溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Antd使用table組件實現表格序號自增?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
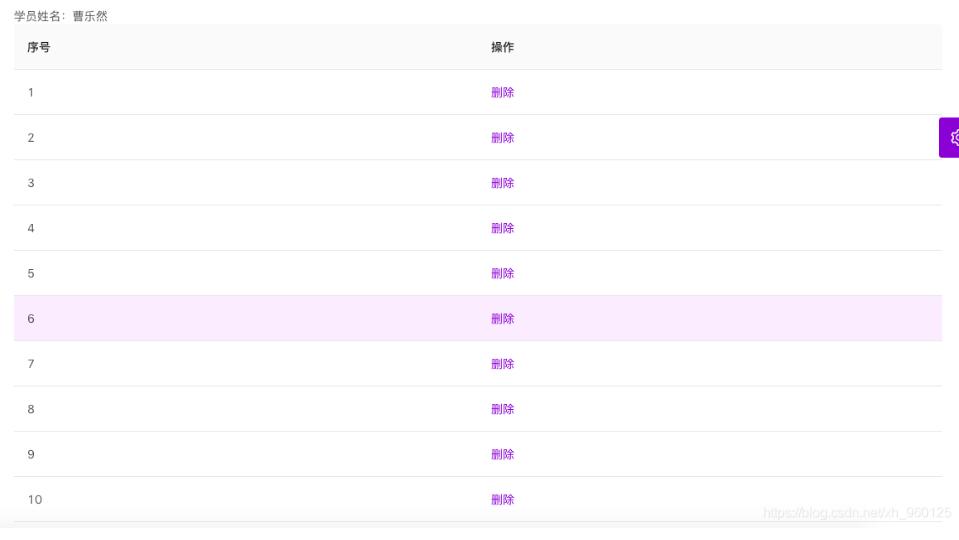
1,效果圖

2,實現方法
const columns = [
{
title: '序號',
render:(text,record,index)=>`${index+1}`,
},
{
title:'操作',
dataIndex:'delete',
key:'delete',
render: (text,record) => (
<span>
<Link to={{ pathname : '/info/Edit' , query : { id : record.id }}}> 刪除</Link>
</span>
),
},
];補充知識:ant-design表格序號分頁連續自增設置
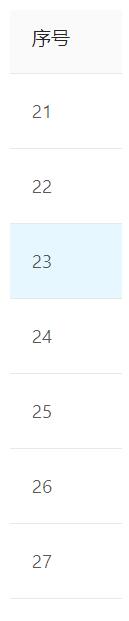
1、預期效果

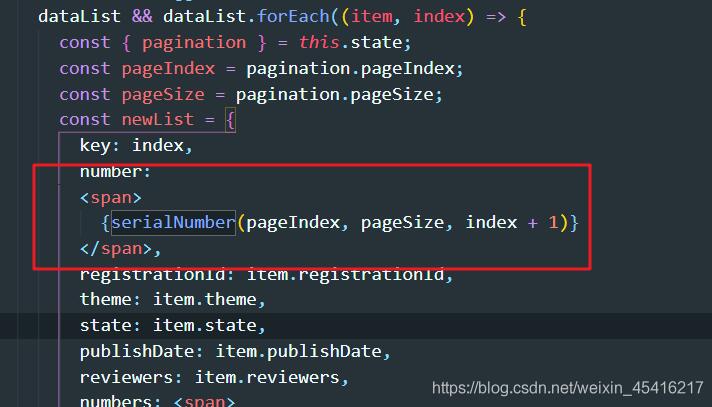
2、設置表格的序號排序方式,我們首先是要到表格序號渲染的位置去修改
注意索引值需要+1

3、我所調用的方法是
所需要的參數是當前的頁數,當前頁的大小,和索引值
export function serialNumber(pageIndex, pageSize, index){
return (pageIndex-1) * pageSize + index;
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。