您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何解決JavaScript運行環境,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
文件版本說明
JavaScript運行環境
主程序
調試代碼
調試代碼
打印方式
打印級別
鑲嵌網頁
JavaScript文件腳本:.js
JavaScript打印
編寫代碼IDE平臺:記事本 + 瀏覽器
編寫代碼IDE平臺:Visual Studio Code + Node.js
編寫代碼IDE平臺:Linux
中文支持
| 版本 | 發布日期 | 修訂章節 | 作者 |
|---|---|---|---|
| 0.1 | 2018.05.01 | 撰寫草稿 | 鐘鑫 |
| 0.2 | 2018.05.05 | 添加js變量定義 | 鐘鑫 |
| 0.3 | 2018.05.05 | 添加js編譯環境 | 鐘鑫 |
| 0.4 | 2018.05.11 | 添加js函數 | 鐘鑫 |
| 0.5 | 2018.05.14 | 添加解構賦值 | 鐘鑫 |
| 0.6 | 2018.05.19 | 添加函數定義以及類定義 | 鐘鑫 |
| 0.7 | 2018.05.27 | 添加類的定義 | 鐘鑫 |
| 0.8 | 2018.06.09 | 添加時間定義 | 鐘鑫 |
在一個html中鑲嵌JavaScript,鑲嵌標簽
JsTest.html
<html>
<head>
<title> ZX test title </title>
<script>
function js_test_html(){
alert('alert ZX test');
console.log('console ZX test');
document.write('document ZX test\n');
}
js_test_html();
</script>
</head>
<body>
</body>
</html>顯示效果如下圖所示。

將js代碼寫入一個js文件中,然后通過html調用這個腳本。
function js_main(){
alert('main alert ZX test');
console.log('main console ZX test');
document.write('main document ZX test');
}
js_main();將js文件鑲嵌到html文件中
