您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css控制字體大小的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
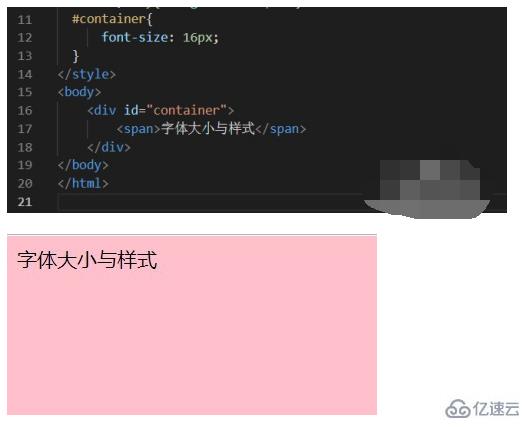
在css中可以通過屬性font-size控制字體大小,其屬性值可以是任意的數字大小加px單位,該屬性的使用語法如“h2 {font-size:250%;}”。
首先是關于字體大小的設置,用到的CSS屬性是font-size,屬性值可以是任意的數字大小加px單位,注意網頁常用字體大小,下面用16px做例子。

相關介紹:
font-size 屬性可設置字體的尺寸。
說明
該屬性設置元素的字體大小。注意,實際上它設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。
各關鍵字對應的字體必須比一個最小關鍵字相應字體要高,并且要小于下一個最大關鍵字對應的字體。
默認值: medium
繼承性: yes
版本: CSS1
JavaScript 語法: object.style.fontSize="larger"
實例
設置不同的 HTML 元素的尺寸:
h2 {font-size:250%;}
h3 {font-size:200%;}
p {font-size:100%}關于css控制字體大小的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。