您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關vue項目中利props傳遞Array/Object類型值時出現子組件報錯如何解決,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
問題:
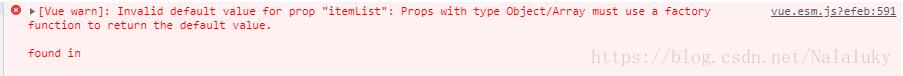
Props with type Object/Array must use a factory function to return the default value.
1、在vue中如果當在父組件通過props傳Array/Object類型值給子組件的時候
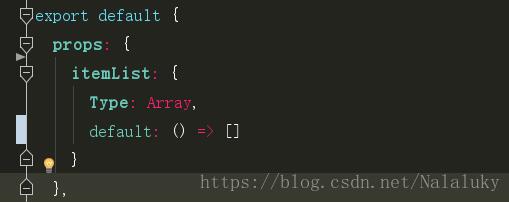
2、如果子組件的props接收default為 ,如下

報錯

原因:props default 數組/對象的默認值應當由一個工廠函數返回
解決:

補充知識:vue的props如何傳多個參數
vue父作用域將數據傳到子組件通過props進行傳參,如果需要傳多個參數可以數組形式賦值給props,通過這樣子組件就可以獲取父組件傳體過來的多個參數了。
<div id="app">
<ul >
<todo-item v-for="(item,index) in arr" v-bind:todo="item" v-bind:index="index"></todo-item>
</ul>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script>
Vue.component("todo-item",{
props:['todo','index'],
template:"<li>{{index}}:{{todo.text}}</li>"
})
var app = new Vue({
el:"#app",
data:{
arr: [ { text: '學習 JavaScript' }, { text: '學習 Vue' }, { text: '整個牛項目' } ]
}
})
</script>上述就是小編為大家分享的vue項目中利props傳遞Array/Object類型值時出現子組件報錯如何解決了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。