您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Android實現選中突出背景效果的底部導航欄功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
貝塞爾曲線是Path 里面的api,而Path 是可以連續畫線的,
那么就好實現了,前面直接設置起點
mPath.moveTo(0, 0);//起始點
然后中間是直接的直接調用
mPath.lineTo(x,y);
需要突出就調用二階貝塞爾曲線
mPath.quadTo(x1,y1,x2,y2);
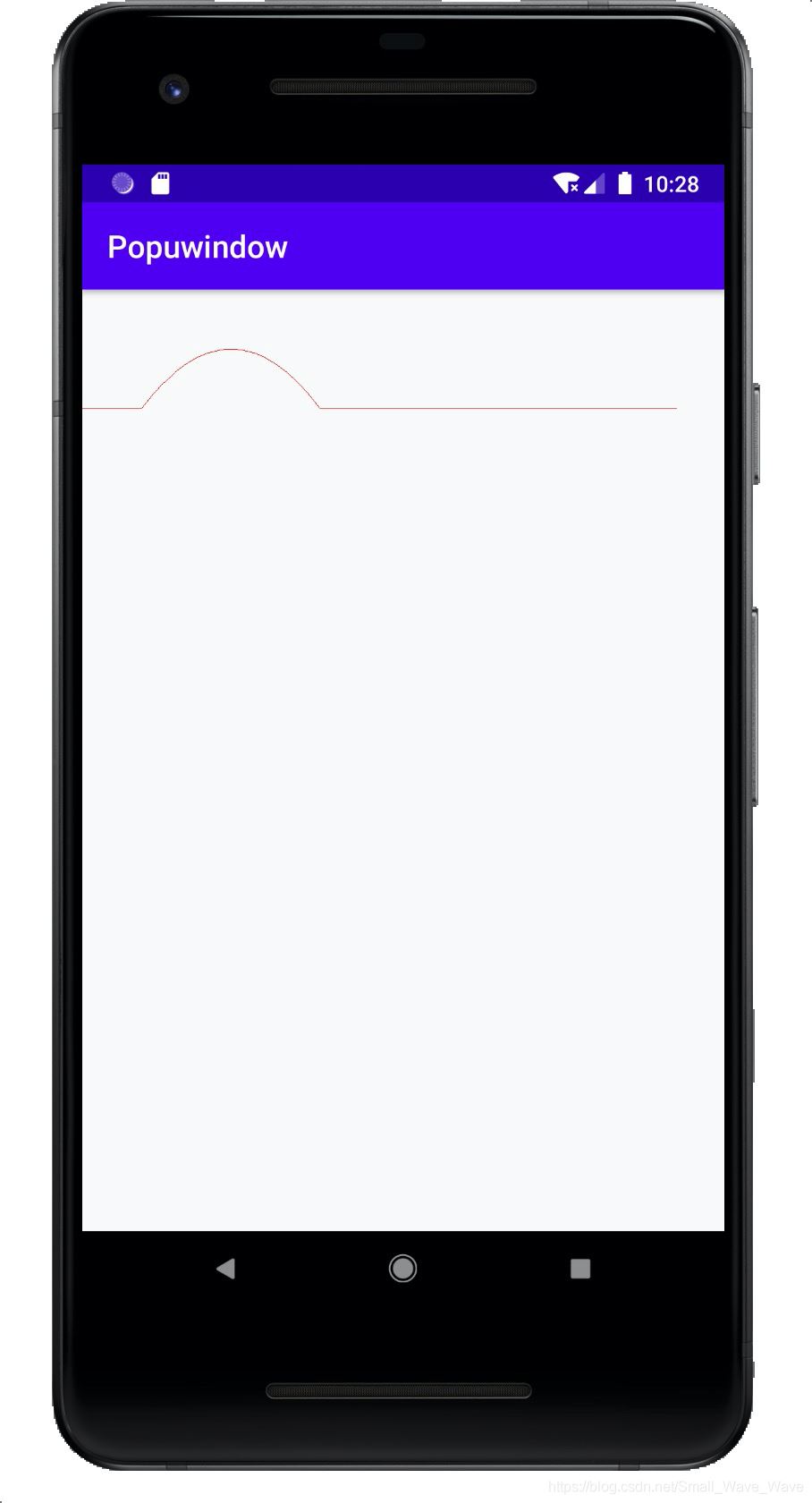
果然可行,畫出來效果是這樣

不錯 實現第一步了,但是仔細觀察發現 人家下面是有白色背景的,突出的地方也要白色背景,怎么搞呢!
