您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Javascript字符串拼接與變量應用的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1. 課程大綱
字符串拼接(+)的學習和應用
坐標變換在飛機大戰游戲中的應用
2.1 字符串的拼接
2.2 在警告框上顯示朋友的數量
在警告框上顯示朋友的數量,顯示效果如下

聲明變量 friends表示朋友的數量,在警告框上顯示“我的朋友數量為:7",使用字符串拼接符"+" ,代碼如下‘
var friends = 7;
alert("我的朋友數量為:" +friends);2.3 在警告框上顯示自己的年齡
聲明變量age,并且賦值為自己的年齡,代碼如下:
var age = 23;
在警告框上顯示“我的年齡為:23”,使用字符串拼接符“+”,代碼如下:
alert("我的年齡" + age);顯示效果如下

2.4 在畫布上顯示飛機大戰游戲的分數
聲明變量 score,并且賦值為游戲的分數,代碼如下:
var score = 95;
聲明變量x,并且賦值為文字的X坐標,代碼如下:
var x = 50;
聲明變量y,并且賦值為文字的Y坐標,代碼如下:
var y = 50;
使用ctx的font屬性設置文字的大小和字體,代碼如下:
ctx.font = "30px 微軟雅黑";
在畫布上顯示“分數:98",使用 fillText方法和字符串拼接符"+",代碼如下:
var score = 95;
var x = 50;
var y = 50;
ctx.font = "30px 微軟雅黑";
ctx.fillText("分數:" + score,x,y);代碼運行結果如下

3.1 坐標的變化
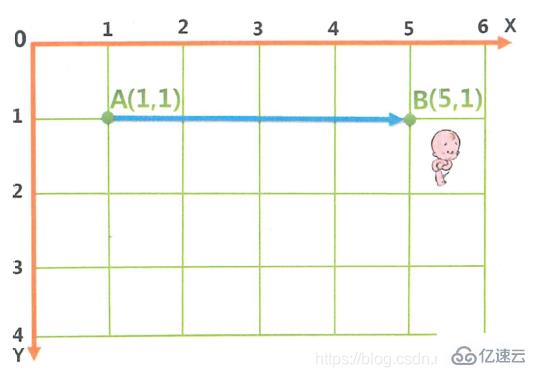
觀察下圖,小人從A點移動到B點,坐標是如何變化的?

從圖可以看出,小人從A點移動到B點,坐標X值增加了4, Y值沒有變。
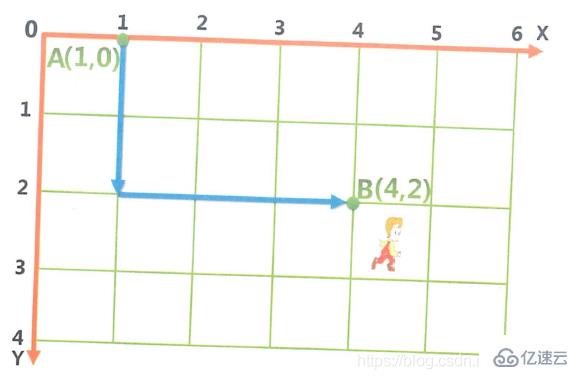
觀察下圖,小人從A點移動到B點,坐標是如何變化的?

從圖可以看出,小人從A點移動到B點,坐標漢值增加了3, y 值增加了2 .
背景和飛機移動
使背景和飛機同時的坐標變化規律是:背景和飛機的X坐標的值不變,Y坐標的值不斷的增加;
如果想讓飛機比背景移動的快,則在相同時間內,飛機的Y坐標増加值比背景的Y坐標増加值大。
背景和飛機移動的代碼如下(其中:x1、y1表示背景的坐標;x、y表示飛機的坐標):
var x1 = 0;
var y1 = 0;
var x = 200;
var y = 0;
setInterval(function(){
ctx.drawImage(background, x1, y1);
y1=y1+1;
ctx.drawlmage(enemy, x, y);
y=y+3;
},10);關于Javascript字符串拼接與變量應用的示例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。