您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關利用vuex怎么對數據進行渲染,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1.vuex是什么?
用官方的話來說“Vuex 就是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化”。而說的通俗易懂點就是”你想要在不同的組件中使用同一份數據,并且在不同的組件中都可以實時修改它并且這份數據保持同步“。
2.如何使用state中的數據
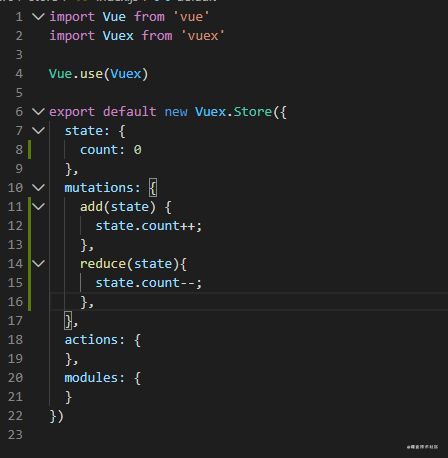
在你創建好store這個倉庫之后,并且在其中添加了相應的數據以及修改它的方法,你就可以在你的組件中使用這個倉庫了。比如我們的store是這樣最簡單的一中:

在組件中渲染store中的數據
1.通過 this.$store來訪問store中的state數據,比如我們在頁面中使用一個p標簽,在里面渲染store中的state中的數據, <p>{{count}}</p> ,此時這個count應該如何從store中拿出來了?
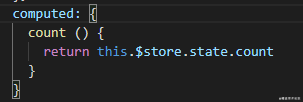
2.這時我們就需要在這個組件中獲取store中的數據了。我們可以直接在本組件的計算屬性computed中獲取

3.然后p標簽中的count就會渲染出store中的count的值 0 了。
如果你覺得這樣寫太麻煩了,我們就可以使用vuex的輔助函數mapState
在使用這個輔助函數之前我們需要引入這個輔助函數
import {mapState } from 'vuex'
最后同樣是在計算屬性中使用它, ...mapState(["count"]) ,這樣同樣可以達到上面的效果,如果有多個數據,那就直接在這個數組后面添加就行了。列如...mapState(["count","count1",...]) ,需要哪個數據直接拿出來用就可以了
3.如何修改state中的數據
首先我們要知道,官網雖然說修改state中的數據唯一方法就是提交 mutation。但是我們也可以直接修改state中的數據,列如this.$store.state.count = 1 ,這樣同樣修改了數據,但是最好不要這樣,因為這樣雖然修改了數據,但是這樣可能造成一些問題,因為這樣vuex監聽不到你的修改過程。
言歸正傳,如何提交mutation了?
1.創建一個方法來提交mutation,比如最簡單的點擊事件觸發某個方法,然后這個方法來提交mutation。 <button @click="Add()">+++</button>,當點擊這個按鈕時就回觸發Add方法,而在Add方法中我們來提交mutation。
在vuex中提交mutation的方式就是使用this.$store.commit()方法,這個方法的參數就是你在store中的mutations中所寫的你需要調用的方法。例如上圖我們在mutations中創建的add方法,讓count自增,所以完整的寫法就是在Add方法中:this.$store.commit('add') , 這樣當你點擊按鈕觸發組件中的Add方法,這個方法中在通過this.$store.commit('add')方法來修改store中的數據。
如果你覺得這樣也麻煩,同樣有輔助函數來幫助你,還是一樣,先引入這個輔助函數
import { mapMutations} from 'vuex'
然后在本組件的methods中調用它
...mapMutations(['add']), ,然后在按鈕點擊的時候直接觸發add方法就好了,不需要在去觸發Add方法了,例如: <button @click="add()">+++</button> ,這樣也可以修改vuex中的數據。
關于利用vuex怎么對數據進行渲染就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。