<html> <head> <title> ZX test title </title> <script src="./Jsmain.js"> </script> </head> <body> </body> </html>
顯示效果如下圖所示。


JavaScript的調試打印在瀏覽器中按F12調出,代碼中用console對象實現。
JavaScript的調試打印有多中方式,包含可以直接打印數字、數組、字符串甚至結構體和類。
源碼
function js_console_test(){
var strtest = "string";
var chartest = 'A';
var istest = 3;
var fpai = 3.14159;
var arraytest = ["zx",6.626E-34,'B',8];
var stTest = {
siindex: 1,
strname: "ZX Test",
sinum: 2.71828,
functest: function stfunc(){ return true;}
};
console.log(strtest);
console.log(chartest);
console.log(istest);
console.log(fpai);
console.log(arraytest);
console.log(stTest);
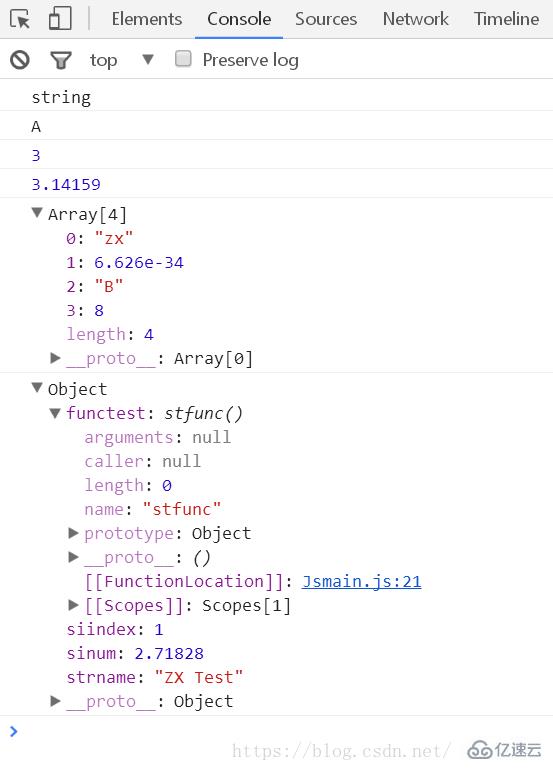
}執行結果
console對象對調試打印有著打印級別,對應不同的調試環境。
源碼
function js_console_level(){
console.log("This is log level.");
console.debug("This is debug level.");
console.info("This is info level.");
console.warn("This is warn level.");
console.error("This is error level.");
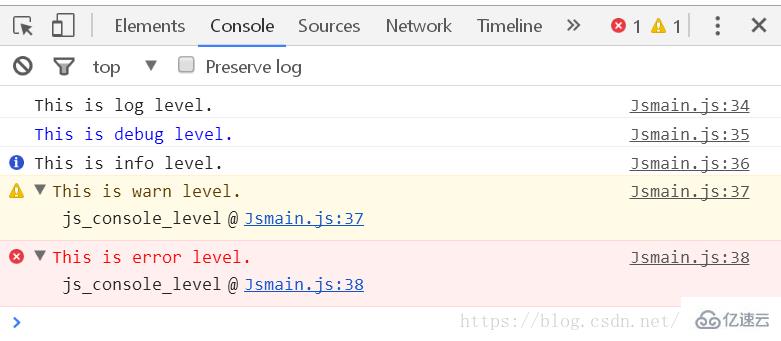
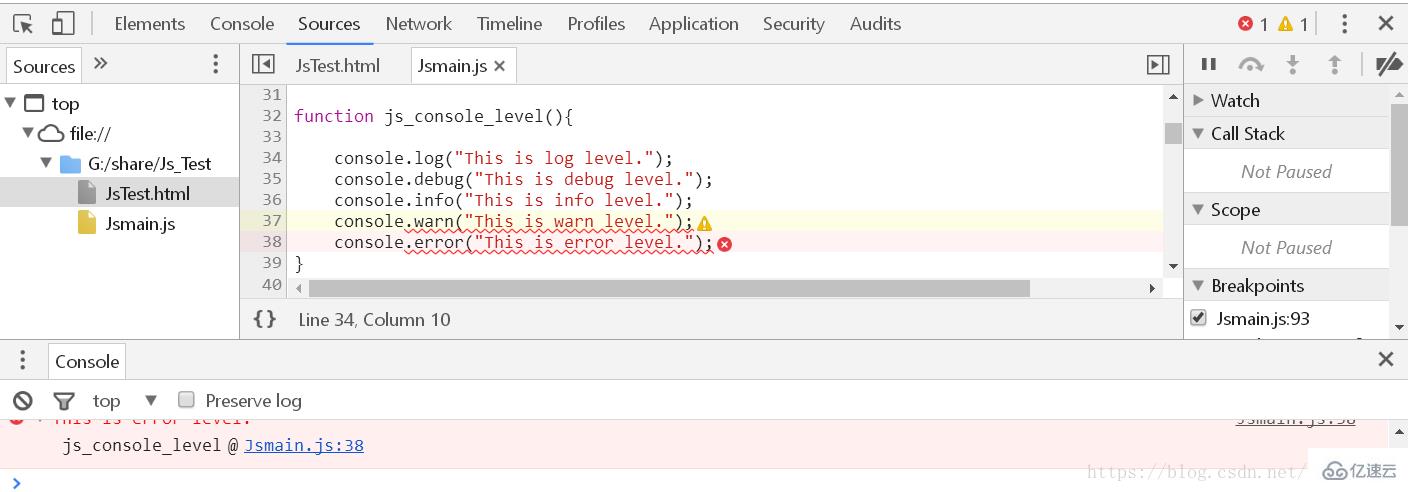
}執行結果
點擊右邊的定位會跳轉到代碼調試選項
只要安裝了瀏覽器,通過記事本就可以編寫js代碼。但要使js運行起來,就必須將js鑲嵌到html文件中
瀏覽器打開html文件,就可以執行js腳本。
