您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css z-index的權重問題分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一個定義了定位,一個沒定義定位,誰在上面?
一個父級盒子定位,一個不定位,不定位的子級設置定位,誰在上面?
一個父級盒子定位,一個不定位,不定位的子級設置定位,并給定位的子級元素加z-index,誰在上面?
倆個都定位,但是都不設置z-index,誰在上面?
倆個都定位,一個設置z-index為1,誰在上面?
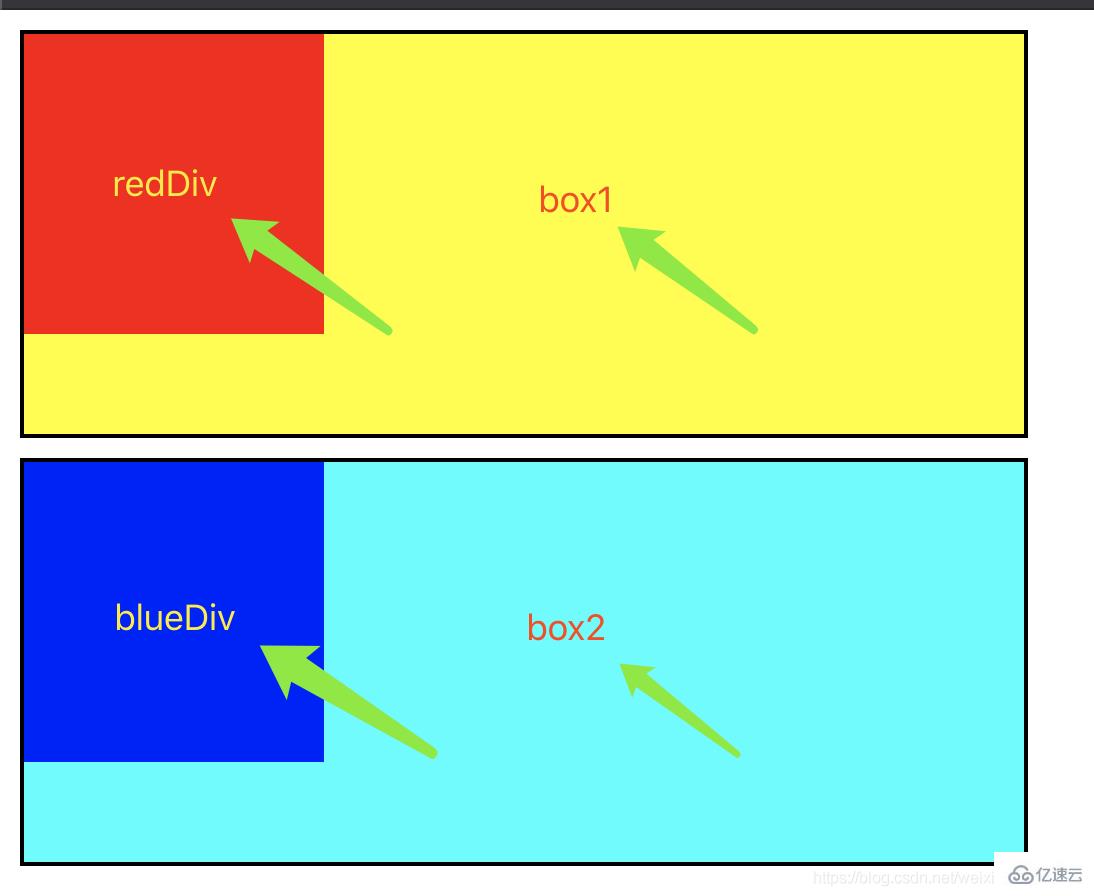
定義一下基本的dom結構:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>一個定義了定位,一個沒定義定位,誰在上面?
