您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
了解使用vue腳手架搭建項目的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
使用vue腳手架搭建項目的方法:1、全局安裝vue-cli腳手架;2、打開命令提示符,通過cd命令進入項目所在文件夾;3、創建vue-cli工程項目;4、安裝依賴;5、啟動項目。
說明:
下面整個過程是基于已經安裝node.js和cnpm的基礎上。
全局化安裝cnpm:
npm install cnpm -g --registry=https://registry.npm.taobao.org
其實對于安裝vue-cli,使用npm命令和cnpm命令都是可以的,個人覺得使用npm安裝的比較慢,而且很可能會因為網絡問題而出錯,所以還是覺得使用cnpm穩一點。
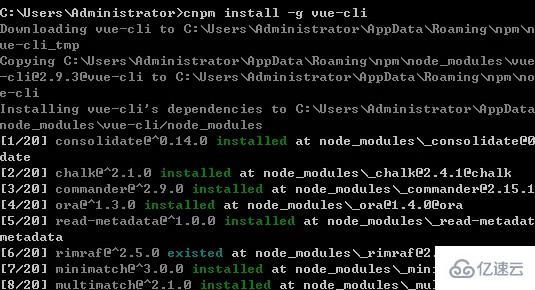
(1)全局安裝 vue-cli ,在命令提示窗口執行:
cnpm install -g vue-cli

出現以上提示表示vue-cli正常安裝成功,可以正式創建vue-cli工程項目了。
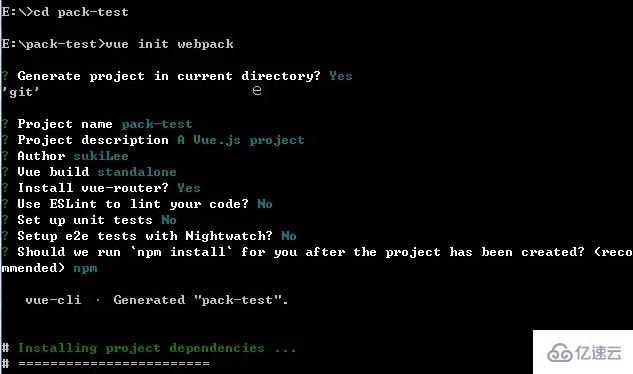
(2)安裝vue-cli成功后,通過cd命令進入你想放置項目的文件夾,在命令提示窗口執行創建vue-cli工程項目的命令:
vue init webpack

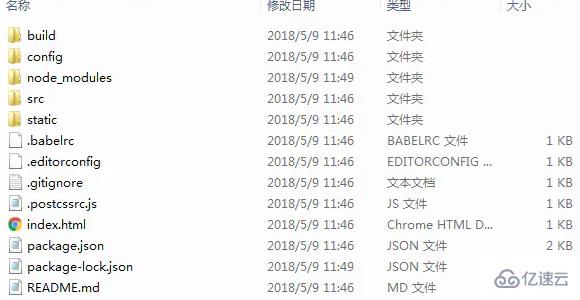
確認創建項目后,后續還需輸入一下項目名稱、項目描述、作者、打包方式、是否使用ESLint規范代碼等等,詳見上圖。安裝順利執行后會,生成如下文件目錄:

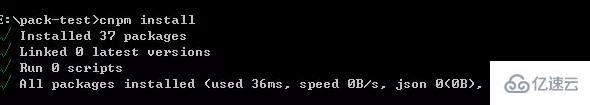
(3)生成文件目錄后,使用 cnpm 安裝依賴:
cnpm install

(4)最后需要執行命令: npm run dev 來啟動項目,啟動完成后會自動彈出默認網頁:


這樣就成功利用vue-cli搭建一個vue項目了。
感謝各位的閱讀!看完上述內容,你們對使用vue腳手架搭建項目的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。