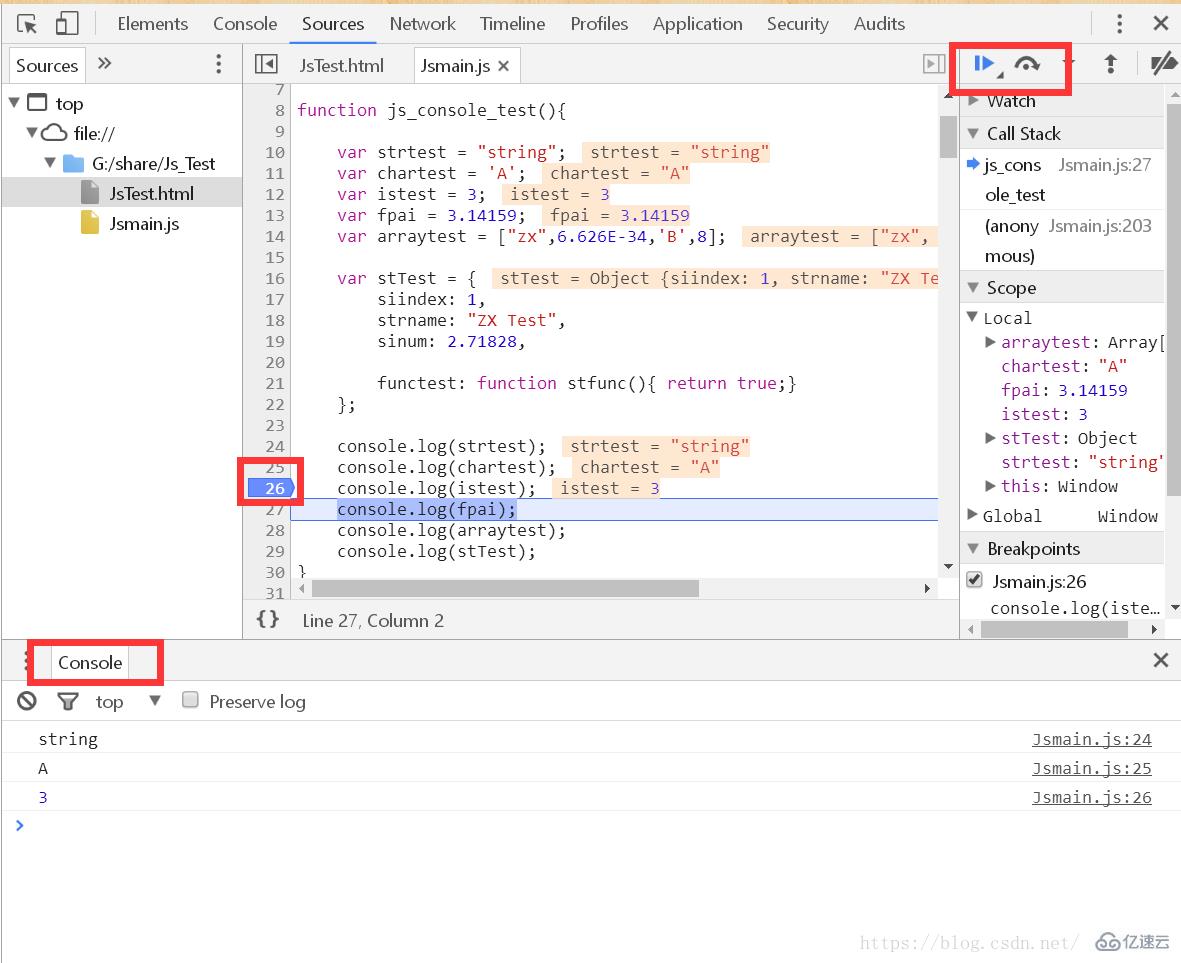
在瀏覽器按F12調出調試環境,可以在源碼上打上斷點,單步調試,查看輸出。如下圖所示。
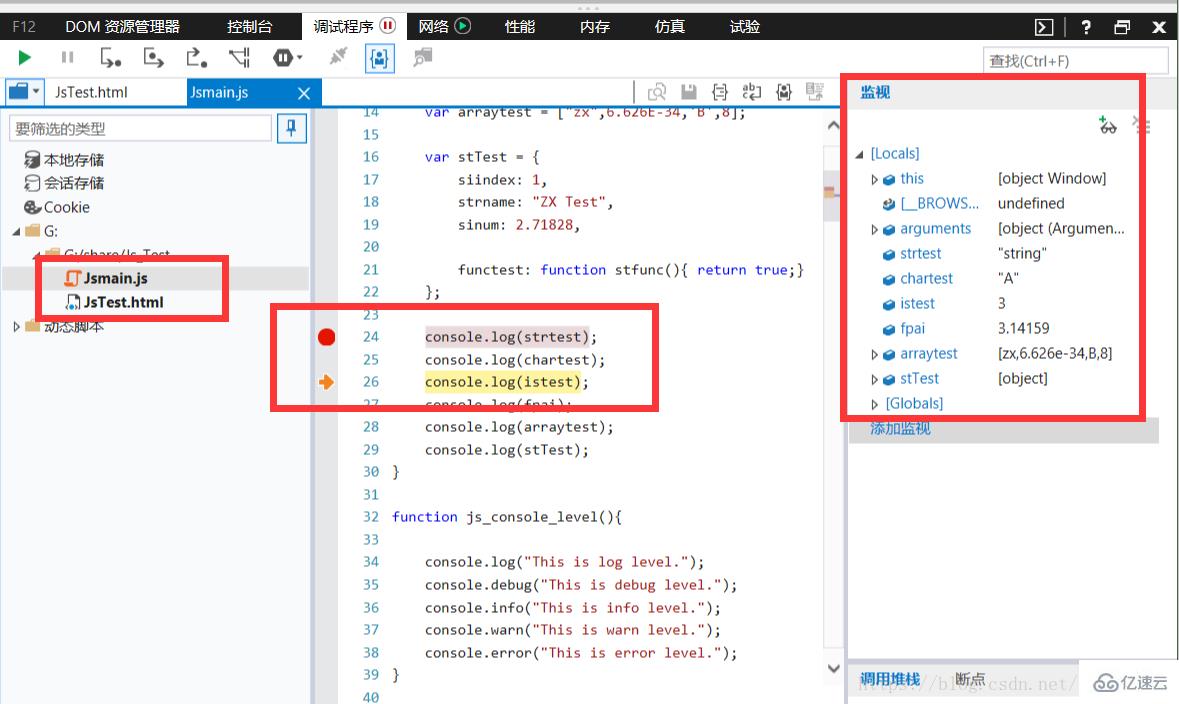
edge上調試代碼,如下圖所示

用Visual Studio Code輕便,結合Node.js開發可以不用調用瀏覽器去調試代碼。
與瀏覽器不同的是,js文件可以單獨運行而不需嵌入html中,通過Node.js加載運行。
Visual Studio Code下載:https://code.visualstudio.com/
Node.js下載:https://nodejs.org/en/
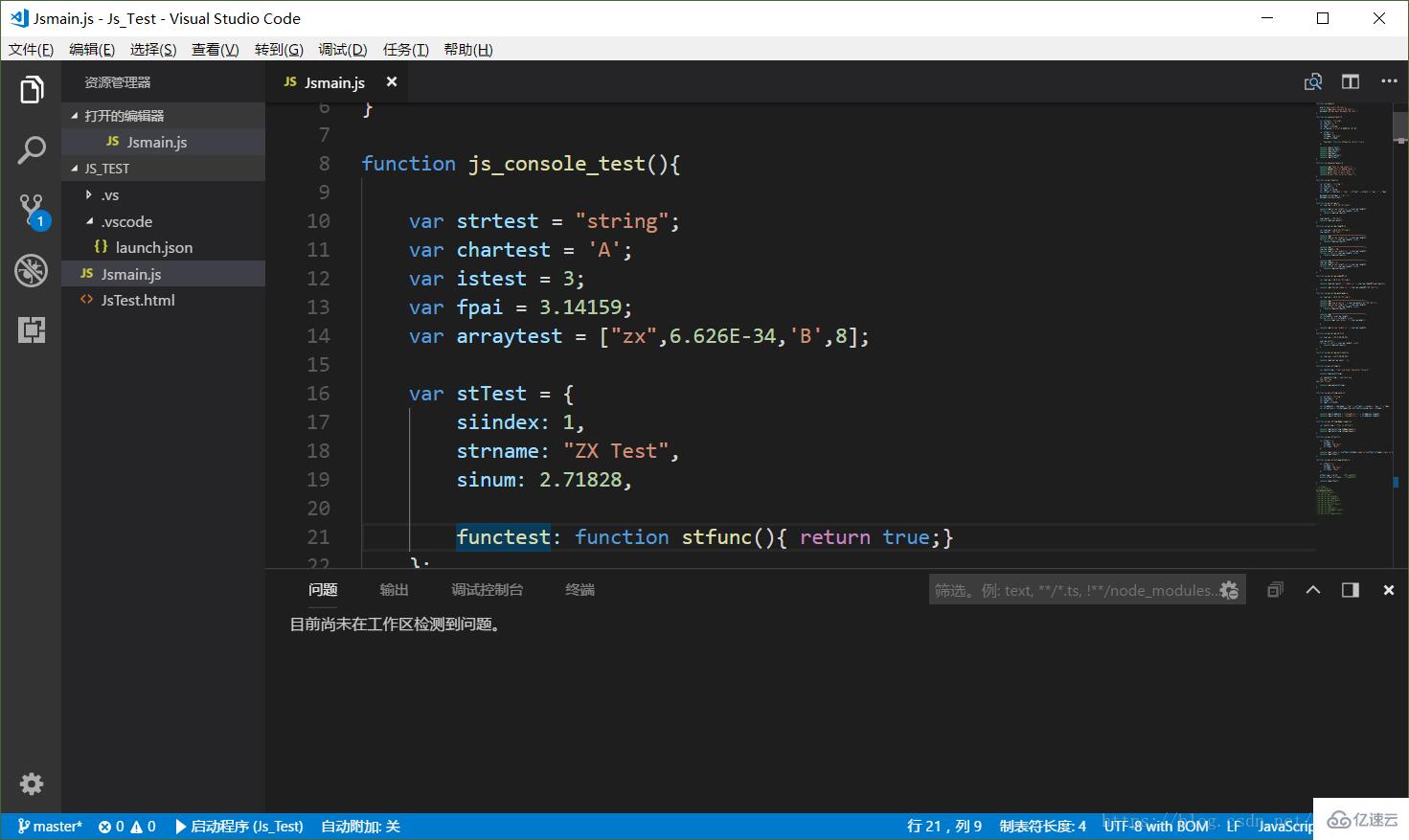
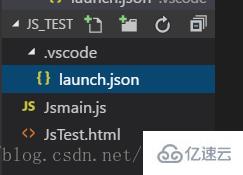
安裝完之后打開指定文件夾,如下圖所示
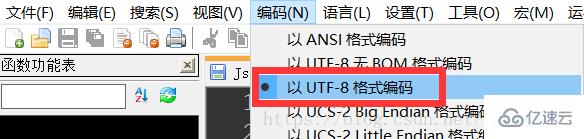
編碼格式選擇LF,與linux保持一致,如下圖所示
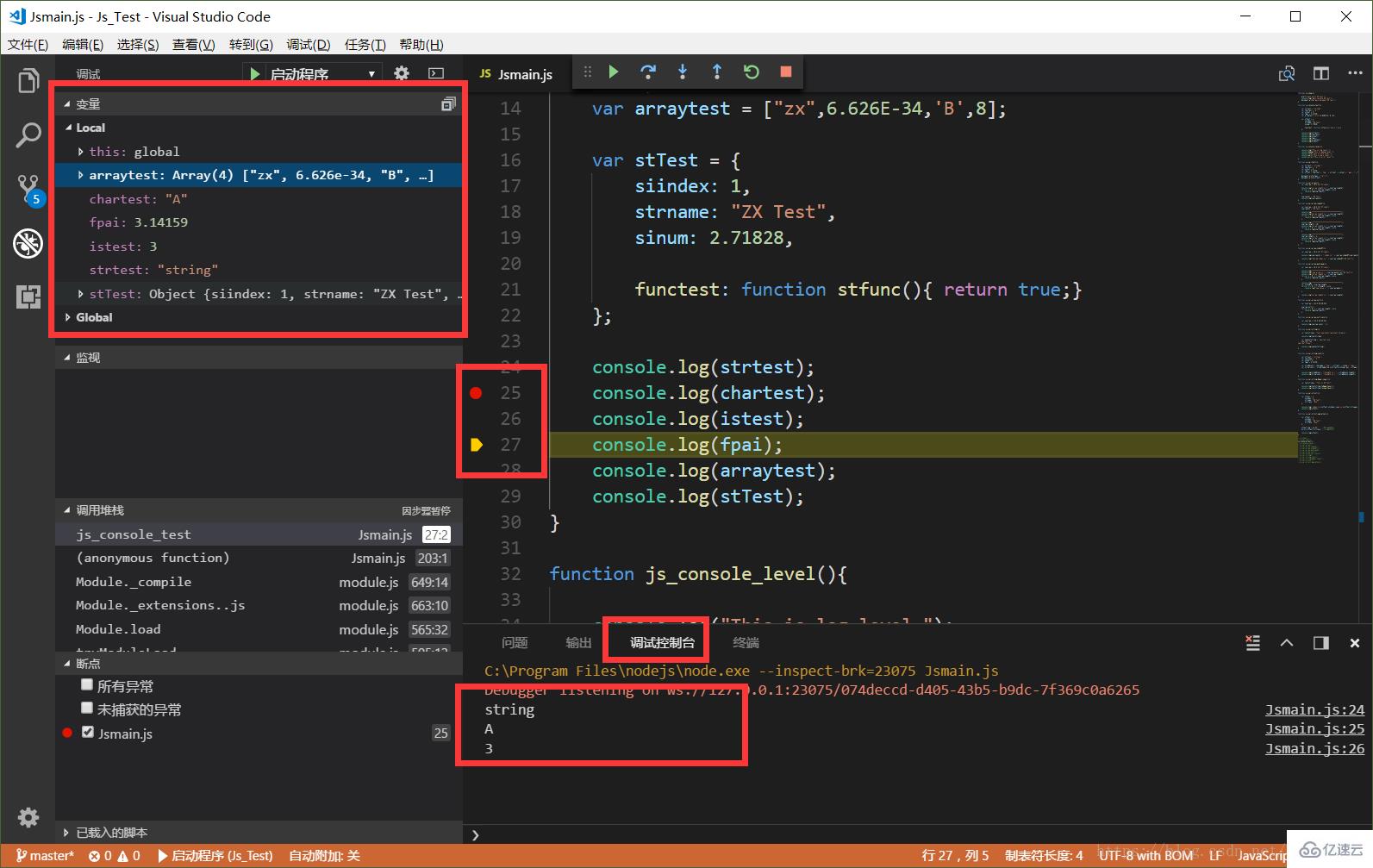
在安裝好Node.js之后,配置Visual Studio Code的環境,就可以調試js的代碼。如下圖所示。
控制調試代碼的配置是由文件launch.json進行控制的,可以在添加配置選項中配置調試選項。launch.json文件放置在工程目錄的.vscode文件夾下,如下圖所示。
編輯界面可以打斷點進行調試,在調試控制臺可以看到輸出信息。變量欄可以時刻觀察js變量。如下圖所示。
在linux中,支持JavaScript的調試,需要安裝nodejs
sudo apt-get install nodejs-legacy nodejs $ node -v v4.2.6
執行JavaScript腳本
$ node Jsmain.js
string
A
3
3.14159
[ 'zx', 6.626e-34, 'B', 8 ]
{ siindex: 1,
strname: 'ZX Test',
sinum: 2.71828,
functest: [Function: stfunc] }js文件保存的形式是utf-8模式保存,不然會出現亂碼,如下圖所示。
感謝你能夠認真閱讀完這篇文章,希望小編分享如何解決JavaScript運行環境內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。