又去查了下Path 和Paint Api 發現 有一種方法可以實現這樣的效果
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
畫筆要設置成 這種風格的
mPath.lineTo(getWidth(), getHeight()); mPath.lineTo(0, getHeight()); mPath.close(); //封閉path路徑
Path路徑全部占滿
然后就可以實現效果了
記得把畫筆顏色設置成白色的哦
mPaint.setColor(Color.WHITE);
果然可行!
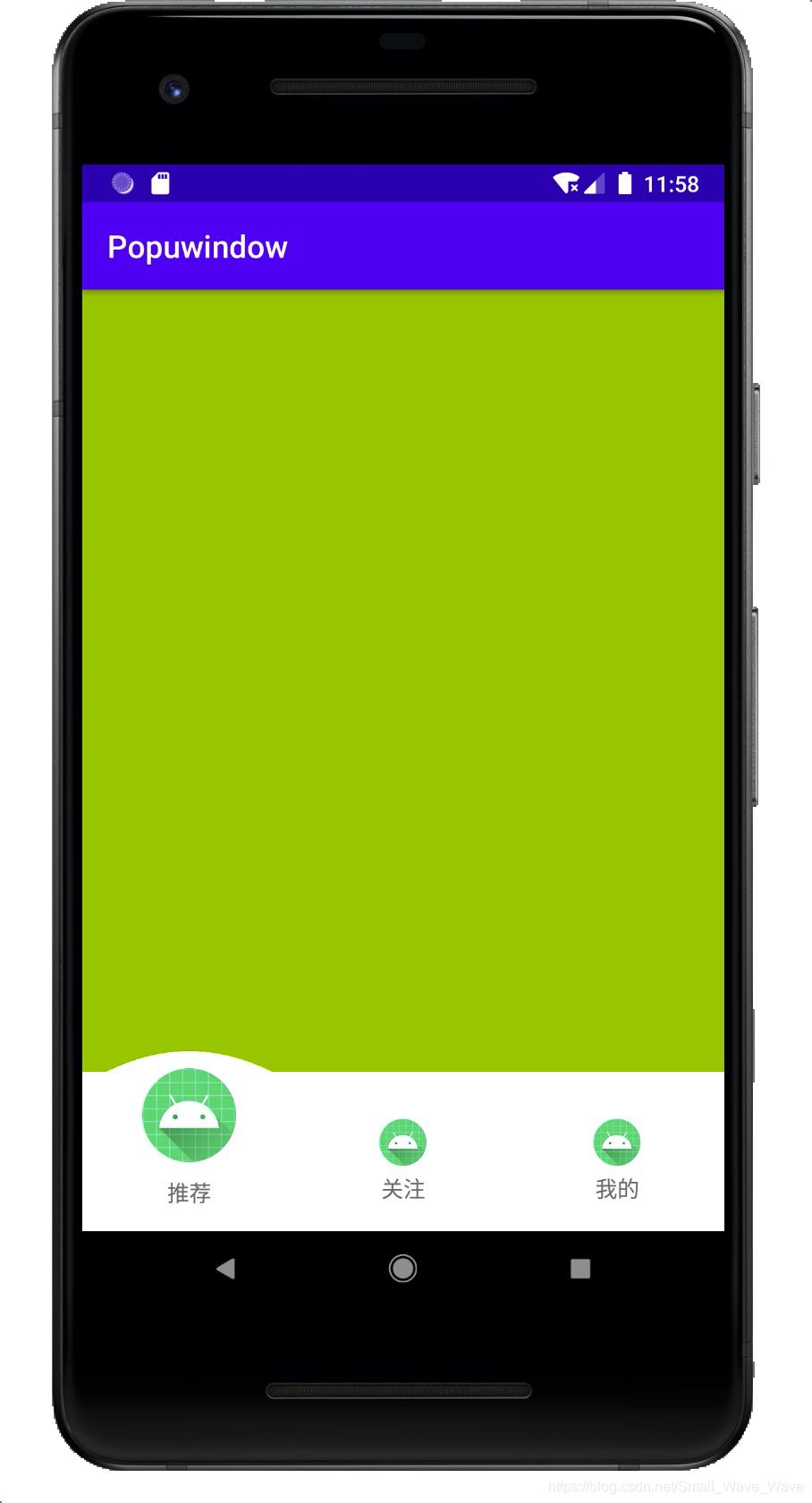
一頓布局出來的效果是這樣的

好丑啊
不過已經邁出成功的第一步了,繼續完善
首先這個突出的弧度好像跟UI不一樣呀
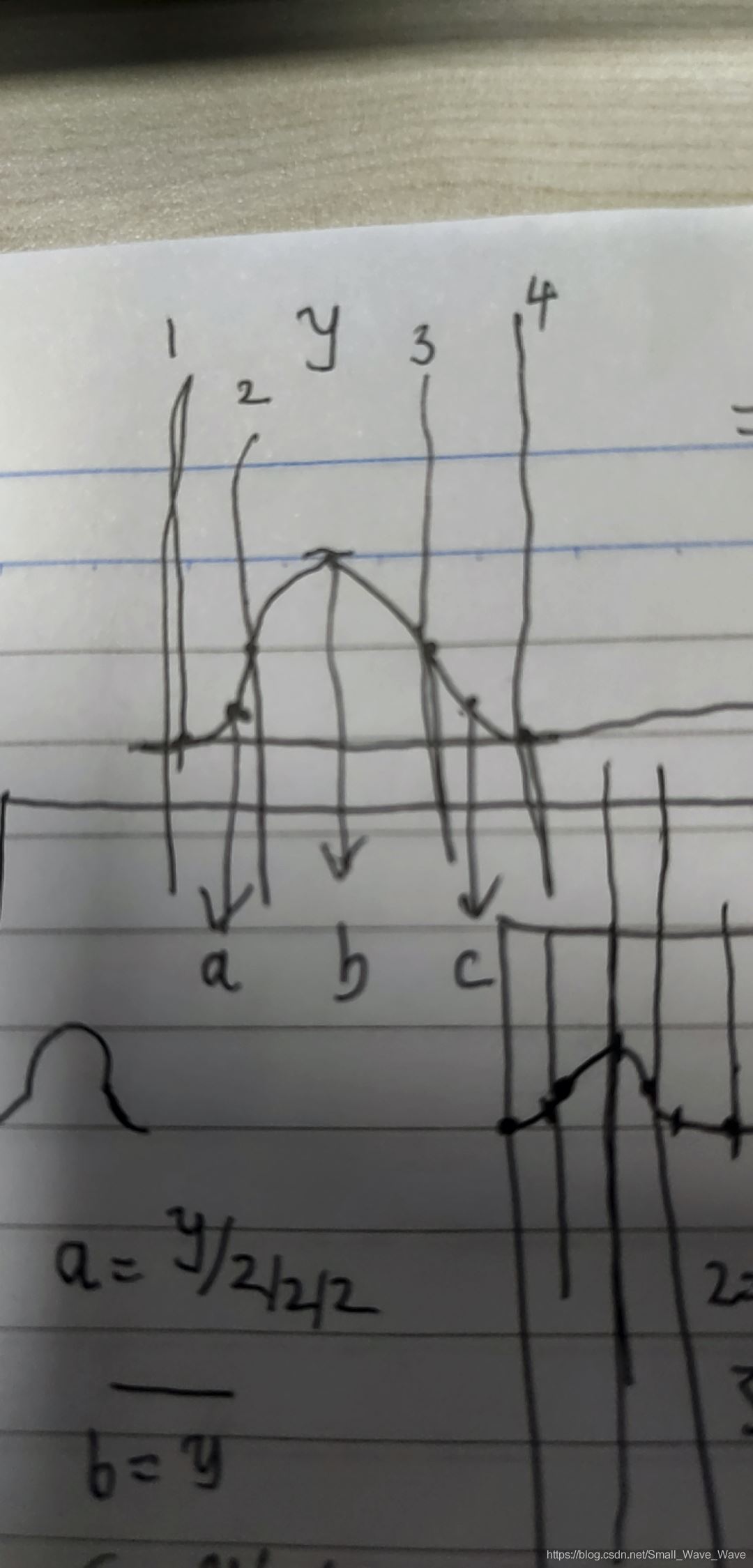
又是一頓分析,發現突出的時候是有三個曲線組成的
那么就會有三個控制點

畫的有點丑 湊合看
a b c 都是控制點
1-2 是第一段
2-3 是第二段
3-4 是第三段
三段對應三個控制點
所以我們要畫四階貝塞爾曲線
結果Path里面最多支持三階。。。。。。。
沒辦法只能拆開成三個了
根據圖可以算出 a b c 控制點和1 2 3 4點的位置
手機屏幕長度假設為w
現在底部是三個模塊那么一個模塊所占的距離 i=w/3
那么 1就是起始點
b是i的中心點
4是i點
Y方向的最高度為 -y(注意是負數哦)
假如按照三個貝塞爾曲線的長度都一樣那么各個點的位置分別是
1(0,0) 2(i/2/2,y/2) 3(i-i/2/2,y/2) 4(i,0) a(i/2/2/2,y/2/2/2) b(i/2,y) c(i-i/2/2/2,y/2/2/2)
那么我們把這些點套入貝塞爾曲線里面
//第一條貝塞爾曲線 a 2 mPath.quadTo(i / 2 / 2 / 2 , -(minHeight / 2 / 2 / 2), i / 2 / 2 , -(minHeight / 2)); //第二條貝塞爾曲線 b 3 mPath.quadTo(i / 2 + i , -minHeight, i - i / 2 / 2 + i , -(minHeight / 2)); //第三條貝塞爾曲線 c 4 mPath.quadTo(i - i / 2 / 2 / 2 , -(minHeight / 2 / 2 / 2), i + i * (count - 1), 0);
然后這是第一模塊的,后面模塊的計算就是加上幾段i值
模塊從1開始,現在是有3個模塊數值就是 (1 2 3)