我們給box2設置定位并改變它的位置
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
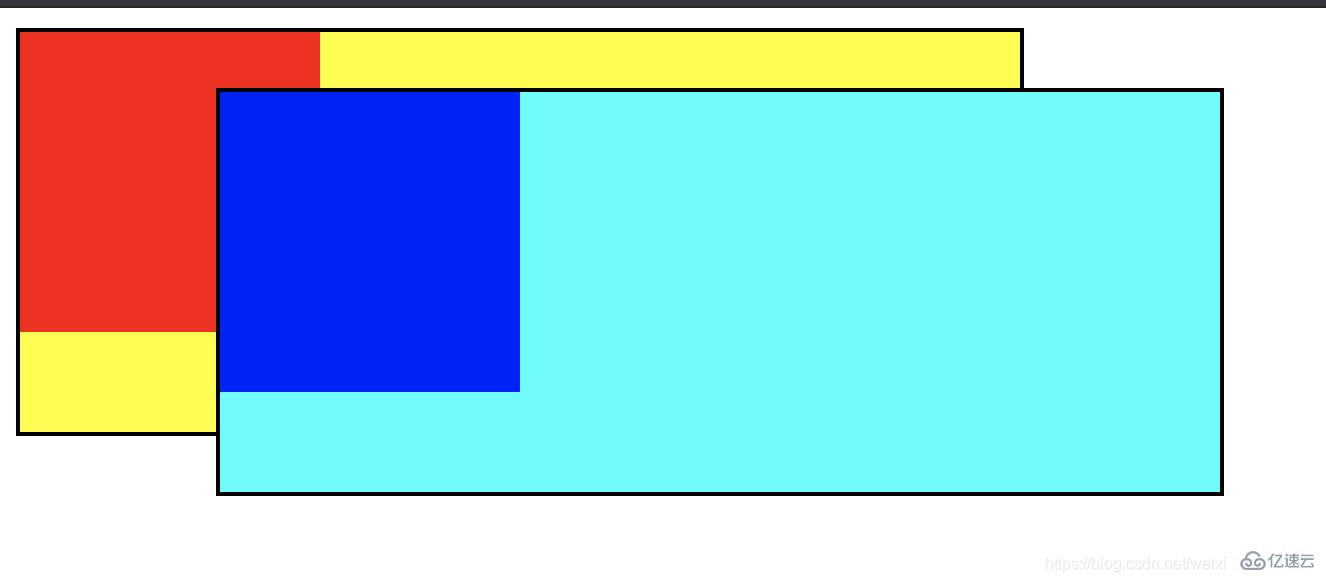
}效果:
box2跑到了box1的上面。

一個父級盒子定位,一個不定位,不定位的子級設置定位,誰在上面?
我們給box1盒子里的redp設置定位
.redp {
