溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用jQuery實現通過購物車功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
HTML代碼
<body>
<div id="goodsStore">
<table>
<caption>儲 物 倉</caption>
<thead>
<tr>
<td>商品編號</td>
<td>商品名稱</td>
<td>商品單價</td>
<td>商品顏色</td>
<td>商品庫存</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>2018090201</td>
<td>鼠標</td>
<td>78</td>
<td>黑色</td>
<td>500</td>
<td>
<input type="button" value="加入購物車" onclick="addGoods(this);" />
</td>
</tr>
<tr>
<td>2018090202</td>
<td>鍵盤</td>
<td>45</td>
<td>白色</td>
<td>300</td>
<td>
<input type="button" value="加入購物車" onclick="addGoods(this);" />
</td>
</tr>
<tr>
<td>2018090203</td>
<td>顯示器</td>
<td>880</td>
<td>黑色</td>
<td>200</td>
<td>
<input type="button" value="加入購物車" onclick="addGoods(this);" />
</td>
</tr>
<tr>
<td>2018090204</td>
<td>主機</td>
<td>2332</td>
<td>藍色</td>
<td>350</td>
<td>
<input type="button" value="加入購物車" onclick="addGoods(this);" />
</td>
</tr>
</tbody>
</table>
</div>
<div id="goodsPay">
<table>
<caption>購 物 車</caption>
<thead>
<tr>
<td>商品編號</td>
<td>商品名稱</td>
<td>商品單價</td>
<td>商品顏色</td>
<td>購買數量</td>
<td>單項小計</td>
<td>操作</td>
</tr>
</thead>
<tbody id="gwc">
</tbody>
<tfoot>
<tr>
<td colspan="5">總計</td>
<td colspan="2" id="sum">0</td>
</tr>
</tfoot>
</table>
</div>
</body>CSS代碼
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 1000px;
height: 350px;
border: 3px solid #ccc;
margin: 5px auto;
overflow: auto;
}
table {