//第一條貝塞爾曲線 a 2 mPath.quadTo(i / 2 / 2 / 2 + i * (count - 1), -(minHeight / 2 / 2 / 2), i / 2 / 2 + i * (count - 1) + minHeight / 5, -(minHeight / 2)); //第二條貝塞爾曲線 b 3 mPath.quadTo(i / 2 + i * (count - 1), -minHeight, i - i / 2 / 2 + i * (count - 1) - minHeight / 5, -(minHeight / 2)); //第三條貝塞爾曲線 c 4 mPath.quadTo(i - i / 2 / 2 / 2 + i * (count - 1), -(minHeight / 2 / 2 / 2), i + i * (count - 1), 0);
這樣就可以直接設置 count值 然后重新繪制就完成點擊切換了
全部代碼
package com.wavewave.mylibrary;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
import androidx.annotation.Nullable;
/**
* @author wavewave
* @CreateDate: 2020/10/28 10:23 AM
* @Description: 底部導航 選中突出View 背景
* @Version: 1.0
*/
public class BottomOutNavigation extends View {
private Paint mPaint;
//起始點
private int beginY = dip2px(0);
//邊距
private int margin = dip2px(0);
/**
* 默認 突出最高點 Y
*/
private int minHeight = dip2px(40);
//第幾個從0開始
private int count = 1;
/**
* 默認3個 根據實際情況寫
*/
private int maxCount = 3;
public static String TAG = "LineView";
private int height;
private int width;
private Path mPath;
public BottomOutNavigation(Context context) {
this(context, null);
}
public BottomOutNavigation(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public BottomOutNavigation(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPath = new Path();
mPaint = new Paint();
// mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mPaint.setColor(Color.WHITE);