background: red;
position: fixed;
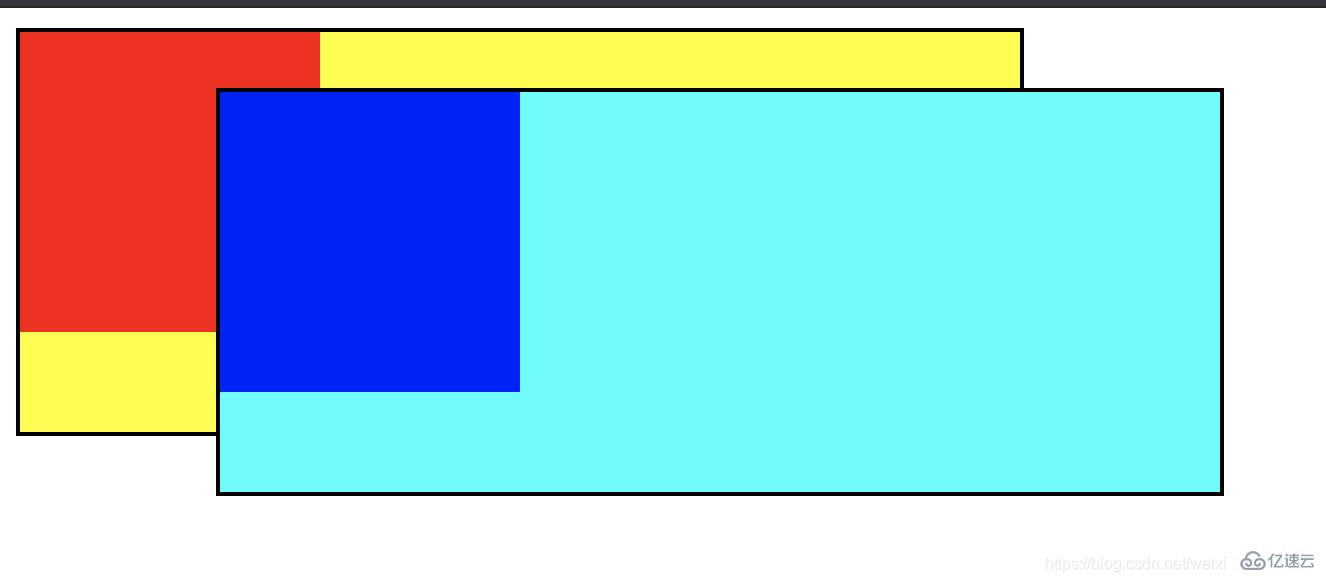
}效果:
box2還是在box1的上面。也在box1的定位子元素上面。

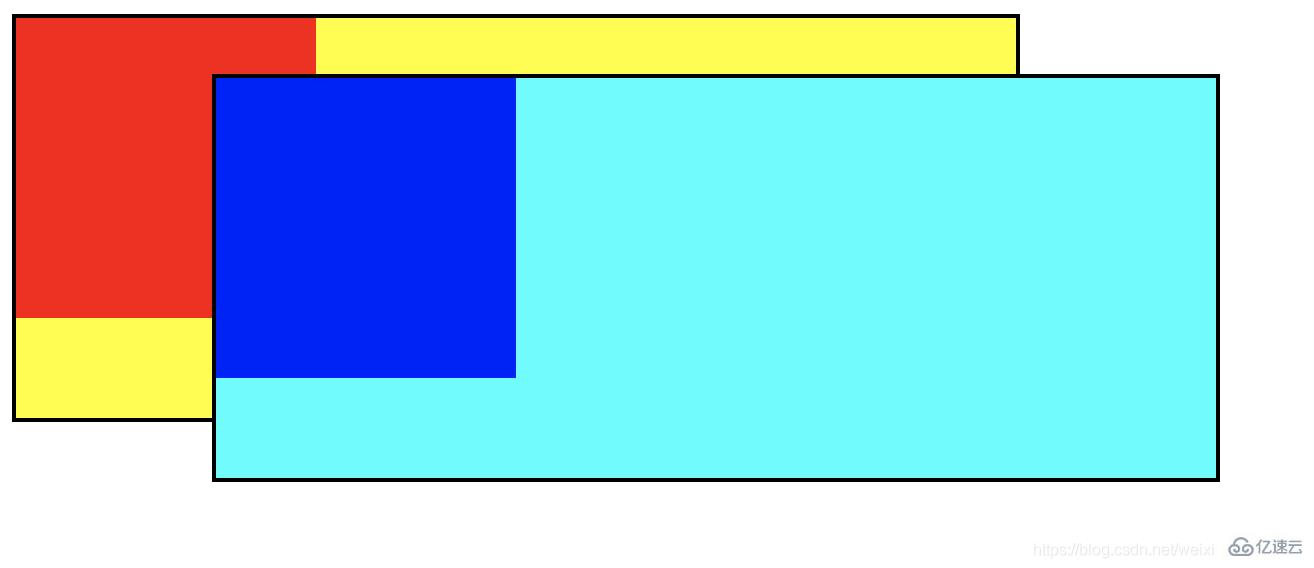
一個父級盒子定位,一個不定位,不定位的子級設置定位,并給定位的子級元素加z-index,誰在上面?
