您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js加載js插件的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
vue.js加載js插件的方法:首先安裝依賴包Bootstrap及jQuery;然后導入相關的js和css,并插入相關的DOM元素;最后保存代碼并運行項目即可。
vue.js加載js插件的方法:
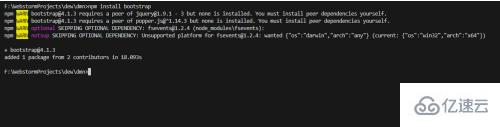
第一步,在vue.js項目中,要使用到Bootstrap,需要安裝這個依賴包,如下圖所示:

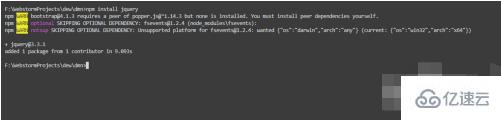
第二步,在使用Bootstrap之前,可能會涉及到jQuery,所以jQuery也要安裝,如下圖所示:

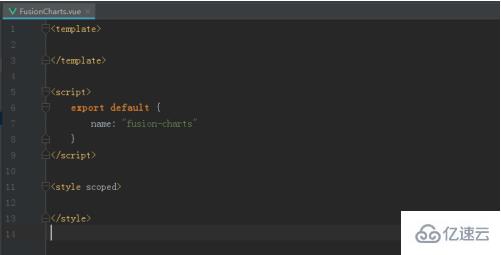
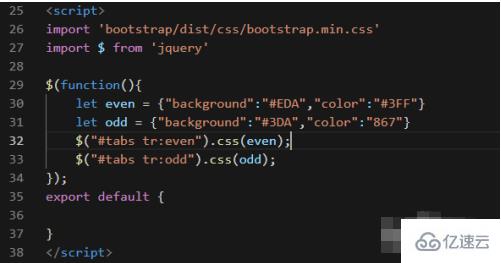
第三步,在新建的vue文件中的<script></script>中,導入相關的js和css,如下圖所示:

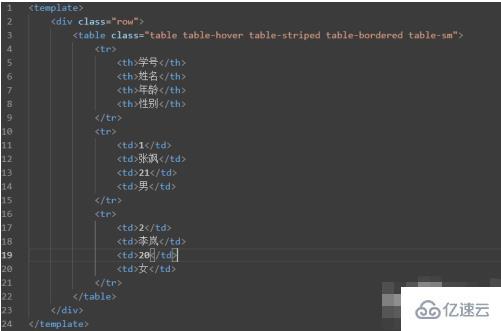
第四步,在模板標簽中,插入相關的DOM元素,這里使用一個table,如下圖所示:

第五步,保存代碼然后使用npm工具命令運行項目,在瀏覽器中查看效果,如下圖所示:

第六步,為了使表格的奇數行和偶數行顯示不一樣,利用jQuery中的方法設置行背景色,如下圖所示:

看完了這篇文章,相信你對vue.js加載js插件的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。