您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue項目中使用微信jssdk如何實現調用微信相冊并將圖片上傳?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
vue 使用微信jssdk
1、引入weixin-js-sdk
npm install weixin-js-sdk
使用文檔 https://www.npmjs.com/package/weixin-js-sdk
2、配置 vue中微信jssdk配置
import wx from 'weixin-js-sdk'
created(){ //微信jssdk配置
let timestamp=new Date().getTime();//時間戳
let noncestr=Math.random().toString(36).substr(2);//隨機字符串
let url = "http://"+window.location.host+'/' ;//獲取錨點之前的鏈接
let dataJ={
timestamp,
noncestr,
url
}
//獲取簽名 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
getSignatureApi(dataJ).then(res=>{//調用獲取簽名方法
wx.config({
debug: false,
appId: '12312312312312', // 必填,公眾號的唯一標識
timestamp:timestamp , // 必填,生成簽名的時間戳
nonceStr: noncestr, // 必填,生成簽名的隨機串
signature:res.signature,
jsApiList: [
'chooseImage',//選擇圖片
'uploadImage'//上傳圖片
] // 必填,需要使用的JS接口列表
});
})
}3、使用
methods: {
choseFile:function(id,index){//點擊事件選擇圖片
var _this=this;
wx.chooseImage({//
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
let localId=res.localIds;//獲取到本地localIds
wx.uploadImage({//上傳到微信服務器
localId: localId.toString(), // 需要上傳的圖片的本地ID,由chooseImage接口獲得
isShowProgressTips: 1, // 默認為1,顯示進度提示
success: function (ret) {}
});
}
});
}
}補充知識:Vue公眾號開發調用微信掃一掃接口實現掃碼功能(JSSDK)
1、安裝、引用微信js-sdk
#通過yarn安裝 yarn add weixin-js-sdk
#通過npm安裝 npm i weixin-js-sdk
項目中的引用 import wx from 'weixin-js-sdk'
2、調用sign接口傳入當前環境的url、公眾號簽名信息

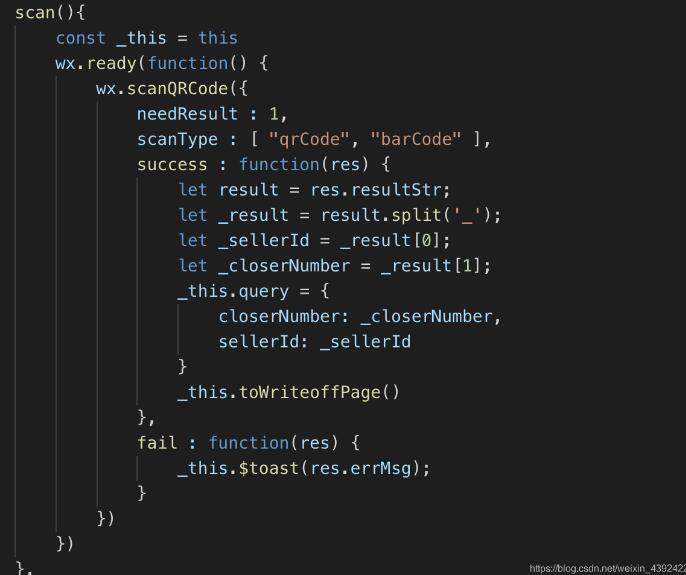
3、methods(數據處理)
wx.scanQRCode 調用微信的掃一掃接口(官方文檔地址可查看參數介紹)
needResult 默認為0,掃描結果由微信處理,1則直接返回掃描結果(根據自己的項目需求)
resultStr 二維碼中攜帶的參數 (needResult為1時,掃碼返回結果)
處理掃碼后的參數并賦值,調用項目中的接口跳轉頁面等操作(根據自己的項目需要)

關于vue項目中使用微信jssdk如何實現調用微信相冊并將圖片上傳問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。