您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中z-index的案例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
做過頁面布局的同學對z-index屬性應該是很熟悉了,z-index是針對網頁顯示中的一個特殊屬性。因為顯示器是顯示的圖案是一個二維平面,擁有x軸和y軸來表示位置屬性。為了表示三維立體的概念如顯示元素的上下層的疊加順序引入了z-index屬性來表示z軸的區別。表示一個元素在疊加順序上的上下立體關系。
z-index值較大的元素將疊加在z-index值較小的元素之上。對于未指定此屬性的定位對象,z-index 值為正數的對象會在其之上,而 z-index 值為負數的對象在其之下。
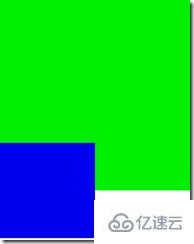
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>兩個p,第二個向上移動50px,正常情況應該是這樣的

第二個p遮住了第一個p,對第二個添加z-index屬性
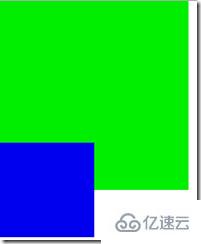
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>結果就會變成這個樣子,z-index 最簡單的應用就是這樣

z-index屬性適用于定位元素(position屬性值為 relative 或 absolute 或 fixed的對象),用來確定定位元素在垂直于顯示屏方向(稱為Z軸)上的層疊順序,也就是說如果元素是沒有定位的,對其設置的z-index會是無效的。
<div style="width:200px;height:200px;background-color:#0e0;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:10;"><div>
雖然第一個p的z-index比第二個p大,但是由于第一個p未定位,其z-index屬性未起作用,所以仍然會被第二個p覆蓋。

相同的z-index其實有兩種情況
1.如果兩個元素都沒有定位發生位置重合現象或者兩個都已定位元素且z-index相同發生位置重合現象,那么按文檔流順序,后面的覆蓋前面的。
<div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

2.如果兩個元素都沒有設置z-index,使用默認值,一個定位一個沒有定位,那么定位元素覆蓋未定位元素
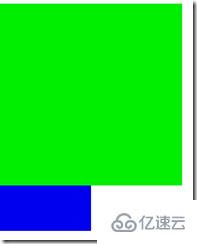
<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div> <div style=" width:100px;height:100px;background-color:#00e;"><div>

如果父元素z-index有效,那么子元素無論是否設置z-index都和父元素一致,會在父元素上方
<div style="position:relative;width:200px;height:200px;background-color:#0e0;z-index:10;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>雖然子元素設置z-index比父元素小,但是子元素仍然出現在父元素上方

如果父元素z-index失效(未定位或者使用默認值),那么定位子元素的z-index設置生效
<div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>子元素z-index=-5生效,被父元素覆蓋

如果兄弟元素的z-index生效,那么其子元素覆蓋關系有父元素決定
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:5;">
<div style="position:relative;width:50px;height:250px;background-color:#00e;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;background-color:#e0e;z-index:-10;"></div>
</div>雖然第一個p的子元素的z-index比較高,但是由于其父元素z-index比第二個p低,所以第一個p子元素會被第二個p及其子元素覆蓋

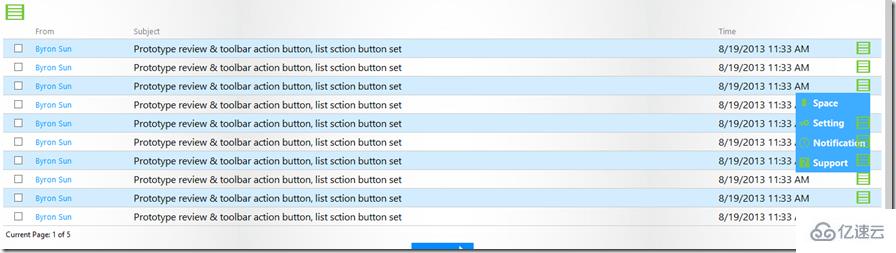
經常會有這樣一種錯誤在table中最后各行一個td放一個p,點擊彈出子菜單做一些刪除、修改什么的操作,但是每次彈出的菜單都會被下面各行的p覆蓋,像下面這張圖一樣,彈出的菜單沒有在頁面最上方。

寫個簡單的例子看看
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
}
.menu
{
background-color:#0e0;
position:relative;
z-index:10;
}
.options
{
display:none;
position:absolute;
top:
z-index:30;
}
.options div
{
background-color:#00e;
}
</style>
</head>
<body>
<table border="1" cellpadding="4px" cellspacing="0">
<tr>
<th>Name</th>
<th>Age</th>
<th>Options</th>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu" >
<div>Options</div>
<div class="options" style="display:block;position:absolute;top:20px;">
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
</table>
</body>
<html>| 期望樣式 |  | 實際樣式 |  |
這時候習慣于增大options 的z-index卻發現于事無補,為什么呢?因為每個menu的z-index相同,它們的層疊順序按文檔流順序,無論子元素z-index調到多大,上面menu的options還是會被下面menu遮蓋。這時候我的做法一般是把options放到外面,所有的menu用一個,使menu與options沒有父子關系,或者干脆在點擊menu的時候把它的z-index調大,這樣其子元素就不會被遮蓋住了。
本文的例子都是以符合W3C的Chrome瀏覽器做驗證,但在IE6,7 z-index的默認值并不是auto而是0,這樣會導致很多奇怪現象,這時候就需要考慮這點了。
以上是css中z-index的案例分析的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。