格。
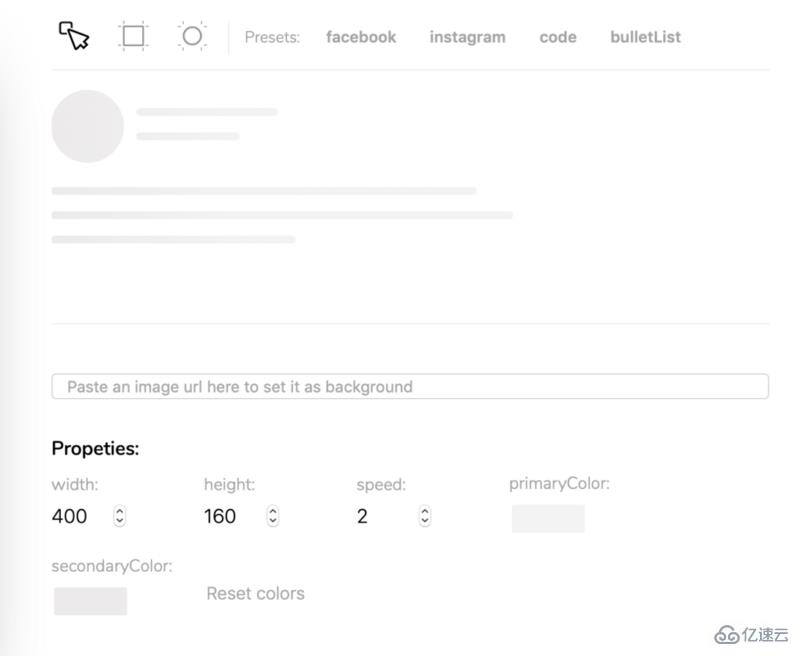
創建一個占位符加載
Website: http://danilowoz.com/create-vue-content-loader
GitHub: https://github.com/egoist/vue-content-loader
GitHub Stars: 2k

當咱們開發網站或者 APP 時,遇到內容過多加載速度慢時,會導致用戶打開頁面有大量空白頁,vue-content-loader正是解決這個問題的一個組件,使加載內容之前生成一個dom模板,提高用戶體驗。
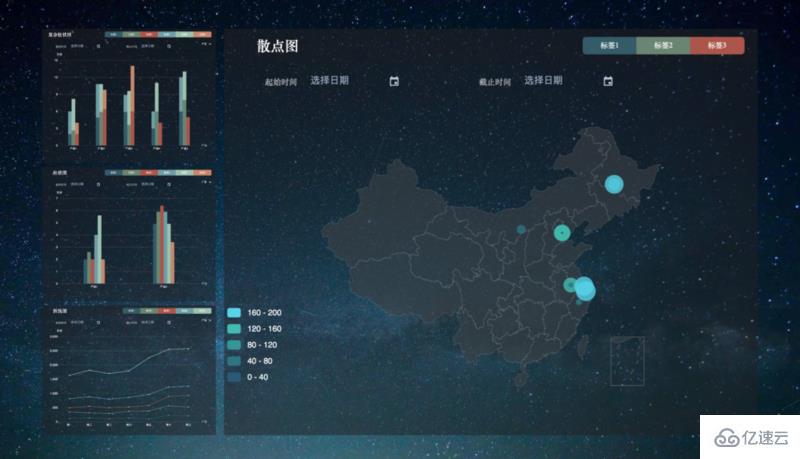
數據可視化
Website: https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

在圖片中,咱們可以看到非常漂亮的圖表。這個項目使任何數據都更具可讀性,更容易理解和解釋。它允許咱們在任何數據集中輕松地檢測趨勢和模式。
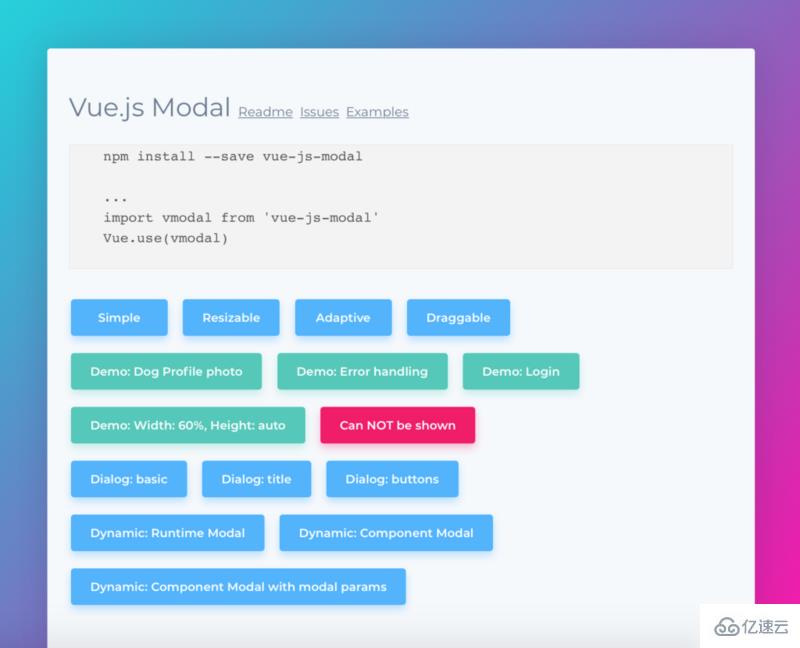
高度可定制的模態框
Website: http://vue-js-modal.yev.io/
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k

可以在該網站上查看所有不同類型的模態。 有15個按鈕,按任意一個按鈕,看到一個模態示例。
框架組件
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k

這個項目在社區中很受歡迎。 它使咱們可以為每個組件設計不同的風格。 Vuesax的創建者強調,每個Web開發人員在進行Web設計時都應有選擇的自由。
vue2.0 —使用animate.css 構建項目和創建組件
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
GitHub Stars: 1.1k

這個庫是跨瀏覽器的,咱們可以選擇從5種類型的動畫: rotate,slide,fade,bounce和zoom。在網站上有一個演示。動畫的默認持續時間是1秒,但是咱們可以自定義該參數。
Vue.js的工具集
Website: https://vuetensils.stegosource.com/
GitHub: https://github.com/stegosource/vuetensils
GitHub Stars: 111

這個UI庫有一個標準的功能,但是最酷的是它沒有額外的樣式。你可以讓設計盡可能的個性化,應用所有的需求。只需編寫需要的樣式,將其添加到項目中,并包含需要的盡可能多的組件。
以上是“Vue中有哪些好用的開源項目”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。