您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中使用render函數如何實現給子組件設置ref,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
正常我們的寫法是,這樣ref不會生效,h是作用在渲染的時候的,而ref是渲染之后才創建的,因此在h函數中使用ref是無效的。
render: (h, params) => {
return h(expandRow, {
ref:'child',
props: {
row: params.row
}
})
}我們常見h函數的用法是:
render: (h) => {
return h(ele)
}=> 是es6的用法,相當于 (h) => {} 相當于 function(){},上面的代碼可解析為:
render: function(createElement) {
return createElement(ele);
}Vue在創建Vue實例時,通過render作為函數來渲染Dom樹,而在render方法中,又調用createElement函數來渲染子組件或元素。
因此此時元素或子組件處于渲染過程。
ref是用來給元素或子組件注冊引用信息的,引用信息將會注冊在父組件的$refs對象上。
因為 ref 本身是作為渲染結果被創建的,在初始渲染的時候你不能訪問它們 - 它們還不存在!
解決辦法
把h改為創建 this.$createElement
render: (h, params) => {
return this.$createElement(expandRow, {
ref:'child',
props: {
row: params.row
}
})
}補充知識:Vue 里怎樣在 Render 中使用 $refs
背景:
使用 element-ui 組件,發現el-popover組件有一個方法: doClose();調用方法為:this.refs[name].doClose();經過測試正常使用是沒問題的。現在想要在組件內的render函數中調用,一直獲取不到this.refs[name].doClose();經過測試正常使用是沒問題的。
現在想要在組件內的render函數中調用,一直獲取不到this.refs[name].doClose();經過測試正常使用是沒問題的。現在想要在組件內的render函數中調用,一直獲取不到this.refs[name],報undefined
解決思路:
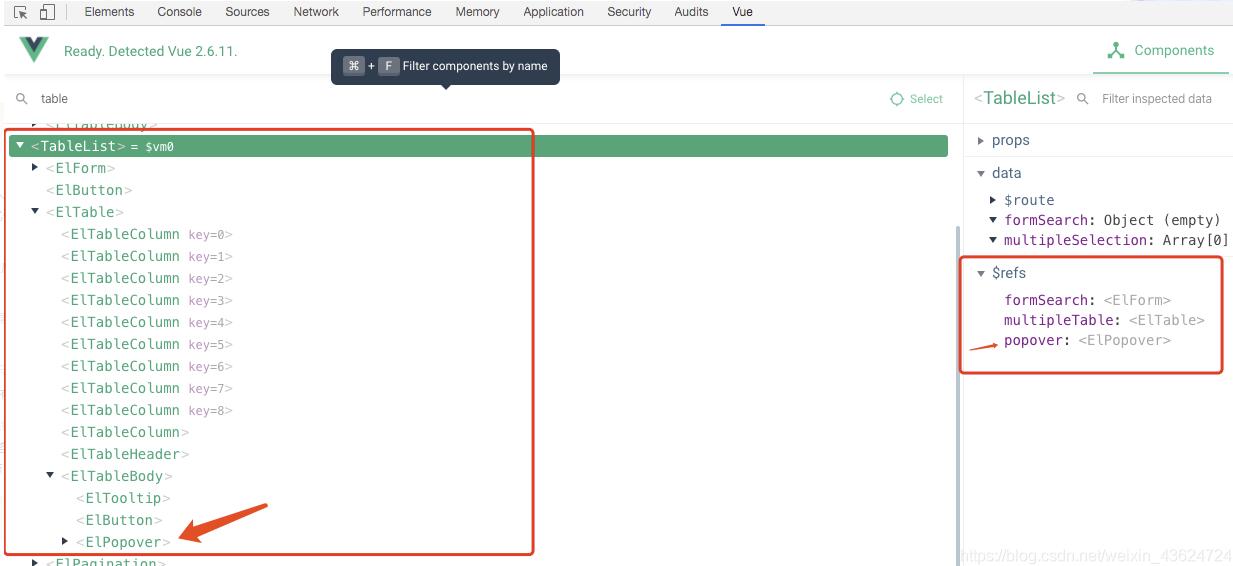
添加vue-DevTools工具,查看$refs屬性下是否存在該元素,分析Dom元素存在的位置,進行逐層分解
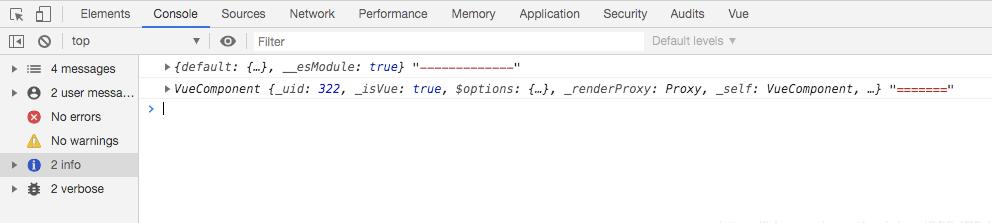
打印當前render下的this,發現并沒有當前元素的相關屬性,so: this指向沒有問題,但并非是我們的Dom元素
理解Vue.component和render所創建的組件的關系和指向問題,render相當于是在當前的父組件內創建了子組件
解決方式:this.$refs[父組件ref名].refs[子組件ref名]+方法屬性
代碼結構:
// 父組件TableList內的屬性
<template>
<el-card class="auto-schedu-class">
<TableList border ref="TableList" :columns="columns(this)" />
</el-card>
</template>
<script>
const columns = that => [
{
render: (h, parmas) => {
return h(
"el-popover",
{
ref: "popover",
props: {
placement: "top",
width: "160"
}
},
[
h("p", "當前規則生效中,是否確認刪除?"),
[
h(
"el-button",
{
props: {
type: "text",
size: "mini"
},
on: {
click: row => {
console.log(this, "-------------");
that.handleDeleteRow(row);
}
}
},
"取消"
),
h(
"el-button",
{
props: {
type: "text",
size: "mini"
}
},
"確定"
)
],
h(
"el-button",
{
props: {
type: "text",
size: "mini"
},
slot: "reference"
},
"刪除"
)
]
);
}
}
];
export default {
data() {
return {
columns
};
},
methods: {
handleDeleteRow(row) {
console.log(this, "=======");
this.$refs.TableList.$refs.popover.doClose(); // 獲取到子組件內的屬性方法
}
}
};
</script>vue-DevTools元素層級分析總結:


通過我們的vue工具,逐層進行元素的拆解,證明我們的refs元素是存在的,so:Dom的一種解析加載方式和層級關系就是我們的一個思路點,很多文章歸結在this的指向上面,而render的創建和vue.component的關系才是我們的突破點
關于vue中使用render函數如何實現給子組件設置ref就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。