我們給box1盒子里的redp追加z-index
.redp {
background: red;
position: fixed;
z-index: 1;
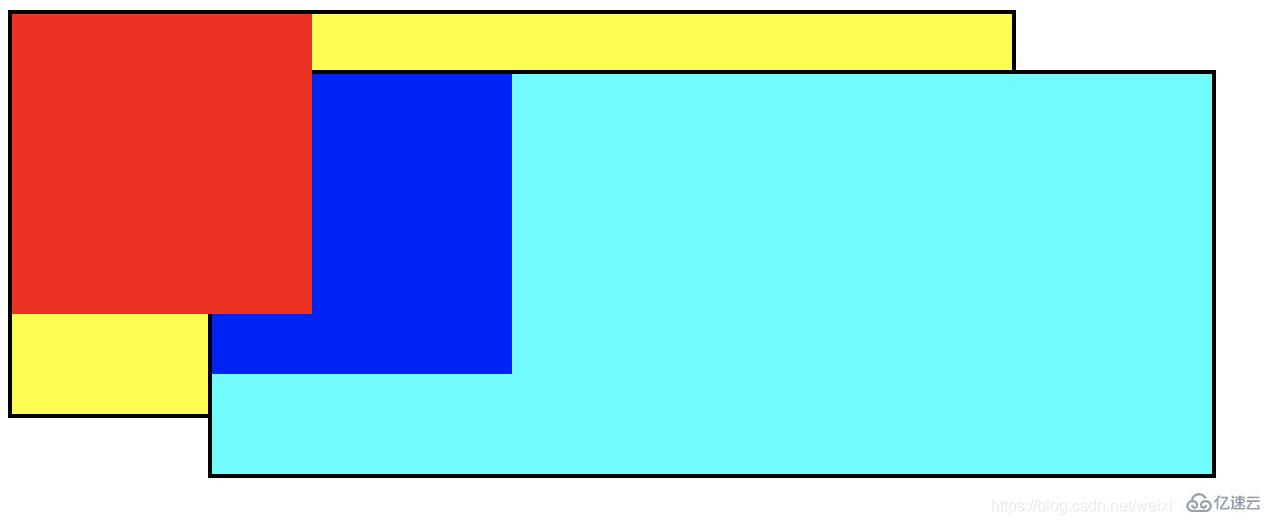
}效果:
redp在最上面,box2在中間,box1在最下面。

倆個都定位,但是都不設置z-index,誰在上面?
我們首先恢復我們初始的樣式代碼然后重新改。
在初始的代碼里更改box1與box2的樣式
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;}效果:
box2在box1的上面
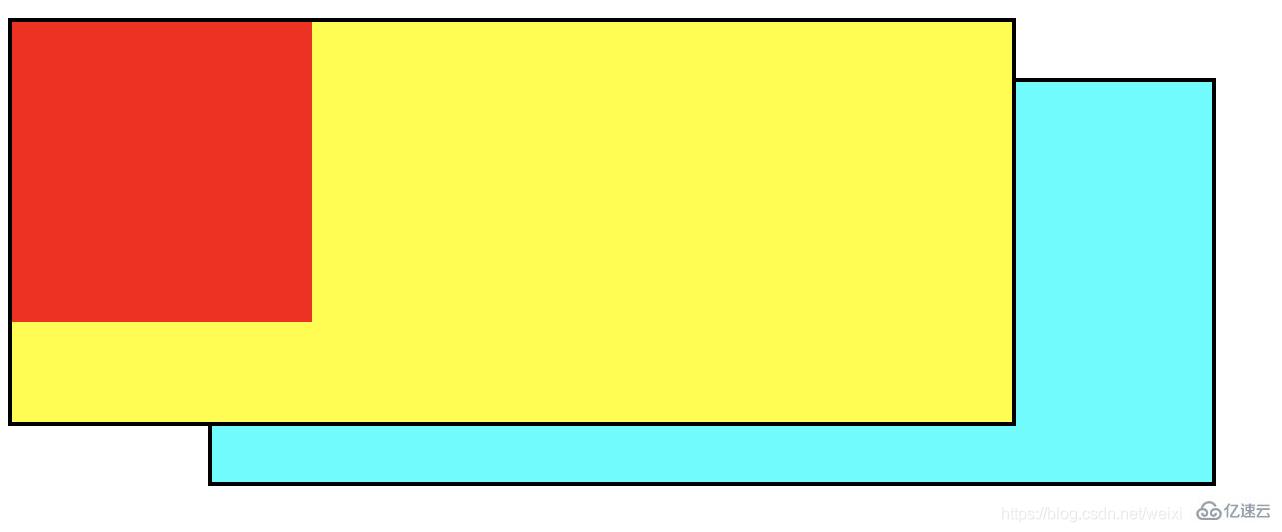
倆個都定位,一個設置z-index為1,誰在上面?
我們吧box1的z-index設置為1:
.box1 {
background: yellow;
position: fixed;
z-index: 1;}效果:
box1跑到了box2的上面
定位的元素在沒定位的元素上面
同樣定位了后面的元素在前面的元素上面
同級的父級都定位了【就不看子級了】,誰的z-index高誰在上面
一個父級定位了,另一個父級沒定位,沒定位的元素的子級定位了,那就按照定位的子級和定位的父級看誰的z-index高誰在上面。
以上是“css z-index的權重問題分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。