mPaint.setAntiAlias(true);//抗鋸齒
//2、通過Resources獲取
DisplayMetrics dm = getResources().getDisplayMetrics();
height = dm.heightPixels;
width = dm.widthPixels;
}
/**
* 設置選擇
*
* @param count
*/
public void setCount(int count) {
this.count = count;
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int i = width / maxCount;//單個所占大小
Log.d(TAG, "i:" + i);
mPath.reset();
mPath.moveTo(0, 0);//起始點
mPath.lineTo(margin + i * (count - 1), 0);
//
//第一條貝塞爾曲線 a 2
mPath.quadTo(i / 2 / 2 / 2 + i * (count - 1), -(minHeight / 2 / 2 / 2), i / 2 / 2 + i * (count - 1) + minHeight / 5, -(minHeight / 2));
//第二條貝塞爾曲線 b 3
mPath.quadTo(i / 2 + i * (count - 1), -minHeight, i - i / 2 / 2 + i * (count - 1) - minHeight / 5, -(minHeight / 2));
//第三條貝塞爾曲線 c 4
mPath.quadTo(i - i / 2 / 2 / 2 + i * (count - 1), -(minHeight / 2 / 2 / 2), i + i * (count - 1), 0);
mPath.lineTo(width, beginY);
mPath.lineTo(getWidth(), getHeight());
mPath.lineTo(0, getHeight());
mPath.close(); //封閉path路徑
canvas.drawPath(mPath, mPaint);
}
/**
* 根據屏幕的分辨率從 dp 的單位 轉成為 px(像素)
*/
public int dip2px(float dpValue) {
final float scale = getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}以上就是Android實現選中突出背景效果的底部導航欄功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。