您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css元素怎么重疊,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css元素重疊的方法:1、給元素設置負margin,負margin可以讓元素的占用空間變小,后面的元素可以覆蓋當前的元素;2、使用position屬性,利用相對定位和絕對定位來讓多個元素進行重疊。
CSS元素的重疊方式
方法1、設置負margin
給元素設置負margin使其移動后 原來的位置是不會保留的
負margin可以讓元素的占用空間變小 后面的元素可以覆蓋當前的元素
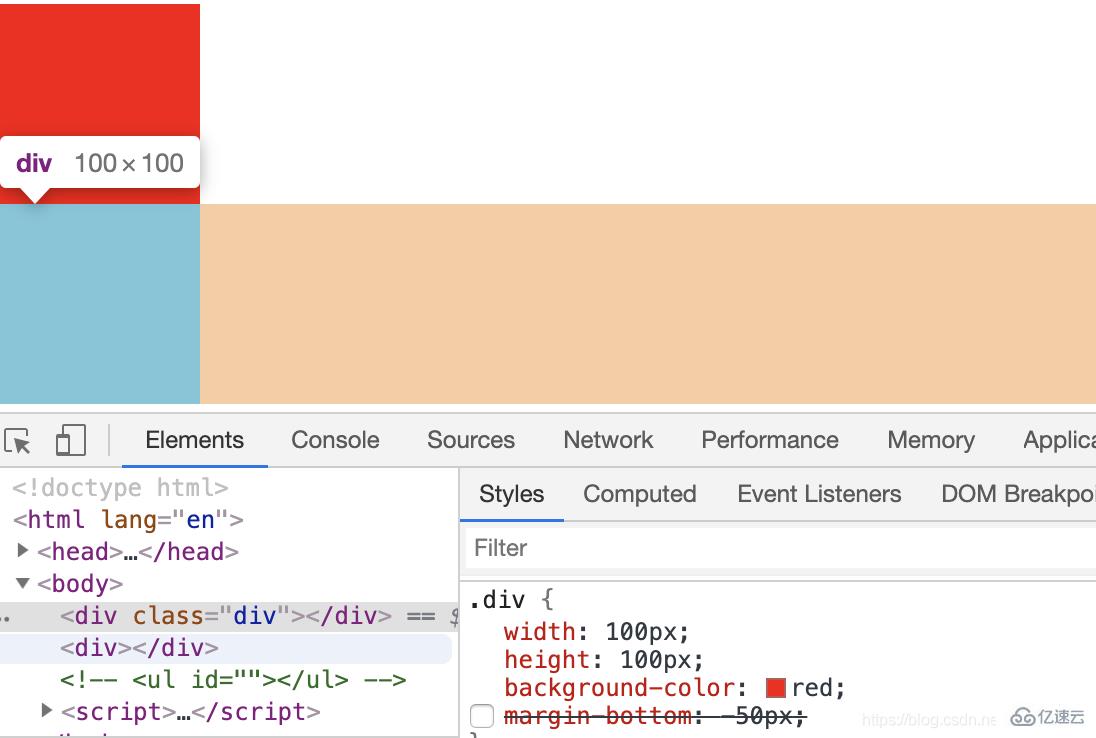
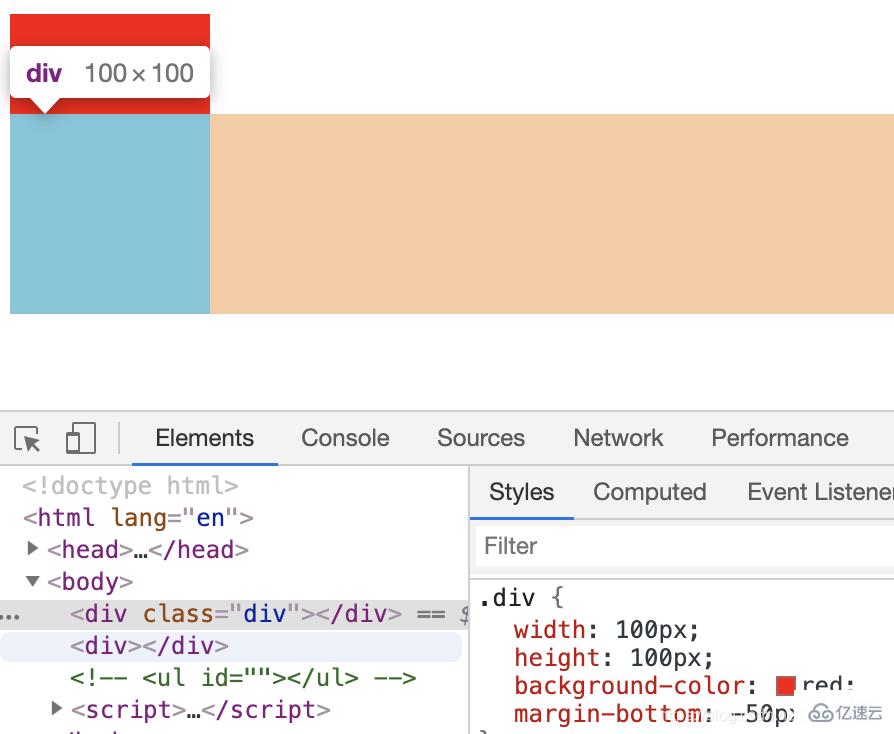
(這里有兩個相同大小的p 寬高都是100px (如圖一) 當我們給上面類名為p的p設置了-margin-bottom之后 (見圖二) 我們發現下面的元素覆蓋了-margin的位置)
圖一:


方法2、利用定位
相對定位(position: relative):原來位置保留 并且不會擠到其他元素,只會重疊
絕對定位(position: absolute):不保留原來位置 脫離頁面流
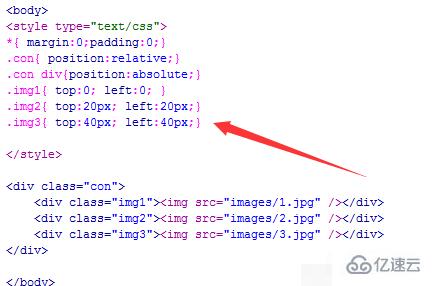
示例:

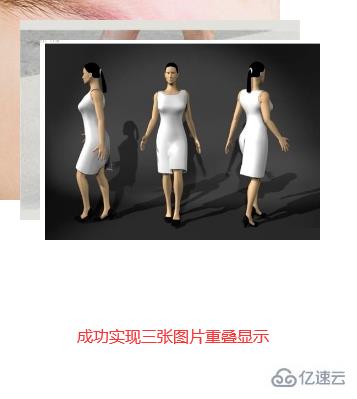
效果:

以上是“css元素怎么重疊”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。