border-collapse: collapse;
width: 100%;
}
td {
border: 1px solid black;
text-align: center;
height: 30px;
}
caption {
font-size: 28px;
font-weight: bold;
}
#gwc input[type="text"] {
width: 30px;
margin-left: 4px;
margin-right: 4px;
}
#gwc input[type="button"] {
width: 20px;
}
</style>JavaScript代碼
<script src="jquery-1.11.1/jquery.js"></script>
<script>
var sum; //定義全局變量:購物車商品總計
$(function() {
//頁面加載完成后給全局變量賦值
sum = $("#sum");
})
function addGoods(btn) {
var td = $(btn).parent();
var tr = $(td).parent();
var tds = $(tr).children();
//創建一個行節點
var newTr = $("<tr></tr>");
//給行節點賦值
newTr.html(
'<td>' + tds[0].innerHTML + '</td>' +
'<td>' + tds[1].innerHTML + '</td>' +
'<td>' + tds[2].innerHTML + '</td>' +
'<td>' + tds[3].innerHTML + '</td>' +
'<td>' +
'<input type="button" value="-" onclick="reduce(this)" />' +
'<input type="text" value="1" readonly />' +
'<input type="button" value="+" onclick="add(this)" />' +
'</td>' +
'<td>' +
tds[2].innerHTML +
'</td>' +
'<td>' +
'<input type="button" value="X" onclick="deleteGoods(this);" />' +
'</td>'
);
//追加新節點
$("#gwc").append(newTr);
//更新總計
var s = parseFloat(sum.html());
sum.html(s + parseFloat(tds[2].innerHTML));
}
function add(btn) {
//獲取按鈕的上一個兄弟
var txt = $(btn).prev();
txt.val(parseFloat(txt.val()) + 1);
//獲取該商品的單價
var price = $(btn).parent().prev().prev();
//更新總計
var s = parseFloat(sum.html());
sum.html(s + parseFloat(price.html()));
}
function reduce(btn) {
//獲取按鈕的下一個兄弟
