您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Vue項目中的重復代碼怎么利用mixin進行合并,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
在vue項目中,我們都知道模塊化和組件化,但vue的框架中還有一個很好用的知識點,就是mixin。
mixin不僅可以存放data、watch、methods、computed等,還可以存放Vue的生命周期,是不是很神奇呢?
通過點擊按鈕“點擊我”,實現“難受”和“極好的”相互切換,首先上效果圖:
初始頁面:

子組件1和子組件2都可以通過“點擊我”,實現狀態改變,通過觸發子組件1的按鈕1次,觸發子組件2的按鈕2次,效果如下:

項目的核心結構如下:

其中,新增了mixin文件夾,新增了Child1.vue和Child2.vue,更改HelloWorld.vue為Father.vue,因為本人有代碼潔癖,覺得vueRouter默認的hash模式,會使得前端路由有些難看,所以改成了history模式,項目更改的文件代碼如下:
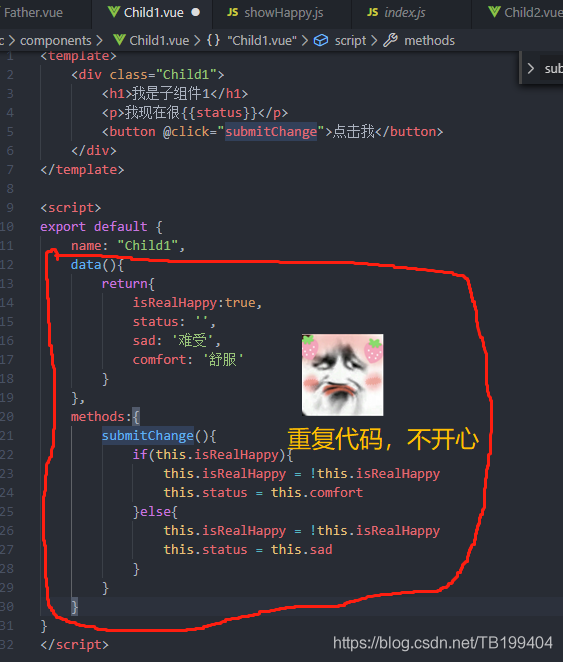
Child1.vue
<template>
<div class="Child1">
<h2>我是子組件1</h2>
<p>我現在很{{status}}</p>
<button @click="submitChange">點擊我</button>
</div>
</template>
<script>
import { Happy } from '../mixin/showHappy'
export default {
name: "Child1",
mixins: [Happy]
}
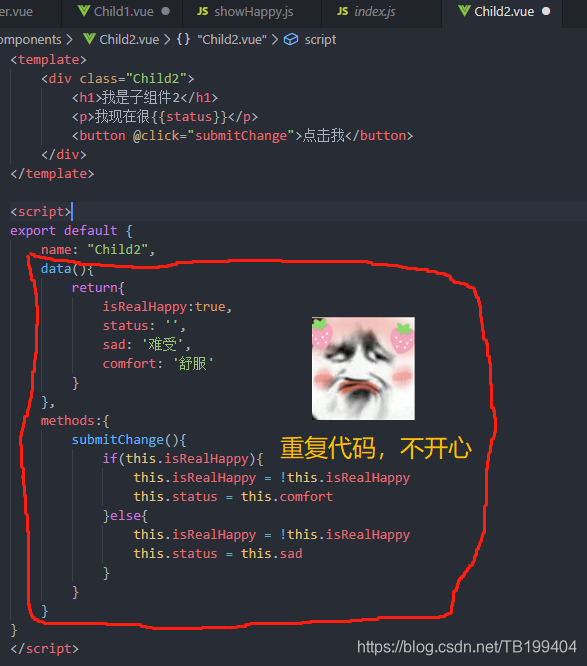
</script>Child2.vue
<template>
<div class="Child2">
<h2>我是子組件2</h2>
<p>我現在很{{status}}</p>
<button @click="submitChange">點擊我</button>
</div>
</template>
<script>
import { Happy } from '../mixin/showHappy'
export default {
name: "Child2",
mixins: [Happy]
}
</script>Father.vue
<template>
<div class="Father">
<h2>我是父組件</h2>
<child1-component />
<child2-component />
</div>
</template>
<script>
import Child1Component from './Child1'
import Child2Component from './Child2'
export default {
name: 'Father',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
components:{
Child1Component,
Child2Component
}
}
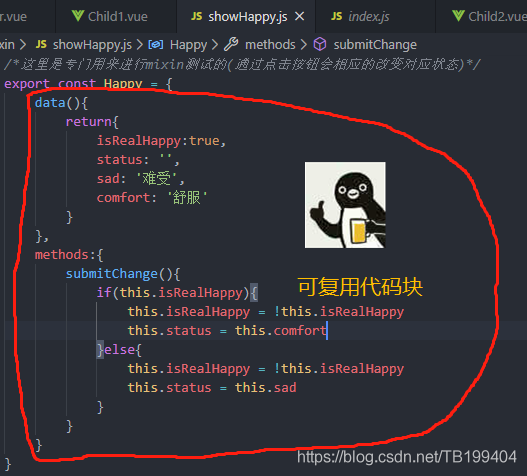
</script>mixin/showHappy.js
/*這里是專門用來進行mixin測試的(通過點擊按鈕會相應的改變對應狀態)*/
export const Happy = {
data(){
return{
isRealHappy:true,
status: '',
sad: '難受',
comfort: '舒服'
}
},
methods:{
submitChange(){
if(this.isRealHappy){
this.isRealHappy = !this.isRealHappy
this.status = this.comfort
}else{
this.isRealHappy = !this.isRealHappy
this.status = this.sad
}
}
}
}router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Father from '@/components/Father'
Vue.use(Router)
const routes = [
{
path: '/',
name: 'Father',
component: Father
}
]
const routers = new Router({
mode: 'history',
routes
})
export default routers那么,代碼貼了這么多,mixin究竟有啥用呢?那就是代碼復用

如果我們不用mixin這種方式,直接把這段代碼貼到Child1.vue和Child2.vue中,也是可以實現與頁面展示一樣的效果:


看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
上述內容就是Vue項目中的重復代碼怎么利用mixin進行合并,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。