溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在Node.js中利用path模塊實現獲取一個文件的后綴名?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
demo.js:
//path模塊
var path=require('path'); /*nodejs自帶的模塊*/
var extname=path.extname("123.html"); //獲取文件的后綴名
console.log(extname);補充知識:node 的path模塊中 path.resolve()和path.join()的區別
一、path模塊的引入。
直接引用。node中自帶的模塊
const path = require('path');
二、path.join(path2,path3,path4.......)
作用:將路徑片段使用特定的分隔符(window:\)連接起來形成路徑,并規范化生成的路徑。若任意一個路徑片段類型錯誤,會報錯。
const path = require('path');
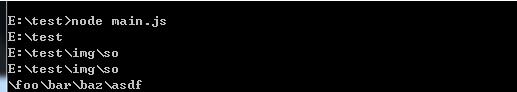
let myPath = path.join(__dirname,'/img/so');
let myPath3 = path.join(__dirname,'./img/so');
let myPath4=path.join('/foo', 'bar', 'baz/asdf', 'quux', '..');
console.log(__dirname);
console.log(myPath);
console.log(myPath3);
console.log(myPath4); 
三、path.resolve([from...],to)
作用:把一個路徑或路徑片段的序列解析為一個絕對路徑。相當于執行cd操作。
/被解析為根目錄。
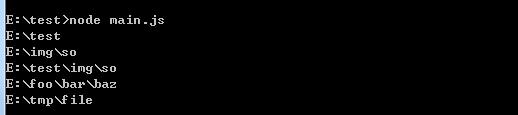
let myPath = path.resolve(__dirname,'/img/so');
let myPath3 = path.resolve(__dirname,'./img/so');
let myPath4=path.resolve('/foo/bar', './baz');
let myPath5=path.resolve('/foo/bar', '/tmp/file/');
console.log(__dirname);
console.log(myPath);
console.log(myPath3);
console.log(myPath4);
console.log(myPath5); 
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。