var txt = $(btn).next();
if (parseFloat(txt.val()) == 1) {
return;
}
txt.val(parseFloat(txt.val()) - 1);
//獲取該商品的單價
var price = $(btn).parent().prev().prev();
//更新總計
var s = parseFloat(sum.html());
sum.html(s - parseFloat(price.html()));
}
function deleteGoods(btn) {
//獲取當前行
var tr = $(btn).parent().parent();
//刪除當前行
tr.remove();
//獲取該商品的單價
var price = $(btn).parent().siblings().eq(2);
//更新總計
var s = parseFloat(sum.html());
sum.html(s - parseFloat(price.html()));
}
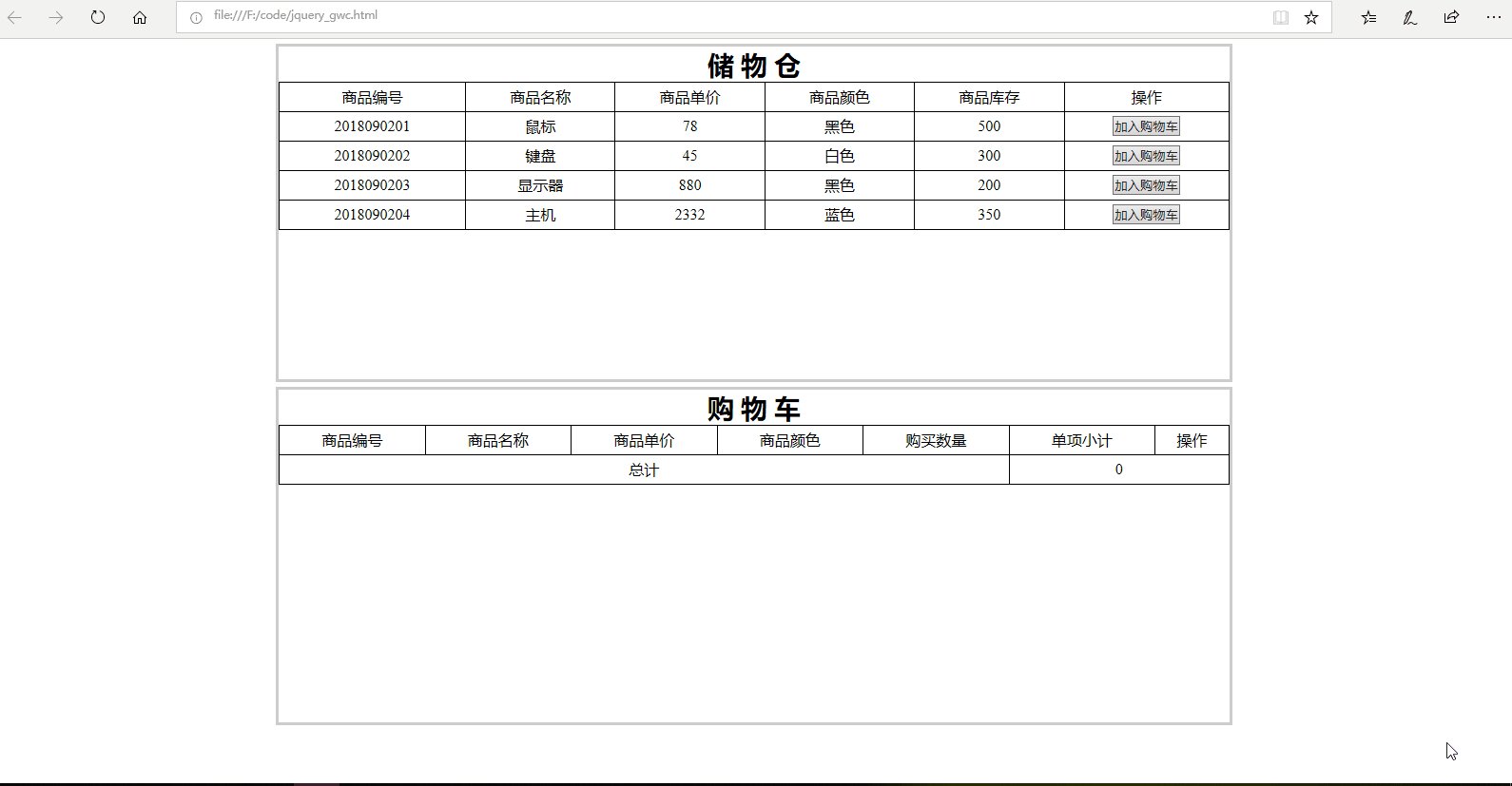
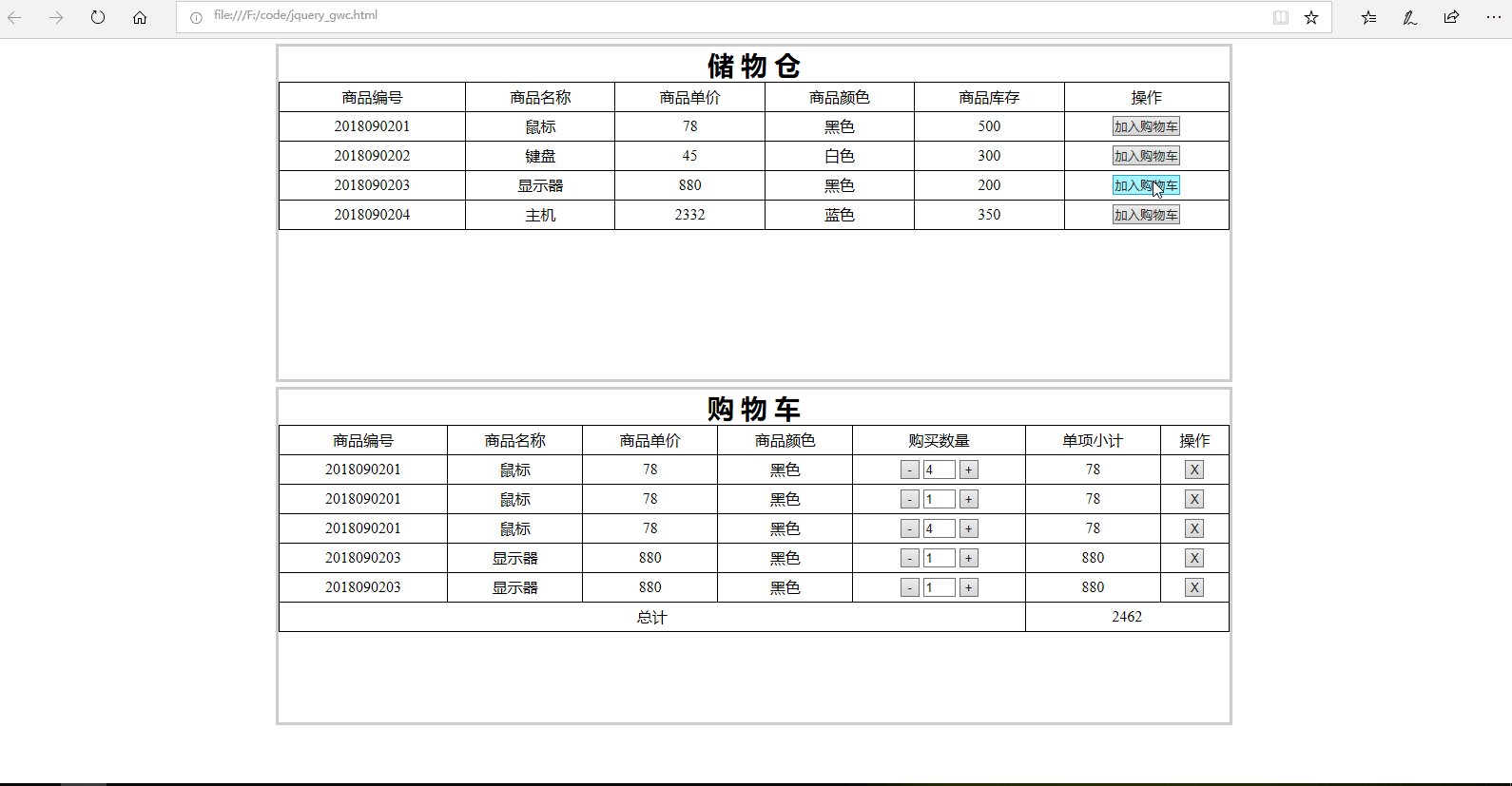
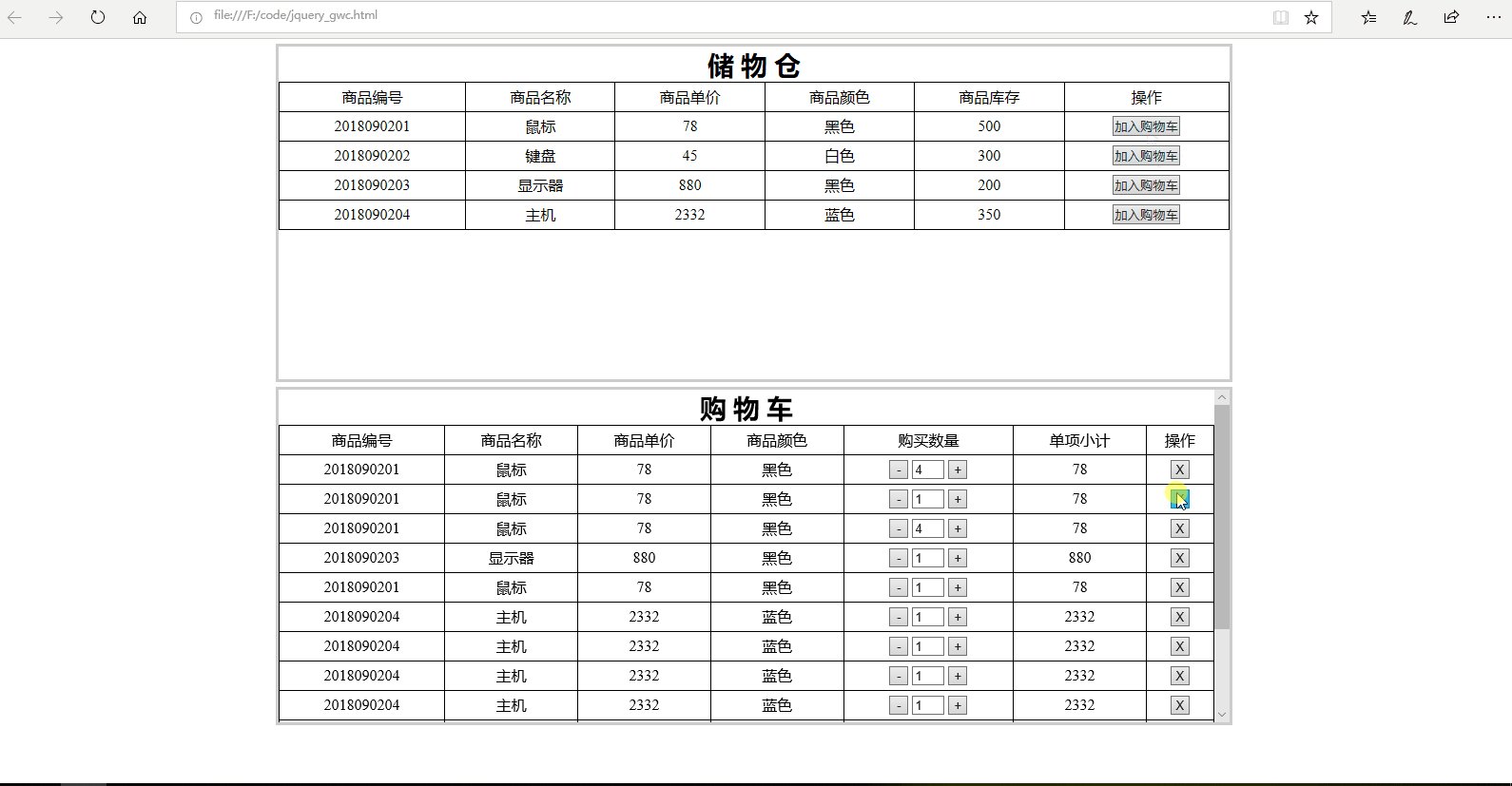
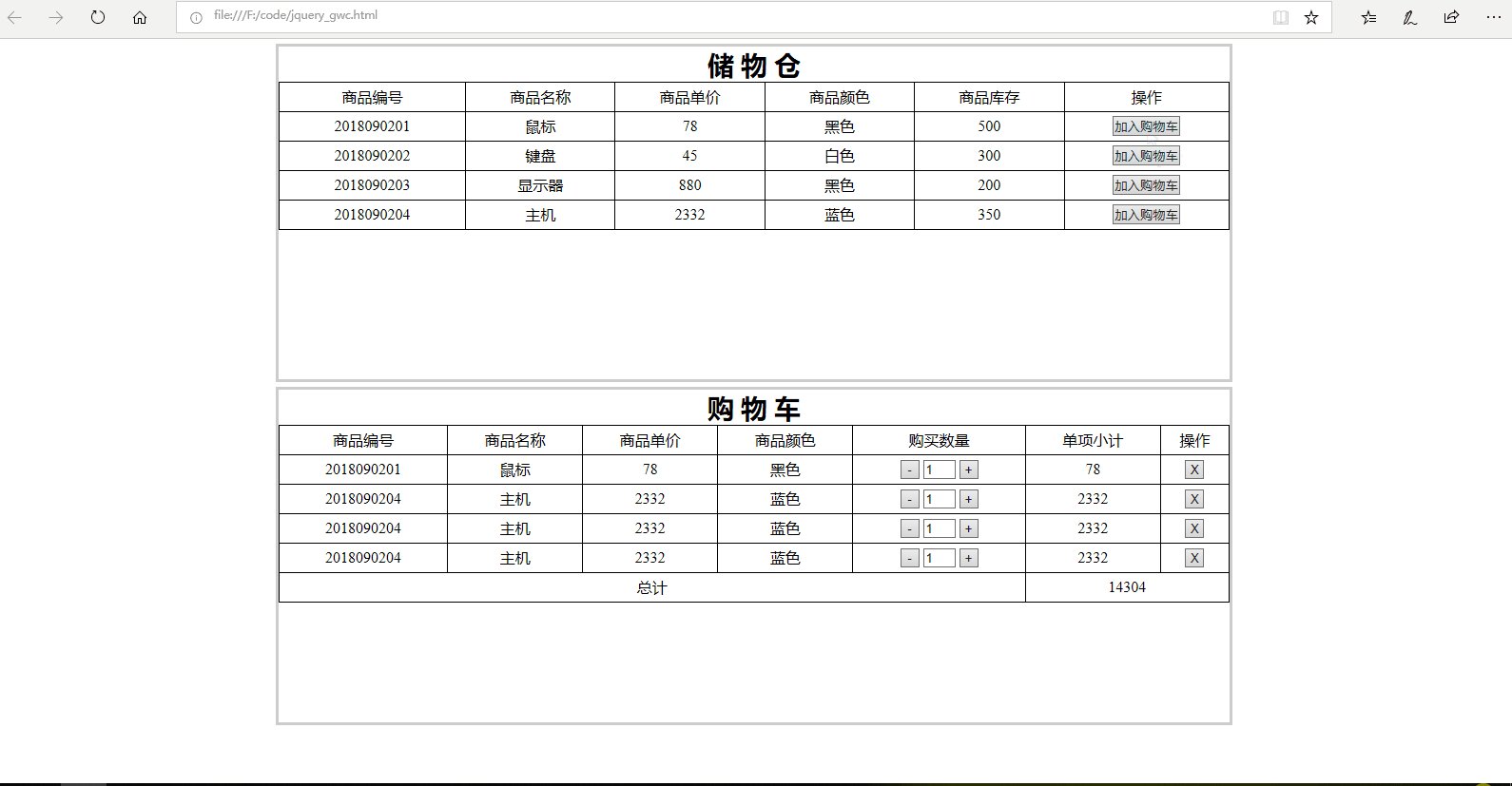
</script>最終效果

上述內容就是使用jQuery實現通過購物車功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。