溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用JavaFX如何實現一個時鐘效果,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
具體內容如下
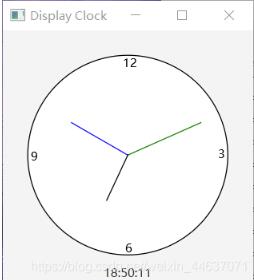
效果圖
用當前時間創建時鐘,繪制表盤。
鐘表是靜止的。讓指針動起來,請參照:繪制簡易時鐘(二)

主函數文件 ShowClock:
package primier;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
import javafx.scene.layout.*;
import javafx.scene.control.*;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.shape.Line;
public class ShowClock extends Application {
@Override //Override the start method in the Application class
public void start(Stage primaryStage) {
// 創建時鐘面板
ClockPane clock = new ClockPane();
// 當前時間整理為字符串
String timeString = clock.getHour() + ":" + clock.getMinute()
+ ":" + clock.getSecond();
Label lbCurrentTime = new Label(timeString);
BorderPane pane = new BorderPane();
pane.setCenter(clock);
pane.setBottom(lbCurrentTime);
// 將時鐘字符串設為靠上居中
BorderPane.setAlignment(lbCurrentTime, Pos.TOP_CENTER);
Scene scene = new Scene(pane, 250,250);
primaryStage.setTitle("Display Clock");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main (String[] args) {
Application.launch(args);
}
}ClockPane 類
package primier;
import java.util.Calendar;
import java.util.GregorianCalendar;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Line;
import javafx.scene.text.Text;
public class ClockPane extends Pane {
private int hour;
private int minute;
private int second;
// 時鐘面板的寬度和高度
private double w = 250, h = 250;
/** 用當前時間創建時鐘 */
public ClockPane() {
setCurrentTime();
}
/** Return hour */
public int getHour() { return hour; }
/** Return minute */
public int getMinute() { return minute; }
/** Return second */
public int getSecond() { return second; }
/** Set the current time for the clock */
public void setCurrentTime() {
// 用當前時間創建Calendar類
Calendar calendar = new GregorianCalendar();
this.hour = calendar.get(Calendar.HOUR_OF_DAY);
this.minute = calendar.get(Calendar.MINUTE);
this.second = calendar.get(Calendar.SECOND);
paintClock();
}
/** 繪制時鐘 */
protected void paintClock() {
double clockRadius = Math.min(w,h)*0.4; // 時鐘半徑
// 時鐘中心x, y坐標
double centerX = w/2;
double centerY = h/2;
// 繪制鐘表
Circle circle = new Circle(centerX, centerY, clockRadius);
circle.setFill(Color.WHITE); // 填充顏色
circle.setStroke(Color.BLACK); // 筆畫顏色
Text t1 = new Text(centerX-5, centerY-clockRadius+12,"12");
Text t2 = new Text(centerX-clockRadius+3, centerY +5, "9");
Text t3 = new Text(centerX+clockRadius-10, centerY+3, "3");
Text t4 = new Text(centerX-3, centerY+clockRadius-3,"6");
// 秒針
double sLength = clockRadius * 0.8;
double secondX = centerX + sLength * Math.sin(second * (2 * Math.PI / 60));
double secondY = centerY - sLength * Math.cos(second * (2 * Math.PI / 60));
Line sLine = new Line(centerX, centerY, secondX, secondY);
sLine.setStroke(Color.GRAY);
// 分針
double mLength = clockRadius * 0.65;
double minuteX = centerX + mLength * Math.sin(minute * (2 * Math.PI / 60));
double minuteY = centerY - mLength * Math.cos(minute * (2 * Math.PI / 60));
Line mLine = new Line(centerX, centerY, minuteX, minuteY);
mLine.setStroke(Color.BLUE);
// 時針
double hLength = clockRadius * 0.5;
double hourX = centerX + hLength *
Math.sin((hour % 12 + minute / 60.0) * (2 * Math.PI / 12));
double hourY = centerY - hLength *
Math.cos((hour % 12 + minute / 60.0) * (2 * Math.PI / 12));
Line hLine = new Line(centerX, centerY, hourX, hourY);
sLine.setStroke(Color.GREEN);
// 將之前的結點清空,繪制新創建的結點
getChildren().clear();
getChildren().addAll(circle, t1, t2, t3, t4, sLine, mLine, hLine);
}
}關于使用JavaFX如何實現一個時鐘效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。