您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Vue中有哪些常用的基本語法,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
什么是vue.js
Vue.js是目前最火的一個前端框架,React是最流行的一個前端框架(React除了開發網站,還可以開發手機App, Vue語法也是可以用于進行手機App開發的,需要借助于Weex)
Vue.js 是前端的**主流框架之一**,和Angular.js、React.js 一起,并成為前端三大主流框架!
Vue.js 是一套構建用戶界面的框架,**只關注視圖層**,它不僅易于上手,還便于與第三方庫或既有項目整合。(Vue有配套的第三方類庫,可以整合起來做大型項目的開發)
Vue.js模本語法
1、插值表達式
數據綁定最常見的形式就是使用 {{...}}(雙大括號)的文本插值
<div id="app">
<div>{{ message }}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '<h2>vue的初次學習</h2>'
}
})
</script>v-html 指令 :用于輸出 html 代碼:
<div id="app">
<div v-html="message"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '<h2>vue的初次學習</h2>'
}
})
</script>v-text 指令 :是用于輸出文本
<div id="app">
<div v-text="message"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '<h2>vue的初次學習</h2>'
}
})
</script>2、Vue.js的條件判斷
v-if條件判斷指令
<div id="app">
<p v-if="seen">現在你看到我了</p>
<template v-if="ok">
<h2>菜鳥教程</h2>
<p>學的不僅是技術,更是夢想!</p>
<p>哈哈哈,打字辛苦啊!!!</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>如果 seen 為true 這顯示 p 標簽。否則隱藏
注意:
1、 v-show 其用法和 v-if 相同也可以設置元素的顯示或隱藏。但是不具備條件判斷功能
2、 v-else、v-else-if 可以給v-if 設置一個 else 模塊、else-if模塊
3、 v-else 、v-else-if 必須要跟在 v-if 或v-else-if 模塊后面
3、Vue.js循環語法
v-for 指令需要以 site in sites 形式的特殊語法, sites 是源數據數組并且 site 是數組元素迭代的別名
1.迭代數組
<div id="app">
<ol>
<li v-for="site in sites">
{{ site.name }}
</li>
</ol>
</div>
<script>
new Vue({
el: '#app',
data: {
sites: [
{name: 'Runoob'},
{name: 'Google'},
{name: 'Taobao'}
]
}
})
</script>2.迭代對象中的屬性
<div v-for="(val, key, i) in userInfo">
{{val}} --- {{key}} --- {{i}}
</div>其中:【userinfo】是一個對象
3.迭代數字
<p v-for="i in 10">這是第 {{i}} 個P標簽</p>
4、Vue.js 常用指令
v-cloak : 能夠解決插值表達式閃爍的問題
v-bind :是vue提供的用于綁定屬性的指令。可以簡寫為 : 要綁定的指令 。
<input type="button" value="按鈕" v-bind:title="mytitle + '123'">
<script>
var vm = new Vue({
el: '#app',
data: {
mytitle: '這是一個自己定義的title'
},
methods: {
show: function() {
alert('Hello')
}
}
})
</script>v-model :v-bind 只能實現數據的單向綁定。從M 自動綁定到V , 無法實現數據的雙向綁定。 而 v-model 指令則可以實現表單元素和 M中數據的雙向綁定。
注意: v-model指令只能運用在表單元素中 。
<div id="app">
<h5>{{ msg }}</h5>
<!-- input(radio, text, address, email....) select checkbox textarea -->
<input type="text" v-model="msg">
</div>
<script>
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '大家都是好學生,愛敲代碼,愛學習,愛思考,簡直是完美,沒瑕疵!'
