您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Python項目中的github自動化部署怎么利用Webhook實現,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一. 分析需求
1. 需求說明
在項目開發過程中,我們有時會頻繁的更新代碼, 流程大概為:
(1) 本地git push提交代碼至git托管平臺
(2) 登陸到部署有網站源碼的線上服務器
(3) cd到項目根目錄, 執行git pull 指令拉取最新代碼

整個流程純手動更新,每次耗時在1分鐘左右, 這樣一天下來,浪費了很多時間在這些瑣碎的事情上.
現在的需求是,在每次本地提交代碼后,線上服務器自動拉取最新代碼,完成部署更新.即所謂的自動化部署.
2. 方案
現在一些主流代碼托管平臺如github、 gitlab、git@osc 等均已提供webhook功能,在用戶push了代碼后,會自動回調一個您設定的http地址。 用戶可以自己根據不同的需求,來編寫自己的腳本程序(比如發郵件,自動部署等);目前,webhook支持多種觸發方式,如Push、 Tag Push、 Issue、評論、合并請求 等。
附webhook的簡介:
Webhook就是用戶通過自定義回調函數(callback)的方式來改變Web應用的一種行為,這些回調函數可以由不是該Web應用官方的第三方用戶或者開發人員來維護,修改。通過Webhook,你可以自定義一些行為通知到指定的URL去。Webhook的“自定義回調函數”通常是由一些事件觸發的,比如推送代碼到代碼庫或者博客下新增一個評論,源站點會為Webhook進行HTTP請求的URI配置。用戶通過配置,就可以使一個網站上的事件調用在另一個網站上表現出來,這些事件調用可以是任何事件,但通常應用的是系統集成和消息通知。
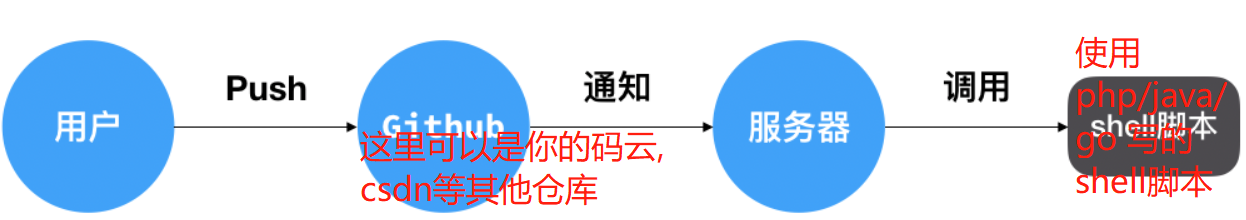
方案流程:

所以自動部署主要實現方式就是:
- 修改代碼 push
- github(其他倉庫平臺)發送請求給你的網站服務器
- 網站服務器收到更新請求,執行自動部署腳本
- 自動部署腳本執行代碼拉取,打包,修改文件等動作完成網站的更新部署
二、具體實現
Github倉庫設置
在GitHub上需要更新的代碼倉庫添加webhooks, 在指定倉庫→settings→webhooks

編寫GitHub推送回調
python開啟web服務(hook.py)
import hmac
import os
from flask import Flask, request, jsonify
app = Flask(__name__)
# github中webhooks的secret
github_secret = 'xxxxxxxx'
def encryption(data):
key = github_secret.encode('utf-8')
obj = hmac.new(key, msg=data, digestmod='sha1')
return obj.hexdigest()
@app.route('/hook', methods=['POST'])
def post_data():
"""
github加密是將post提交的data和WebHooks的secret通過hmac的sha1加密,放到HTTP headers的
X-Hub-Signature參數中
"""
post_data = request.data
token = encryption(post_data)
# 認證簽名是否有效
signature = request.headers.get('X-Hub-Signature', '').split('=')[-1]
if signature != token:
return "token認證無效", 401
# 運行shell腳本,更新代碼
os.system('sh deploy.sh')
return jsonify({"status": 200})
if __name__ == '__main__':
app.run(port=8989)編寫shell腳本(deploy.sh)
cd "$(dirname "$0")"
echo '--------Git pull------------'
git pull
echo '-----Already up-to-date------'
echo '----- restart supervision-----'
supervisorctl restart blog
echo '----- reload nginx-----'
nginx -s reload
注意: 此次部署的hook.py 和deploy.sh都是在倉庫的同一目錄下
開啟服務
supervisor部署webhook
[program:webhook] directory=/data/wwwroot/docs command=/home/dukenan/.envs/flask_py3/bin/python3 hook.py autostart=true autorestart=false startsecs=1 ;使用root賬戶 user=root stderr_logfile=/etc/supervisor/logs/webhooks/stderr.log stdout_logfile=/etc/supervisor/logs/webhooks/stdout.log redirect_stderr=true loginfo=info
部署NGINX的參考
server {
listen 80;
server_name 服務器IP; # 配置域名
client_max_body_size 300M;
location / {
proxy_pass http://127.0.0.1:8989; #轉發本地8989端口
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}關于Python項目中的github自動化部署怎么利用Webhook實現就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。