您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react中怎么引用json,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
react中引用json的方法:1、直接import引入,使用【create-react-app】來構建項目;2、把json文件改成js文件,把原本json中的數據賦值給變量data。
react中引用json的方法:
第一種:直接import引入
需要使用json-loader模塊,如果你是使用create-react-app來構建項目,那么該模塊已經包含在內,
你只需要用import像引入組件那樣引入json文件即可, import data from '../lessonlist/courselist.json';
data是我自己取的名字,類似組件名,不用export default data來導出,不過在json文件中這樣寫也會報錯

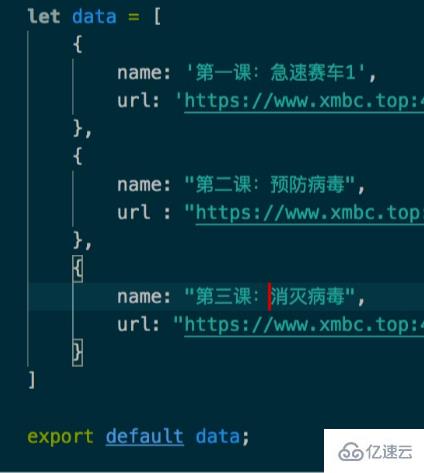
第二種:把json文件改成js文件
把json文件改成js文件,然后把原本json中的數據賦值給變量data,
在用import引入即可,import data from '../lessonlist/courselist.js';

這2種方法訪問數據如下
<span className="lesson-link-line1">{data[0].name}</span>
<span className="lesson-link-line1">{data[0].url}</span>
<span className="lesson-link-line1">{data[1].name}</span>
<span className="lesson-link-line1">{data[1].url}</span>
<span className="lesson-link-line1">{data[2].name}</span>
<span className="lesson-link-line1">{data[2].url}</span>這2種方法的主要區別
json文件不需要export default導出,也不支持該語法,會報錯,
js文件需要把數據賦值給一個變量,在export default導出,
json文件中的屬性和值都要用雙引號,否則會報錯,js文件屬性可以不用加雙引號
感謝你能夠認真閱讀完這篇文章,希望小編分享react中怎么引用json內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。