},
methods: {}
});
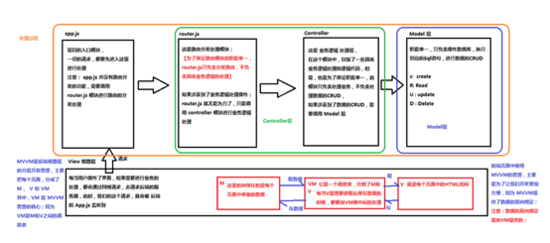
</script>補充說明:前端MVVM 與后端的MVC的區別。
MVC:是后端分層開發的概念。
MVVM是前端視圖層的概念。主要關注于視圖層分離,也就是說:MVVM吧前端的視圖層分為了三部分。Model ,View ,VM ViewModel

5、Vue.js 事件處理器
v-on :事件監聽可以使用 v-on 指令
<div id="app">
<!-- `greet` 是在下面定義的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
name: 'Vue.js'
},
// 在 `methods` 對象中定義方法
methods: {
greet: function(event) {
// `this` 在方法里指當前 Vue 實例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
if(event) {
alert(event.target.tagName)
}
}
}
})
</script>6、事件修飾符
.stop 阻止冒泡
.prevent 阻止默認事件
.capture 添加事件偵聽器時使用事件捕獲模式
.self 只當事件在該元素本身(比如不是子元素)觸發時觸發回調
.once 事件只觸發一次
<div id="app">
<!-- 使用 .stop 阻止冒泡 -->
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
<!-- 使用 .prevent 阻止默認行為 -->
<!-- <a href="http://www.baidu.com" @click.prevent="linkClick">有問題,先去百度</a> -->
<!-- 使用 .capture 實現捕獲觸發事件的機制 -->
<div class="inner" @click.capture="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div> -->
<!-- 使用 .self 實現只有點擊當前元素時候,才會觸發事件處理函數 -->
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
<!-- 使用 .once 只觸發一次事件處理函數 -->
<!-- <a href="http://www.baidu.com" @click.prevent.once="linkClick">有問題,先去百度</a> -->
<!-- 演示: .stop 和 .self 的區別 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
</div>
<!-- .self 只會阻止自己身上冒泡行為的觸發,并不會真正阻止 冒泡的行為 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
</div>
</div>
<script>
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {
div1Handler() {
console.log('這是觸發了 inner div 的點擊事件')
},
btnHandler() {
console.log('這是觸發了 btn 按鈕 的點擊事件')
},
linkClick() {
console.log('觸發了連接的點擊事件')
},
div2Handler() {
console.log('這是觸發了 outer div 的點擊事件')
}
}
});
</script>7、按鍵修飾符
v-on:keyup : 允許為 v-on 在監聽鍵盤事件時添加按鍵修飾符
<input v-on:keyup.enter="submit">
綁定一個回車按鍵時間
8、Vue.js 樣式的綁定
1、Class屬性的綁定(v-bind:class)
<style>
.active {
width: 100px;
height: 100px;
background: green;
}
</style>
<div id="app">
<div v-bind:class="{ active: isActive }"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
isActive: true
}
})
</script>也可以:
<div id="app"> <div v-bind:class="active"></div> </div>
2、數組語法
即我們可以向v-bind:class 傳遞一個數組
<style>
.active {
width: 100px;
height: 100px;
background: green;
}
.text-danger {
background: red;
}
</style>
<div id="app">
<div v-bind:class="[activeClass, errorClass]"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
isActive: true,
activeClass: 'active',
errorClass: 'text-danger'
}
})
</script>同時在數組中我們也可以使用三元表達式:
<div v-bind:class="[errorClass ,isActive ? activeClass : '']"></div>
3、Vue.js 的內聯樣式(v-bind:style)
1、直接設置樣式
<div id="app"> <div v-bind:>測試內聯樣式</div> </div>
2、綁定樣式對象
<div id="app">
<div v-bind:>測試綁定樣式對象</div>
</div>
<script>
new Vue({
el: '#app',
data: {
styleObject: {
color: 'green',
fontSize: '30px'
}
}
})
</script>3、綁定多個樣式對象
<div id="app">
<div v-bind:>綁定多個樣式對象</div>
</div>
<script>
new Vue({
el: '#app',
data: {
baseStyles: {
color: 'green',
fontSize: '30px'
},
overridingStyles: {
'font-weight': 'bold'
}
}
})
</script>上述內容就是Vue中有哪些常用的基本語法,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。