您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下支持react的編輯器有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
支持react的編輯器:Nuclide、Atom、Sublime Text、Visual Studio Code、WebStorm、Vim編輯器、GNU Emacs編輯器、Spacemacs編輯器、Deco IDE、TextMate編輯器等
react編輯器
1. Nuclide

Nuclide 是基于 Atom 之上構建的單獨的一個包,其提供可編程性且社區非常活躍。它為 React Native、Hack 和 Flow 項目提供一流的開發環境。
2. Atom

文檔:
支持平臺:Windows、Mac、Linux
Atom 是一款現代化、易用、可控的文本編輯器。Atom 被開發人員廣泛應用于多種編程語言。它有一個龐大而活躍的社區,誕生了很多有用的插件。
Atom 常用的包:
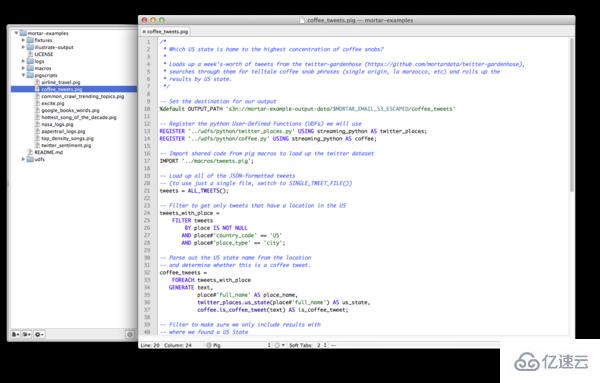
3. Sublime Text

Sublime Text 是一個復雜的文本編輯器,可用于編寫代碼、做標記和編寫普通文本。社區提供了大量的插件擴展其功能。Sublime Text 一直是開發人員最喜歡的編輯器。
Sublime Text 常用包
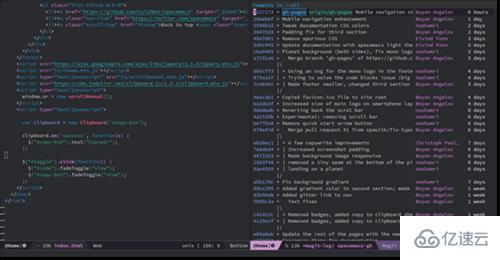
4. Visual Studio Code

Visual Studio Code 是由 Microsoft 為 Windows、Linux 和 OS X 開發的源代碼編輯器。它是免費和開源的,支持調試、嵌入式 Git 控件、語法高亮、智能代碼補全、代碼段和代碼重構。
擴展
5. Vim 編輯器

文檔:
License:開源
Vim 是一種高度可配置的文本編輯器,可以非常高效地創建和更改任何類型的文本。大多數 UNIX 系統都以 “vi” 的形式支持它。許多開發人員喜歡使用 Vim 進行各種編輯工作。Vim 非常穩定,并且在不斷發展而變得更好。
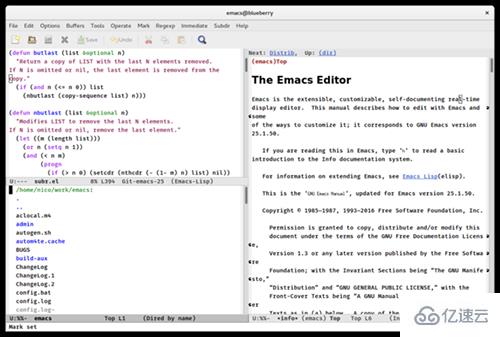
6. GNU Emacs 編輯器

GNU EMACS 是一個可擴展、可定制、免費、自由的文本編輯器。
7. Spacemacs 編輯器

Spacemacs 是一個社區驅動的 Emacs 發行版 - 最好的編輯器既不是 Emacs 也不是Vim,它是 Emacs 和 Vim 相結合!
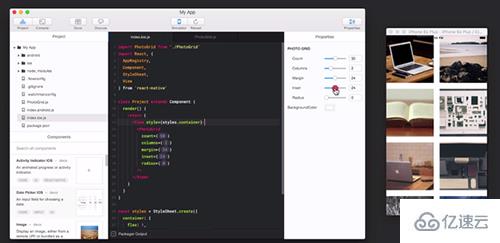
8. Deco IDE

Deco 是專為 React Native 打造的 IDE。它是一個用于編寫 React Native 應用程序的一體化解決方案,無需任何環境設置即可下載和使用。Deco 專注于組件重用,并支持用戶對 UI 的實時編輯,從而改進了React Native 開發工作流程。
9. WebStorm

WebStorm 建立在開源 IntelliJ 平臺之上,JetBrains 已經開發和完善了15多年。它提供與 VSC、本地歷史功能的緊密集成,具有充滿活力的插件生態系統,是完全可配置的,還提供大量其他的功能。WebStorm 為 React 和 JSX 提供高級支持,并提供 React Native 應用程序的核心編碼協助。
10. TextMate 編輯器

TextMate 并不是 IDE,但是通過使用其強大的片段、宏和獨特的范圍界定系統,它通常可以提供即使是編程語言特定的 IDE 都缺乏的功能。React 不直接支持,但是借助下面的插件可以很容易地獲得對大多數 React 代碼所基于的 JSX 的支持。
以上是“支持react的編輯器有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。