您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎樣使用jQuery中click()方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
jQuery中click()方法的使用方法:首先通過id獲得div元素對象,并給它綁定【click()】事件;然后在function方法內,通過【text()】方法獲得div元素內容,同時使用【alert()】方法輸出。
jQuery中click()方法的使用方法:
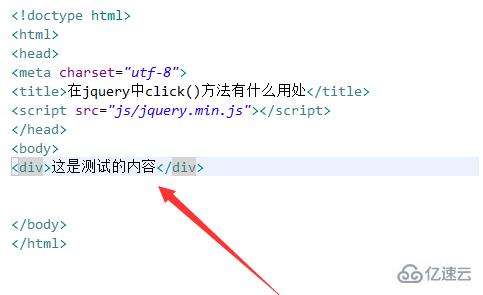
1、新建一個html文件,命名為test.html,用于講解在jquery中click()方法有什么用處。

2、在test.html文件內,使用div標簽創建一行測試的文字,用于測試。

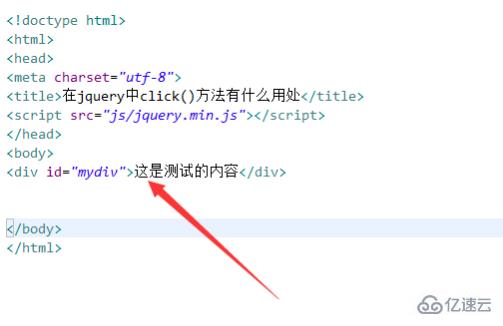
3、在test.html文件內,給div標簽添加一個id屬性,用于下面獲得div對象。

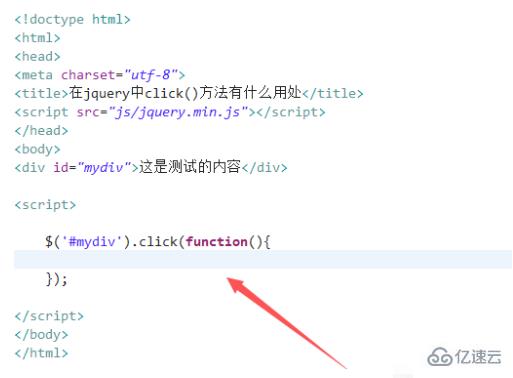
4、在js標簽內,通過id獲得div元素對象,并給它綁定click()事件,當div元素內容被點擊時,執行function方法。

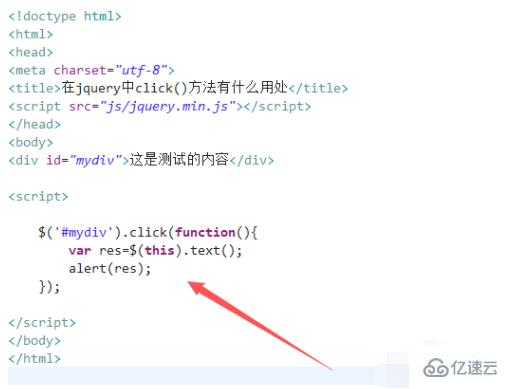
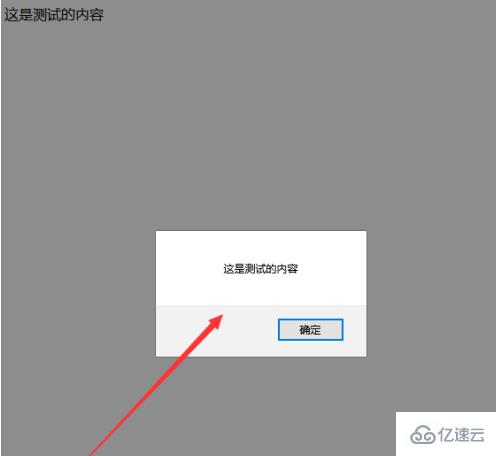
5、在function方法內,通過text()方法獲得div元素內容,同時使用alert()方法輸出。

6、在瀏覽器打開test.html文件,點擊div內容,查看結果。

感謝各位的閱讀!關于怎樣使用jQuery中click()方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。