您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
window.name如何在js中使用?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
關于window下自帶name的屬性
不知道大家有沒有發現這樣一種情況
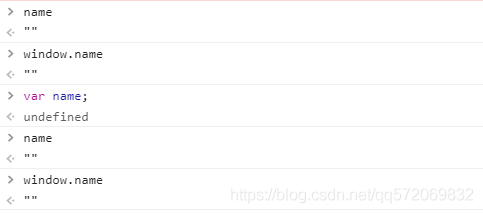
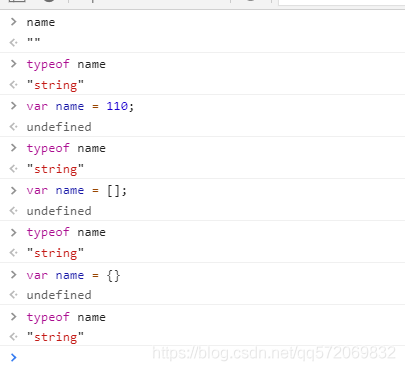
在控制臺里直接輸出未聲明變量,正常情況應該是會報錯的,而且聲明未賦值的變量輸出應該是undefined
var a; //undefined b; //報錯
但是偏偏就個別特例,就是name屬性

其實window自身就帶有name這個屬性,在控制臺輸入window可以可以看到
 打開
打開
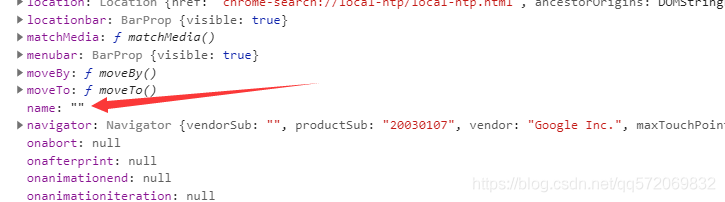
往下翻就可以找到

window.name直譯過來是窗口名字,主要用于為超鏈接和表單設置目標(targets),什么意思呢,我們做個案例
第一個頁面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JSdemo1</title> </head> <body> <a href="./demo2.html" rel="external nofollow" target="hello world">跳轉</a> </body> </html>
第二個網頁
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSdemo2</title>
<script>
document.write( window.name + "<br>" + name )
</script>
</head>
<body>
</body>
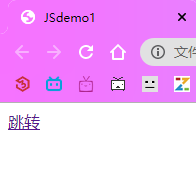
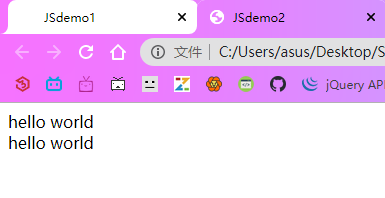
</html>我們打開一個網頁點擊跳轉看看效果


這里我們就可以看出,第一個網頁的a標簽通過target屬性將值賦值給第二個窗口的name屬性,這樣第二個網頁的name屬性就有值了。
還有一點需要注意,如果給name賦值,那么 window.name 會調用 類似于 toString 的方法將賦給它的值轉換成對應的字符串表示。

現在我們已經認識了window.name的屬性了,可以做做下面這題試試手。
var name = 123;
var obj = {};
console.log(name + 123 + obj )看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。